Laravel ถือว่าเป็นเว็บแอปพลิเคชันเฟรมเวิร์ก (PHP Framework) ที่มีเครื่องมือครบครันที่สุดเท่าที่เคยใช้มา เพราะมีเครื่องมือให้เราใช้งานในการพัฒนาเว็บแอปพลิเคชันจำนวนมาก และตอบโจทย์การใช้งานจริง ๆ
ในหัวข้อนี้ เราจะมาดูวิธีการใช้งาน Laravel Framework ร่วมกับ Docker Desktop กัน ซึ่ง Project เริ่มต้นของ Laravel ก็ให้ Sail ซึ่งเป็น Plugin ที่มีเครื่องมือให้สามารถรัน Project ได้บน Docker Container ได้ทันที โดยไม่ต้องติดตั้งเพิ่มเติมอีก ซึ่ง Laravel เองก็แนะนำไว้ใน Documentation ตามลิงก์นี้ https://laravel.com/docs/10.x#getting-started-on-windows
ในหัวข้อนี้จะพูดถึงการติดตั้งและใช้งานบนระบบปฏิบัติการวินโดว์ 11 (Windows 11) เนื่องจากมีความยากกว่าระบบปฏิบัติการ MacOS และ Linux แต่ไม่ต้องกังวล เพราะสำหรับคนที่ใช้ระบบปฏิบัติการ MacOS และ Linux ก็สามารถทำตามวิธีการนี้ได้ เพียงแต่ไม่ต้องทำในบางขั้นตอนเท่านั้นเอง
หัวข้อย่อย
- การติดตั้ง Docker Desktop บน Windows 11
- การติดตั้ง Ubuntu เป็น Sub System บน Windows 11
- สร้าง Laravel Project
- ทดสอบรัน Laravel Website
- การเข้าถึง Code ของ Laravel Project บน Docker
- การเข้าถึงเครื่องมือต่าง ๆ ใน Docker
1. การติดตั้ง Docker Desktop บน Windows 11
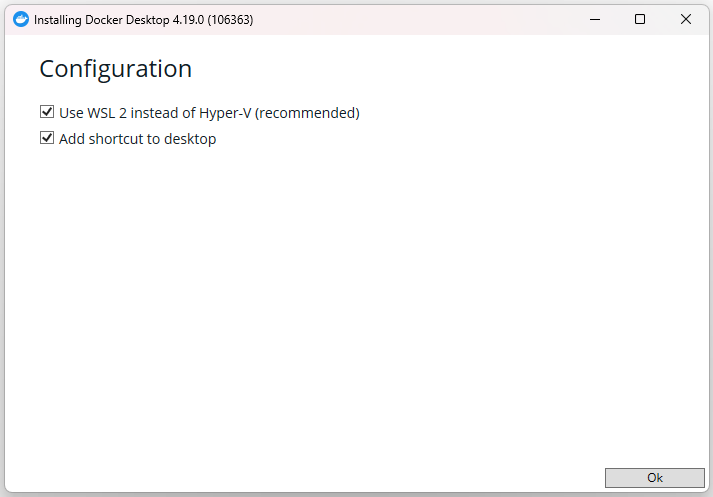
ไปดาวน์โหลดตัวติดตั้ง Docker Desktop ตามลิงก์นี้ https://www.docker.com/products/docker-desktop/ เมื่อดาวน์โหลดเสร็จก็ทำการติดตั้ง กด OK & Next … ตามภาพเลย
