เริ่มต้นกับ React Native
การติดตั้ง React Native บน macOs
React Native มันเปน Cross Platform ไง คือทำทีเดียวได้แอปฯ หลายตัว ทั้ง Android ทั้ง iOS เลย และที่มันเด่นก็คือมันเร็วด้วย ที่เร็วก็เพราะมันเป็น Native ไง ถึงแม้มันจะเป็น Cross Platform แต่ตอนทำงาน React Native มันแปลงโค้ดเป็น Native นั่นเอง
ในที่นี้แนะนำให้ใช้ macOS นะครับ เพราะมันรองรับทั้ง iOS และ Android ในทีเดียว ไม่ต้องยุ่งยาก แต่ถ้าทำใน Windows ก็ต้องหาวิธีรันทดสอบใน iOS เองนะ มีคนเขียนไว้เยอะแล้วเช่นกัน
คงไม่ต้องอธิบายกันมากมายแล้วนะครับว่า React Native คืออะไร เพราะตอนนี้สามารถค้นหาได้ทั่วไป (รวมทั้งการติดตั้งก็เช่นกัน) แต่ที่ทำนี่ก็เพื่อบันทึกเอาไว้ ว่าต้องทำอะไรบ้าง Step by Step ก็เลยไม่ขออธิบายมากก็แล้วกัน
เครื่องที่ใช้เป็น macOS ที่ติดตั้งใหม่ๆ ยังไม่ค่อยได้ลงอะไรมากมายนัก แต่ก็ลง xcode และ android studio ไว้รอแล้วแหละ
เริ่มต้นติดตั้ง React Native กันเลย

เปิด Terminal แล้วทำตามขั้นตอนต่อไปนี้
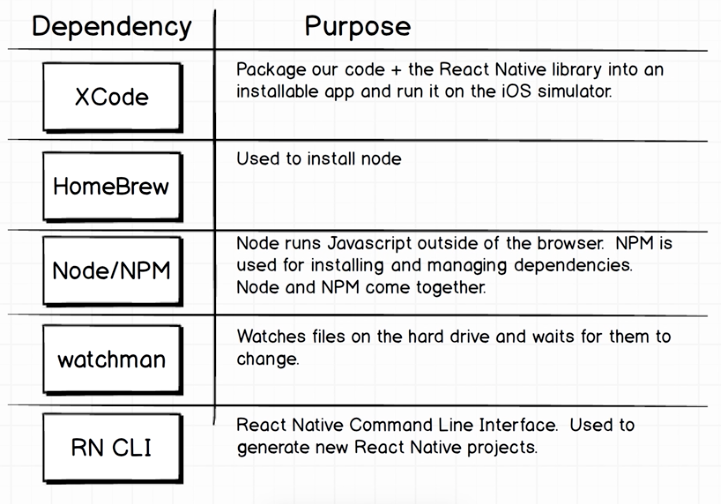
Install Homebrew
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"Installing React dependencies
brew install nodebrew install watchmannpm install -g react-native-cli
ลองสร้างโปรเจค Hello World เพื่อทดสอบ
เพื่อให้โปรเจคไม่ปะปนกับอย่างอื่นขอสร้าง Folder สำหรับเก็บ React Project ไว้ก่อนนะ
mkdir ReactProjectscd ReactProjects/react-native init HelloWorldลองรันโปรเจค HelloWorld บน iOS
ก่อนอื่นต้องติดตั้ง xcode ก่อนนะครับ อย่าลืม! เพราะมันต้องใช้ไง ไม่งั้นจะรันยังไง?
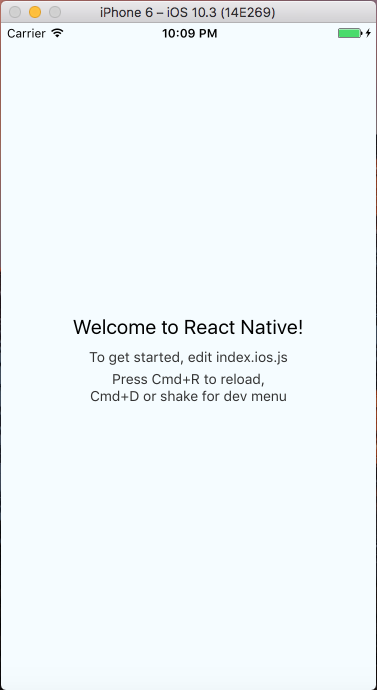
cd HelloWorld/react-native run-iosรอสักครู่…..แล้วก็…..
นี่ไง React Native แอปแรกของเรา

