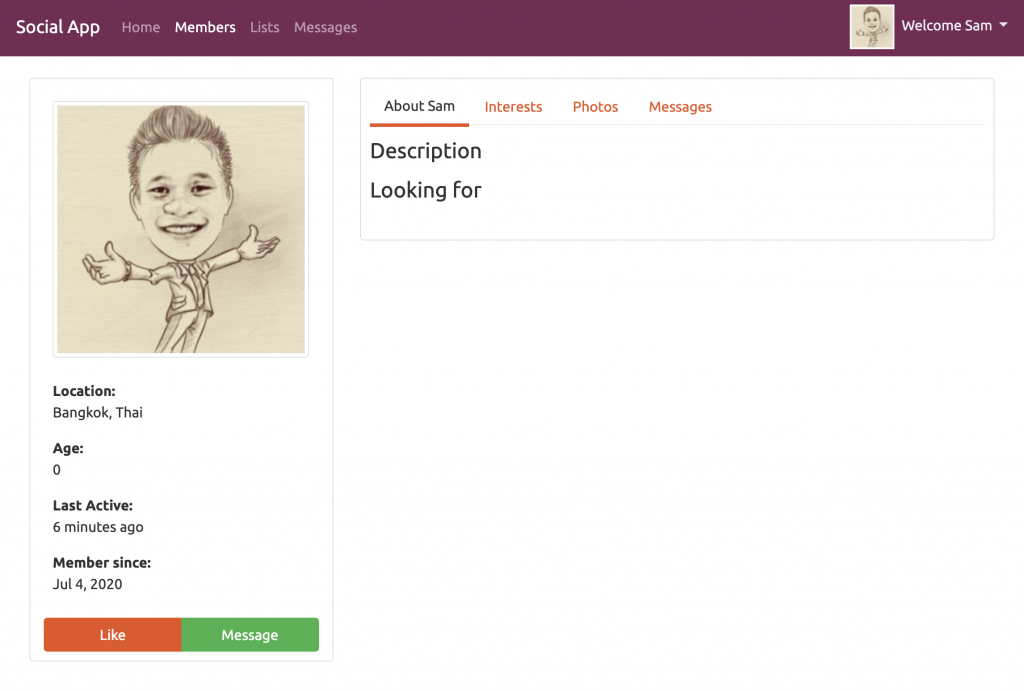
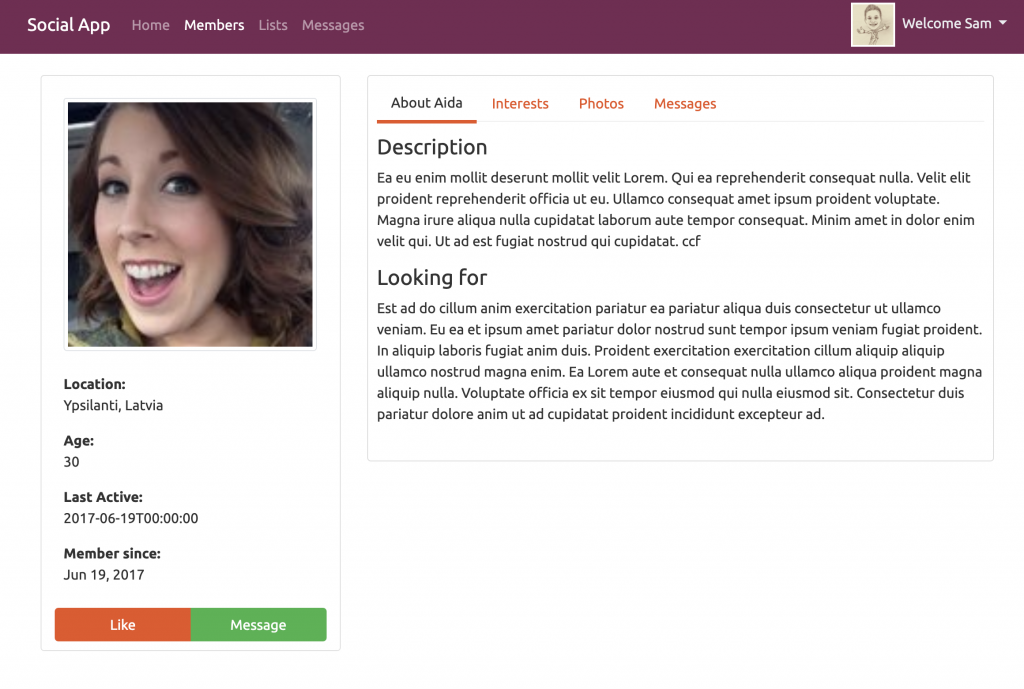
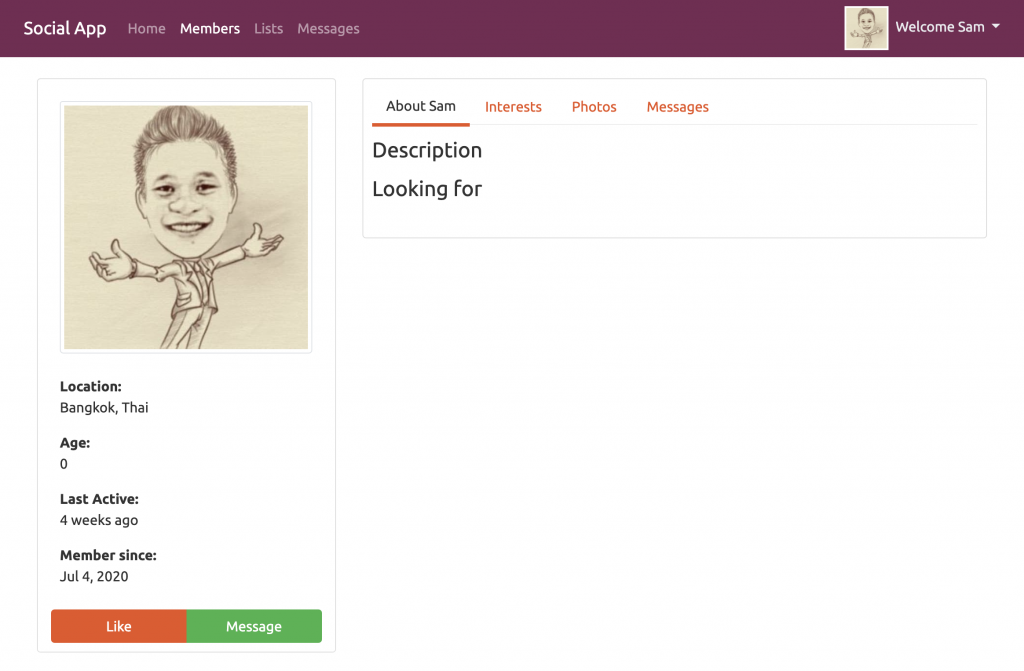
ในขั้นตอนนี้เราจะมาเปลี่ยนรูปแบบการแสดงผลวัน-เวลาในหน้าโปรไฟล์ของสมาชิกแต่ละคน โดยในส่วนของ Member since เราต้องการให้แสดงวันที่และเวลา ส่วน Last Active เราต้องการให้แสดงระยะเวลาที่ได้ทำการ Active ว่าผ่านมาแล้วนานเท่าไหร่
สารบัญเนื้อหา
- การใช้งาน Date Pipe เพื่อแสดงวัน-เวลา
- การใช้งาน TimeAgo Pipe เพื่อแสดงระยะเวลาที่ผ่านไปแล้ว
- การใช้งาน Action Filters เพื่ออัพเดตวันเวลาที่สมาชิกเข้าสู่ระบบ (Last Active)
1. การใช้งาน Date Pipe เพื่อแสดงวัน-เวลา
ในส่วนของ Member since เราสามารถกำหนดรูปแบบการแสดงวันที่และเวลาโดยแก้ไขไฟล์ member-detail.component.html และ member-edit.component.html โดยแก้จาก
<p>{{user.created}}</p>เป็น
<p>{{user.created | date: 'mediumDate'}}</p>รายละเอียดเพิ่มเติมสำหรับรูปแบบวันที่และเวลาดูได้ที่ https://angular.io/api/common/DatePipe

การแสดงผลของวันที่และเวลาในส่วนของ Member since ก็จะเป็นไปตามที่เรากำหนด
2. การใช้งาน TimeAgo Pipe เพื่อแสดงระยะเวลาที่ผ่านไปแล้ว
ให้ทำการติดตั้ง Package TimeAgo (https://www.npmjs.com/package/ngx-timeago) โดยใช้คำสั่ง
npm install ngx-timeago --saveทำการ import ใน app.module.js
...
import { TimeagoModule } from 'ngx-timeago';
...
imports: [
...
TimeagoModule.forRoot(),
...