สำหรับ Windows จะต้องติดตั้ง WSL2 ด้วย แต่สำหรับ Mac, Linux ก็ลงแบบ Default Option ไปได้เลย



เสร็จแล้วก็กด Close and Restart ได้เลย
พอ Restart กลับมาก็จะพบกับหน้าจอให้ Accept Agreement ก็กด Accept ไป

ขั้นตอนตรงนี้ Mac, Linux จะไม่มีนะ ข้ามไปสร้าง Project ได้เลย
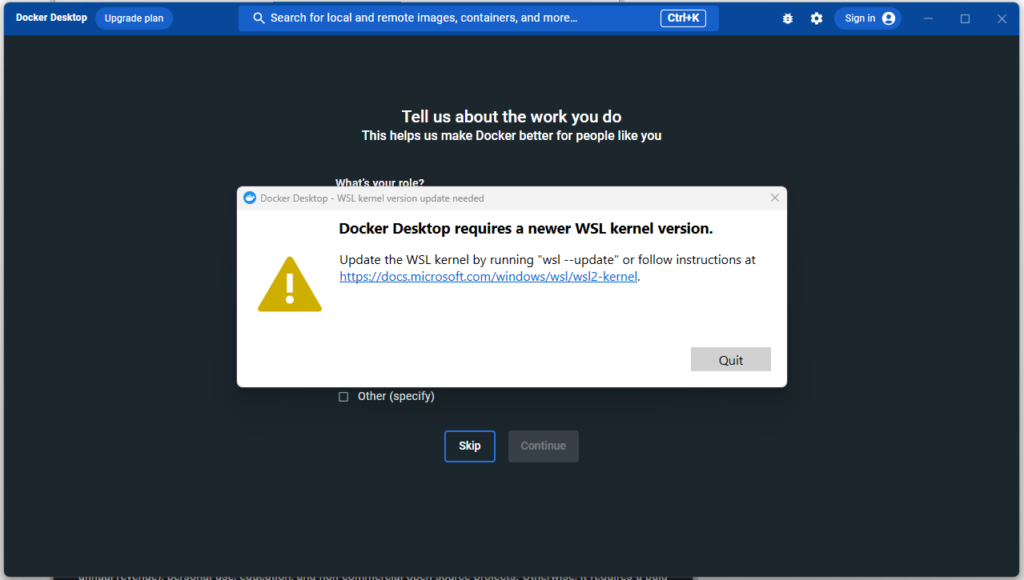
จากนั้นก็จะเจอข้อความแจ้งเตือน ดังภาพ

ก็ให้ไปทำตามลิ้งก์ที่เขาบอกเลย https://docs.microsoft.com/windows/wsl/wsl2-kernel
ดาวนโหลด WSL2 จาก https://wslstorestorage.blob.core.windows.net/wslblob/wsl_update_x64.msi มาแล้วทำการติดตั้ง
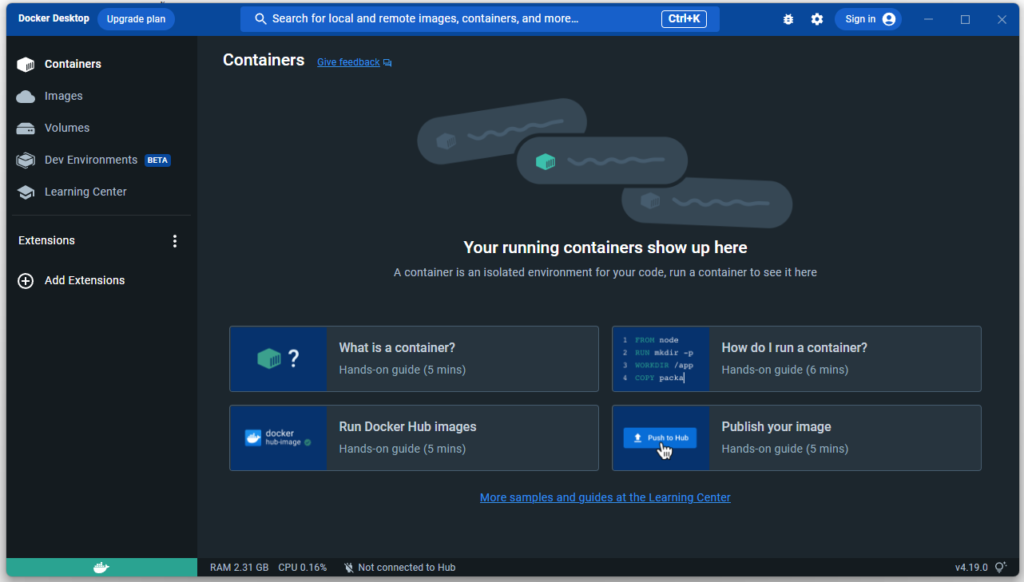
