เตรียม Atom สำหรับ React Native
ต่อเนื่องจาก เตรียม Visual Studio Code สำหรับ React Native ก็มาเตรียม Atom ไว้ใช้งานบ้าง
ขั้นตอนก็ง่ายๆ เลย
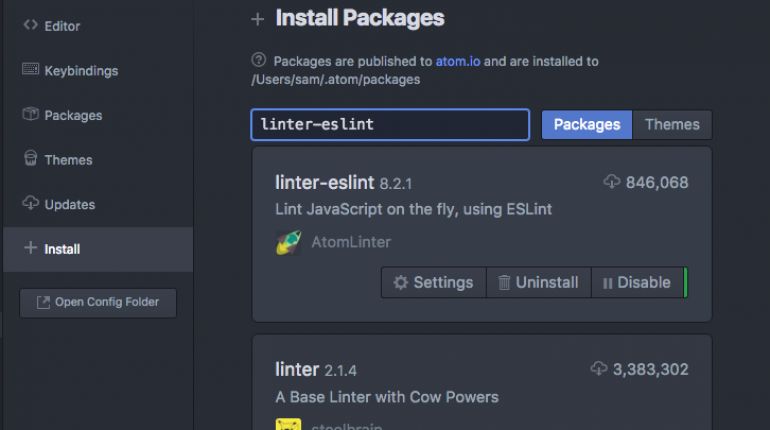
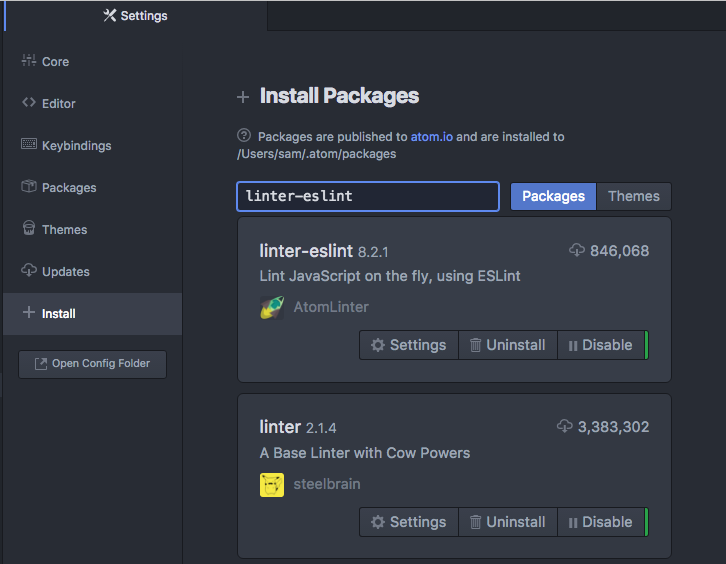
เปิด Atom ขึ้นมา ติดตั้ง plugin ที่ชื่อ linter และ linter-eslint ตามภาพเลย

ตามด้วยคำสั่งติดตั้งตัวช่วยในโปรเจคของเรา (อ๊ะๆ อย่าลืมตรงนี้ต้องเข้าไปที่ root folder ของโปรเจคเราก่อนนะ)
npm install --save-dev eslint-config-rallycodingแล้วเปิดโปรแกรม Visual Studio Code ขึ้นมา
เปิดโปรเจคที่เราสร้างไว้ให้เรียบร้อย
สร้างไฟล์ชื่อ “.eslintrc” ภายใต้ root folder project ของเรา ซึ่งเป็นไฟล์ Config ว่าเราจะใช้ตัวช่วยอะไรในโปรเจคเรา แล้วพิมพ์โค้ดดังนี้
{
"extends": "rallycoding"
}Save ไฟล์ให้เรียบร้อย เป็นอันเสร็จสิ้น