],
...หลังจาก install และ import อย่าลืม run ใหม่ก่อนเริ่มทำขั้นตอนต่อไป
เริ่มทำการแก้ไขการแสดงวันที่และเวลาจากเดิม
<p>{{user.lastActive}}</p>เป็น
<p>{{user.lastActive | timeago}}</p>การแสดงวันที่และเวลาในส่วนของ Last Active ก็จะเปลี่ยนไปแล้ว

3. การใช้งาน Action Filters เพื่ออัพเดตวันเวลาที่สมาชิกเข้าสู่ระบบ (Last Active)
การอัพเดตวันเวลาที่สมาชิกเข้าสู่ระบบ (Last Active) เพื่อให้เรารู้ว่าสมาชิกแต่ละคนได้มีการเข้ามาใช้งานระบบล่าสุดเมื่อไหร่ และเราจะอัพเดตโดยใช้ Action Filters เพื่อคัดกรองว่ากระบวนการไหนบ้างที่เราจะถือว่าสมาชิกเข้ามาใช้งานระบบ และอัพเดตว่าเวลานั้นคือเวลาล่าสุดที่เข้ามา
ในส่วนของ API สร้าง Helper Class ภายใต้ Helpers ชื่อ LogUserActivity.cs และทำการ Implement เบื้องต้น ดังนี้
using System;
using System.Security.Claims;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc.Filters;
using Microsoft.Extensions.DependencyInjection;
using SocialApp_API.Data;
namespace SocialApp_API.Helpers
{
public class LogUserActivity : IAsyncActionFilter
{
public async Task OnActionExecutionAsync(ActionExecutingContext context, ActionExecutionDelegate next)
{
var resultContext = await next();
var userId = int.Parse(resultContext.HttpContext.User.FindFirst(ClaimTypes.NameIdentifier).Value);
var repo = resultContext.HttpContext.RequestServices.GetService<ISocialRepository>();
var user = await repo.GetUser(userId);
user.LastActive = DateTime.Now;
await repo.SaveAll();
}
}
}เพิ่ม ConfigureServices (ใส่ไว้บรรทัดล่างสุดของ ConfigureServices) ใน Startup.cs
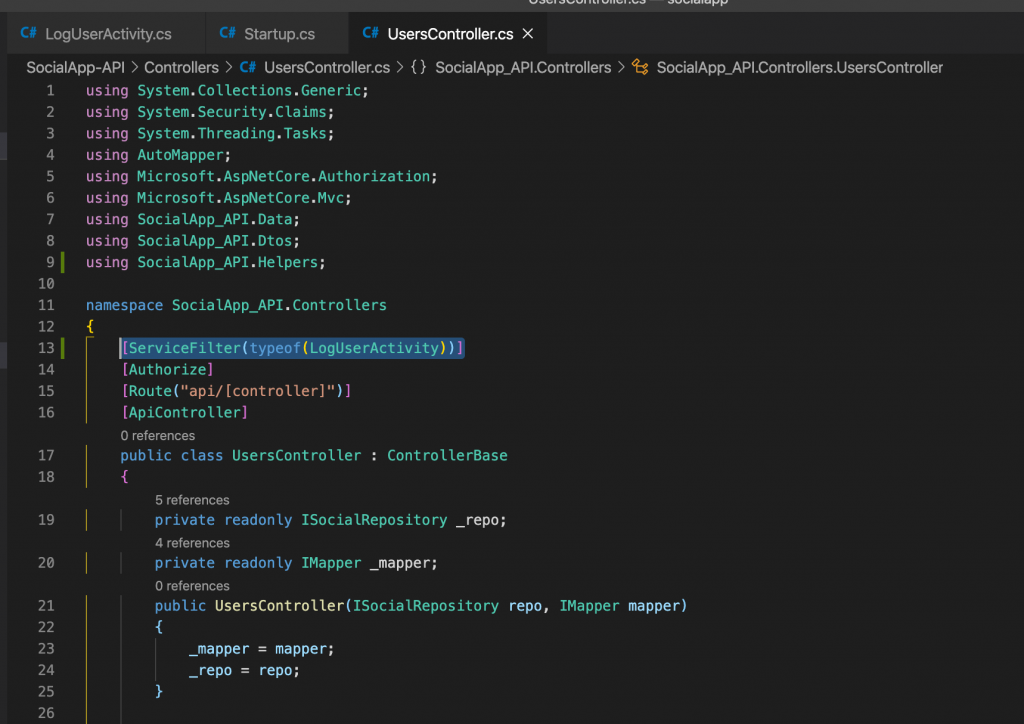
services.AddScoped<LogUserActivity>();เพิ่ม anotation ใน UsersController.cs เพื่อเป็นการบอกว่า เมื่อใดก็ตามที่มีการเรียกใช้งาน UsersController จะให้มีการอัพเดตเวลาที่สมาชิกรายนั้นเข้าสู่ระบบโดยอัตโนมัติ
[ServiceFilter(typeof(LogUserActivity))]
จากนั้นทำการรันและทดลองใช้งาน จะพบว่าเวลาใช้งานล่าสุด (Last Active) มีการอัพเดตเมื่อสมาชิกแต่ละคนเข้าถึงหน้าโปรไฟล์ตัวเองแล้ว