ติดตั้งเสร็จให้เปิด Docker Desktop ขึ้นมาอีกรอบ คราวนี้ต้องสามารถเปิดได้ดังภาพ

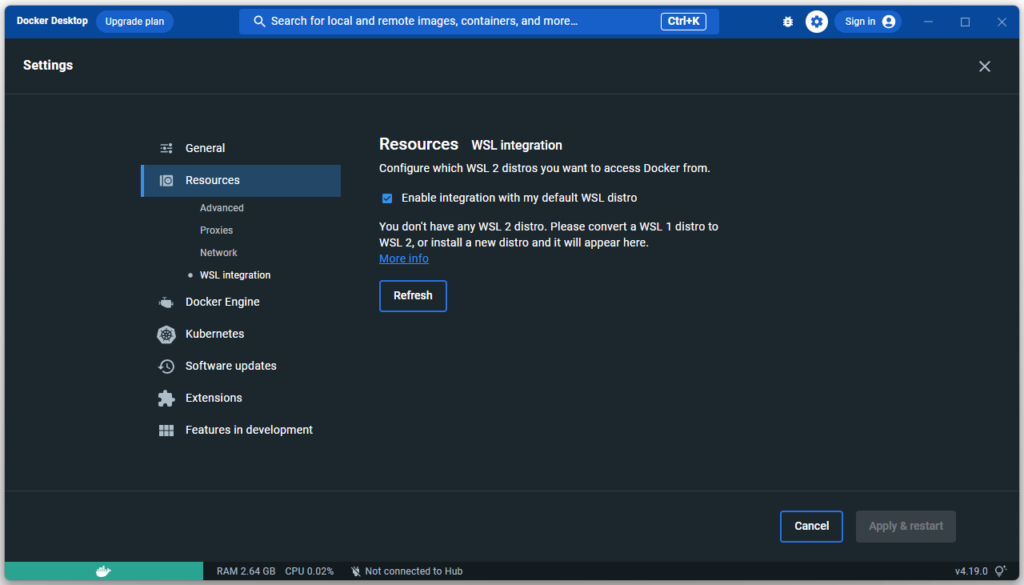
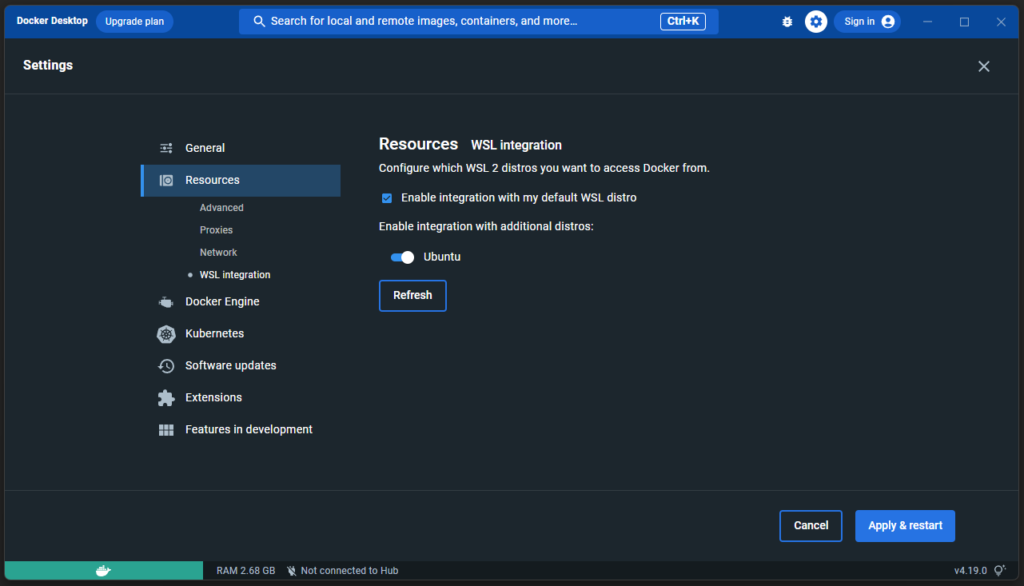
ตรวจสอบดูว่า WSL2 ได้ทำงานร่วมกับ Docker หรือยัง โดยไปที่เมนู Setting->Resources->WSL integration แล้วดูว่ามีเครื่องหมายติ๊กถูกบน Enable integration with my default WSL distro หรือไม่ ถังยังไม่ก็ ต้องแก้ปัญหาตรงนี้ก่อนนะ

2. การติดตั้ง Ubuntu เป็น Sub System บน Windows 11
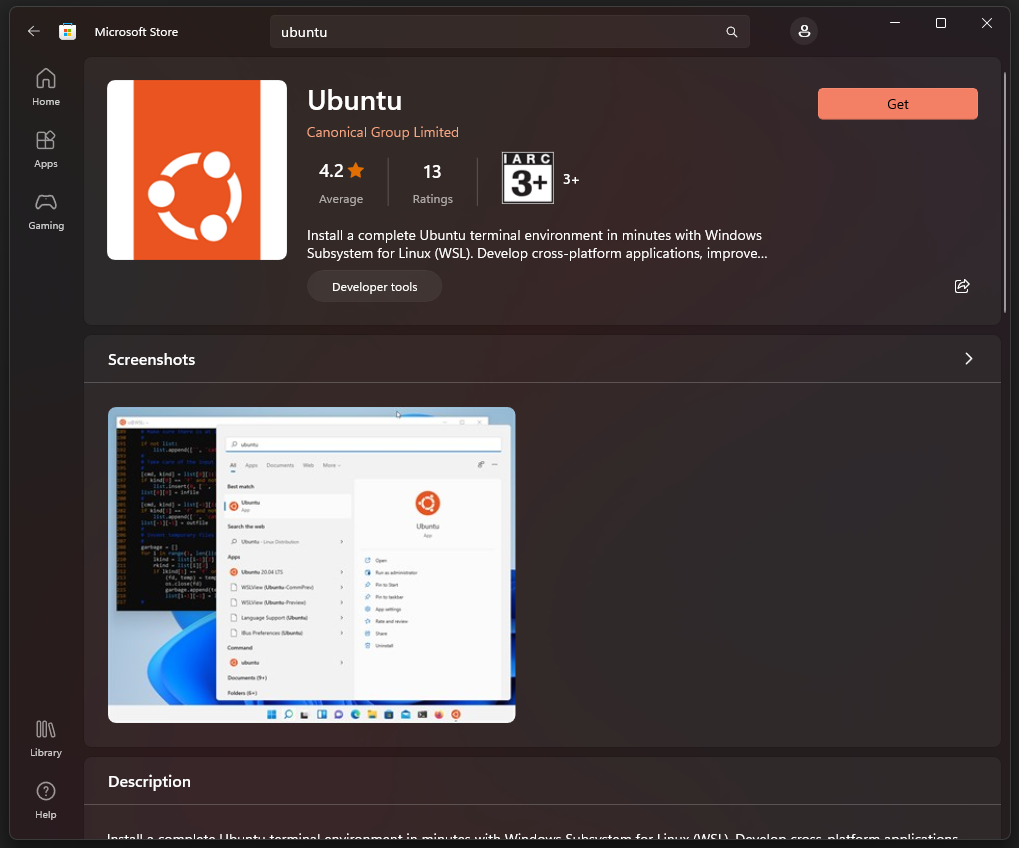
จากนั้น เราจะทำการลง Ubuntu ซึ่งเป็น Sub System บน Windows ผ่าน Microsoft Store โดยค้นด้วยคำว่า “Ubuntu” แล้วทำการกดปุ่ม Get เพื่อติดตั้ง ดังภาพ