การแก้ไขปัญหาเบื้องต้น
ถ้าเจอปัญหารันแล้ว error ลองแก้ไขโดยใช้คำสั่งดังนี้
sudo lsof -i :8081kill -9 [PID]ตรง [PID] ก็ดู PID จากคำสั่ง sudo lsof -i :8081 แล้วเอามาใส่แทน [PID] เพื่อ Kill process ที่ใช้ port 8081 นี้อยู่นะ หรือไม่ก็เปลี่ยนไปใช้ port อื่นเลย ดูเพิ่มเติมที่ https://facebook.github.io/react-native/docs/troubleshooting.html#content
เสร็จแล้วก็ลองสั่งรันอีกที (น่าจะได้แล้วนะ)
ถ้ายังไม่ได้ โดยที่ยังมี Error ว่า cannot find entry file index.ios.js in any of the roots: …
ลองรันด้วยคำสั่ง
npm startลองรันโปรเจค HelloWorld บน Android
ก่อนอื่นต้องติดตั้ง Android Studio หรือไม่ก็พวก Genymotion ไรงี้ ก่อนนะครับ อย่าลืม! เพราะมันต้องใช้ไง ไม่งั้นจะรันยังไง?
เริ่มแรกเปิด Android Studio แล้วเปิด AVD Manager เพื่อสร้าง AVD ขึ้นมาสำหรับ Run ทดสอบ ศึกษาเพิ่มเติมที่ https://developer.android.com/studio/run/managing-avds.html
เมื่อสร้างแล้วก็ Run AVD ให้พร้อมใช้งานไว้
จากนั้นทำการสั่งรันโปรเจคเพื่อทดสอบบน Android โดยใช้คำสั่ง
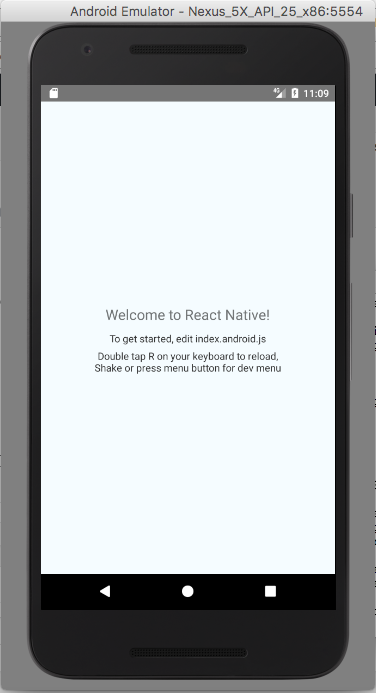
react-native run-androidแล้วก็รอสักครู่ใหญ่ๆ ก็จะได้หน้าจอบน Android แบบนี้

ข้อมูลเพิ่มเติมศึกษาได้ที่ https://facebook.github.io/react-native/docs/getting-started.html
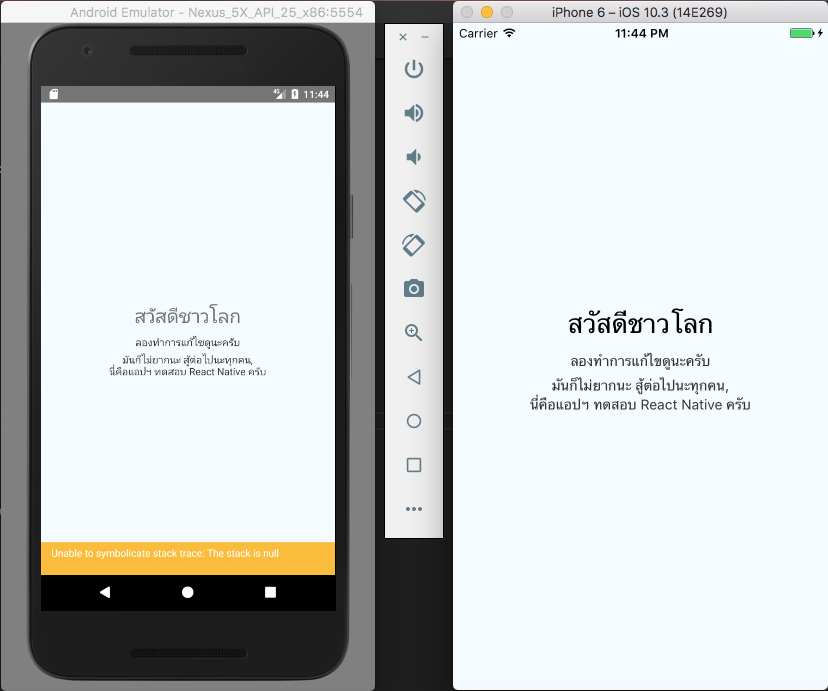
สำเร็จแล้ว หลังจากนี้ก็ลองแก้ไขไฟล์ index.ios.js และ index.android.js ดู ให้ได้อย่างน้อยแบบนี้

แนะนำให้ใช้ Visual Studio Code ในการแก้โค้ด ด้วยเหตุผลเพราะเร็ว ง่าย มีตัวช่วยเยอะ แถมยังอินเทรนด้วย