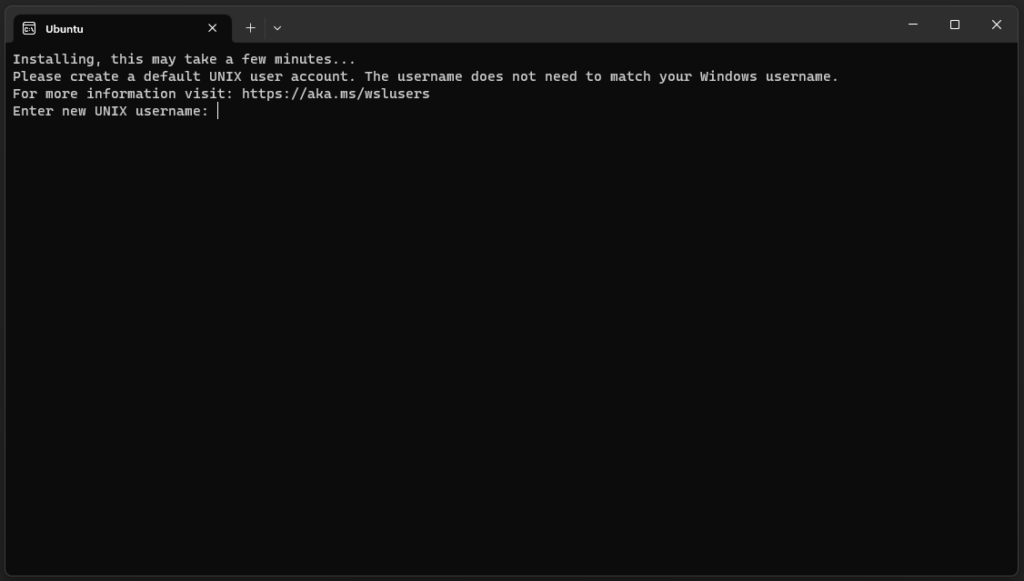
เมื่อติดตั้งเสร็จ ให้ทำการเปิด Ubuntu ขึ้นมา เพื่อทำการ Setting ต่อ โดยจะปรากฎ Prompt ให้เรากำหนด Username และ Password ดังภาพ

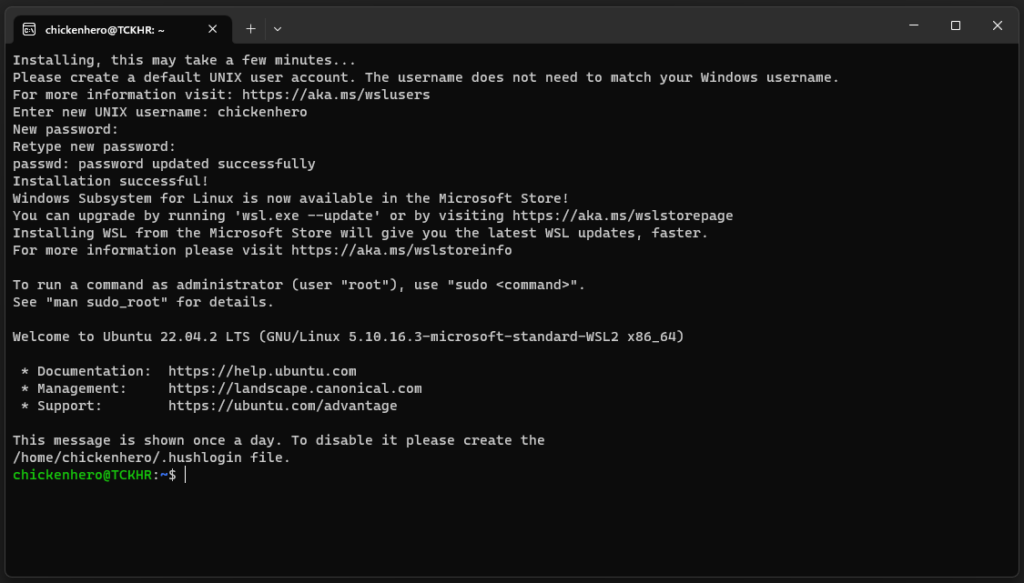
ทำการกำหนด Username และ Password ให้เรียบร้อย ถ้าไม่ติดอะไรต้องได้หน้าจอ ดังภาพด้านล่าง แต่ถ้าติด ต้องแก้ปัญหาให้ได้ก่อนไปขั้นตอนต่อไป

จากนั้นให้ทำการปิดหน้าต่างของ Ubuntu ไปก่อน แล้วไปตั้งค่าโปรแกรม Docker Desktop ให้เปิดใช้งาน Ubuntu แล้วกด Apply & Restart ดังภาพ

3. สร้าง Laravel Project
ถึงขั้นตอนนี้ เครื่องคอมพิวเตอร์ของเราก็พร้อมที่จะสร้าง Laravel Project แล้ว ให้ทำการพิมพ์คำสั่งเพื่อสร้าง Project ใหม่ ใน Folder ที่เราต้องการ (สำหรับ Windows ต้องไปพิมพ์คำสั่งใน Terminal ของ Ubuntu นะ) โดยใช้คำสั่งด้านล่างนี้
สำหรับ Mac, Linux ก็ให้ลัดมาตรงนี้ได้เลย
***ก่อนรันคำสั่งด้านล่างนี้ ต้องเปิดโปรแกรม Docker Desktop ไว้ด้วย
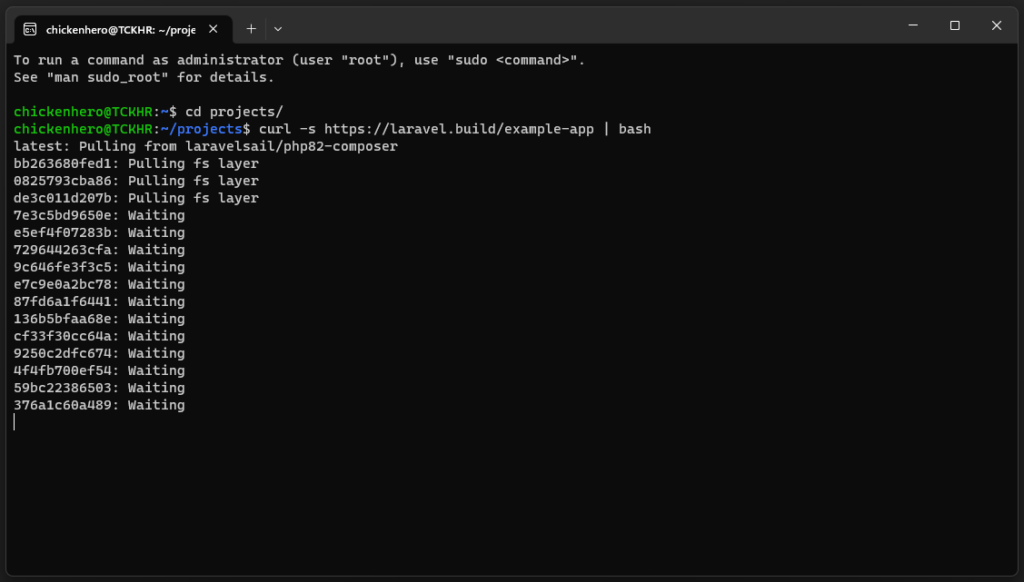
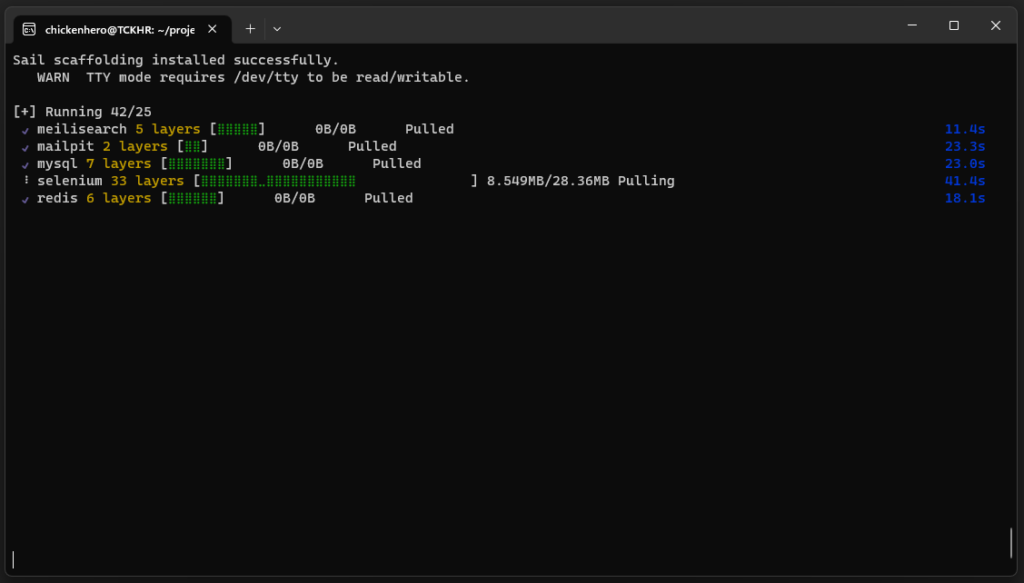
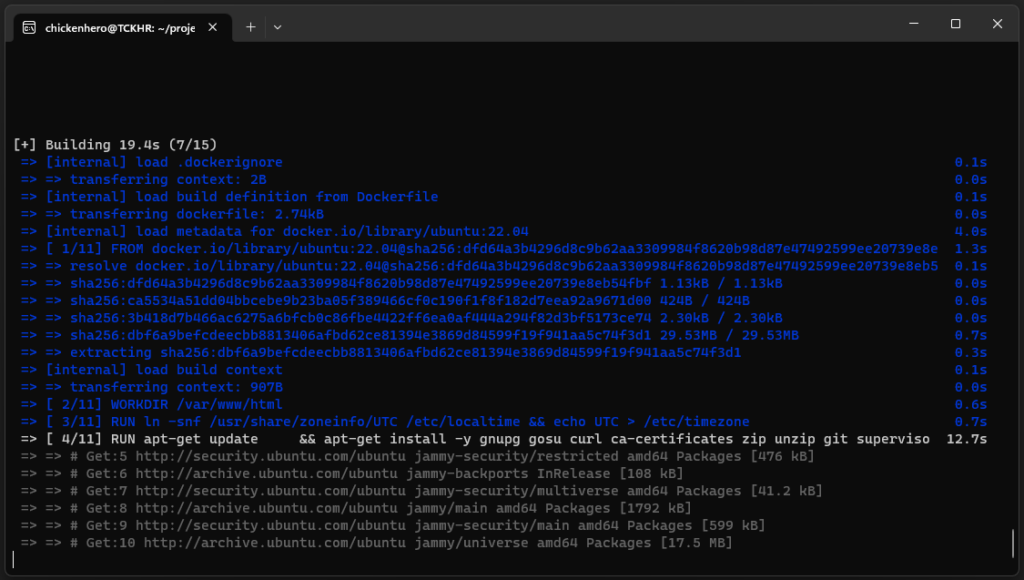
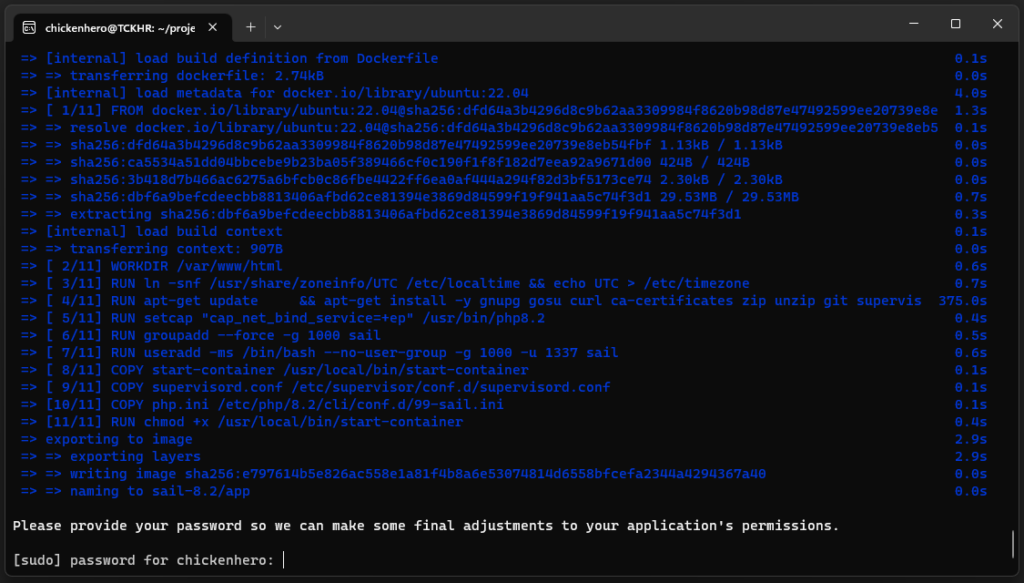
curl -s https://laravel.build/example-app | bashexample-app คือ ชื่อ Project ของเรา จะเปลี่ยนเป็นชื่ออะไรก็แล้วแต่เลย เมื่อพร้อมแล้วก็กด Enter เพื่อเริ่มสร้าง Project ก็จะมีการติดตั้ง Docker Container รวมทั้งเครื่องมือต่าง ๆ ที่จำเป็นต้องใช้ใน File System ของ Ubuntu ซึ่งเป็น Sub System ของ Windows อีกที ในส่วนนี้ ทั้ง Windows, Docker และ Ubuntu จะทำงานร่วมกันทั้งหมด ดังนั้น ทุกส่วนจะต้องสามารถทำงานได้ และขั้นตอนนี้อาจจะต้องใช้เวลาสักพัก ขึ้นอยู่กับความเร็วของเครื่องคอมพิวเตอร์และอินเทอร์เน็ต



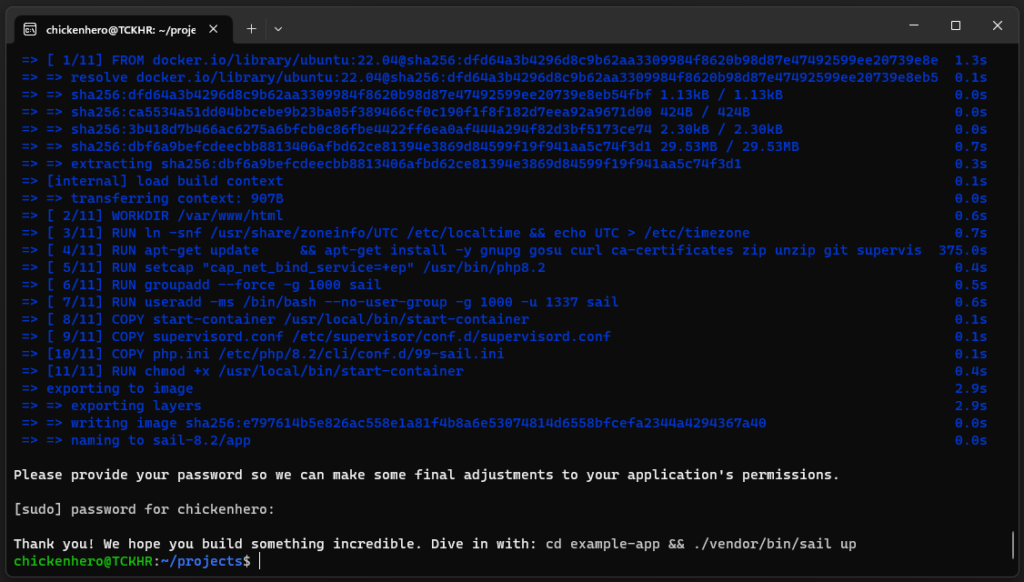
ขั้นตอนสุดท้าย เมื่อติดตั้งทุกอย่างเสร็จต้องใส่ Password ของ Ubuntu (Mac, Linux ใส่ Password ที่มีสิทธิ Root) เพื่อให้สิทธิการทำงานของเครื่องมือทั้งหมดด้วย

และทุกอย่างควรจะเรียบร้อย ดังภาพ (หากใส่ Password แล้วค้าง หรือไม่สำเร็จก็ให้กลับไปเริ่มต้นทำใหม่จากข้อ 3)

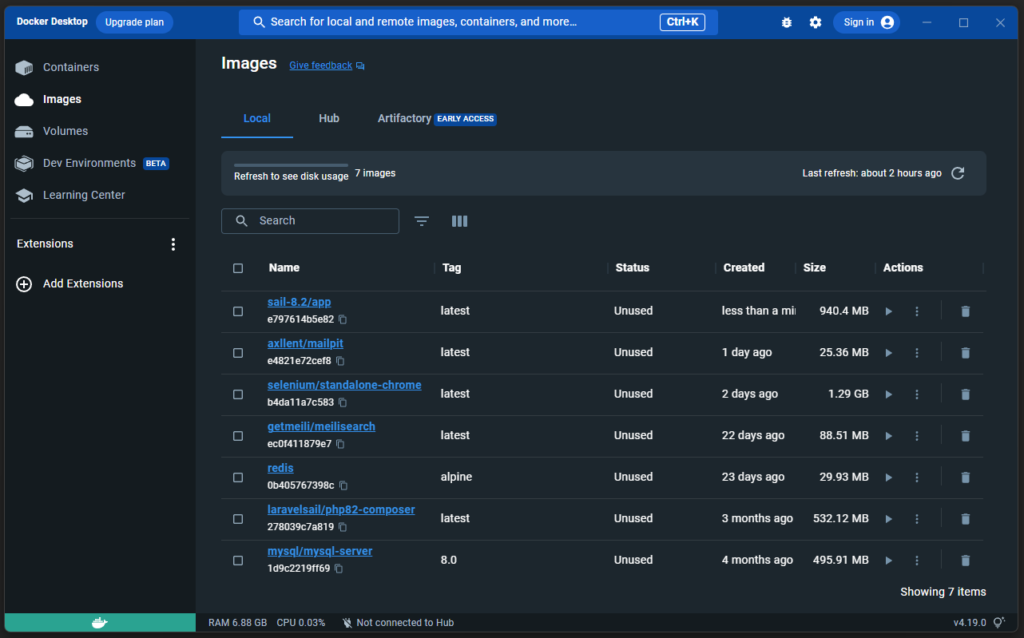
ในโปรเจคที่สร้างจะมี Sail ซึ่งทำการสร้าง Docker Container สำหรับการพัฒนา Laravel มาให้เรียบร้อยแล้ว เช่น Composer, PHP, MySQL เป็นต้น ลองเปิดโปรแกรม Docker Desktop ขึ้นมาดู จะพบว่ามี Docker Image เพิ่มขึ้นมาดังภาพ

ดังนั้น ก่อนที่เราจะทำการรัน Project ที่สร้าง ก็จะต้องทำการ Start Docker Image ให้เรียบร้อยก่อน ตามขั้นตอนต่อไป
4. ทดสอบรัน Laravel Website
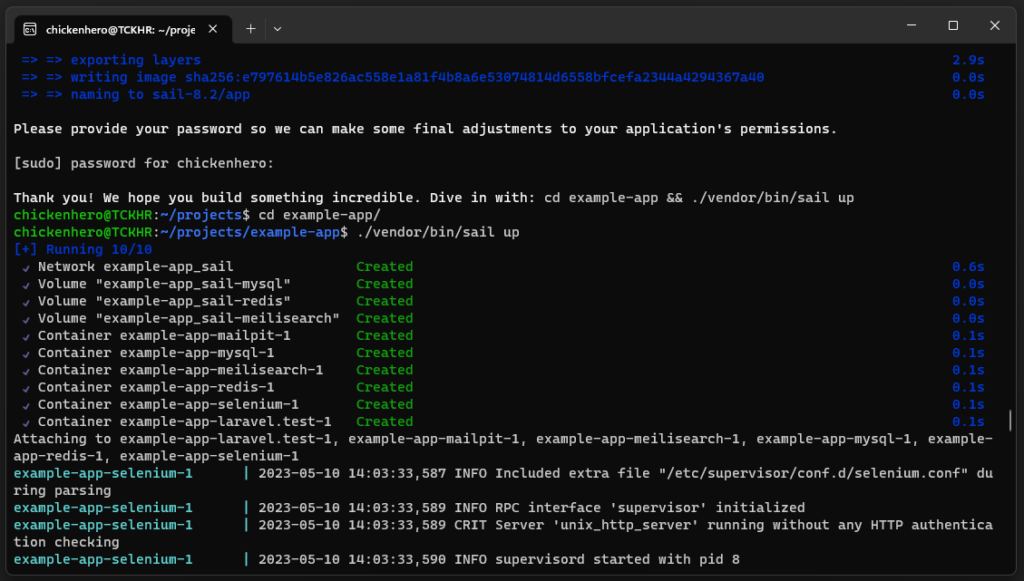
เข้าไปใน Folder ของ Project และทำการ Start Docker Image ที่เกี่ยวข้องทั้งหมด ด้วยคำสั่ง
cd cd example-app/
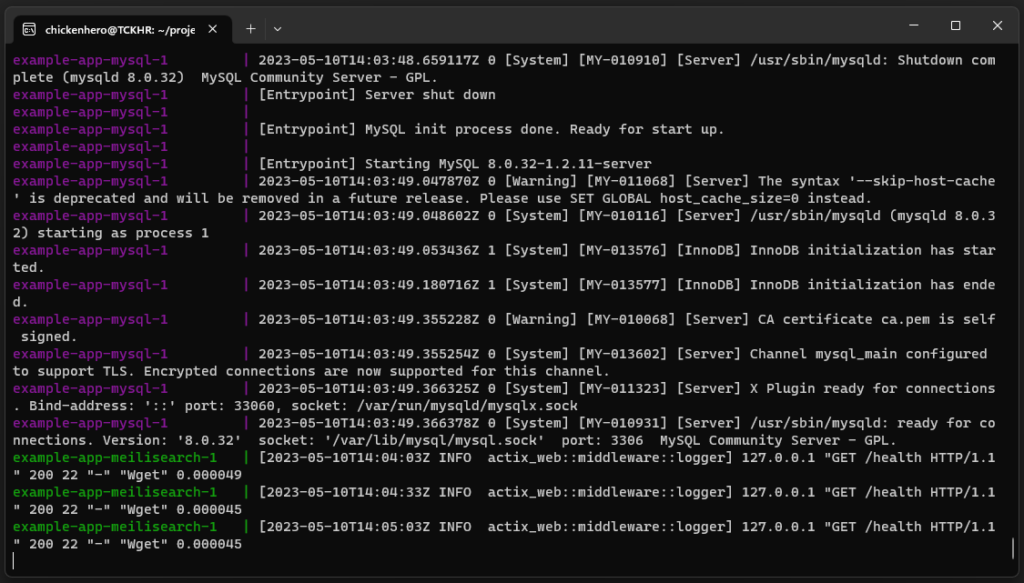
./vendor/bin/sail upDocker Image จะเริ่ม Start ให้รอจน Start เรียบร้อย


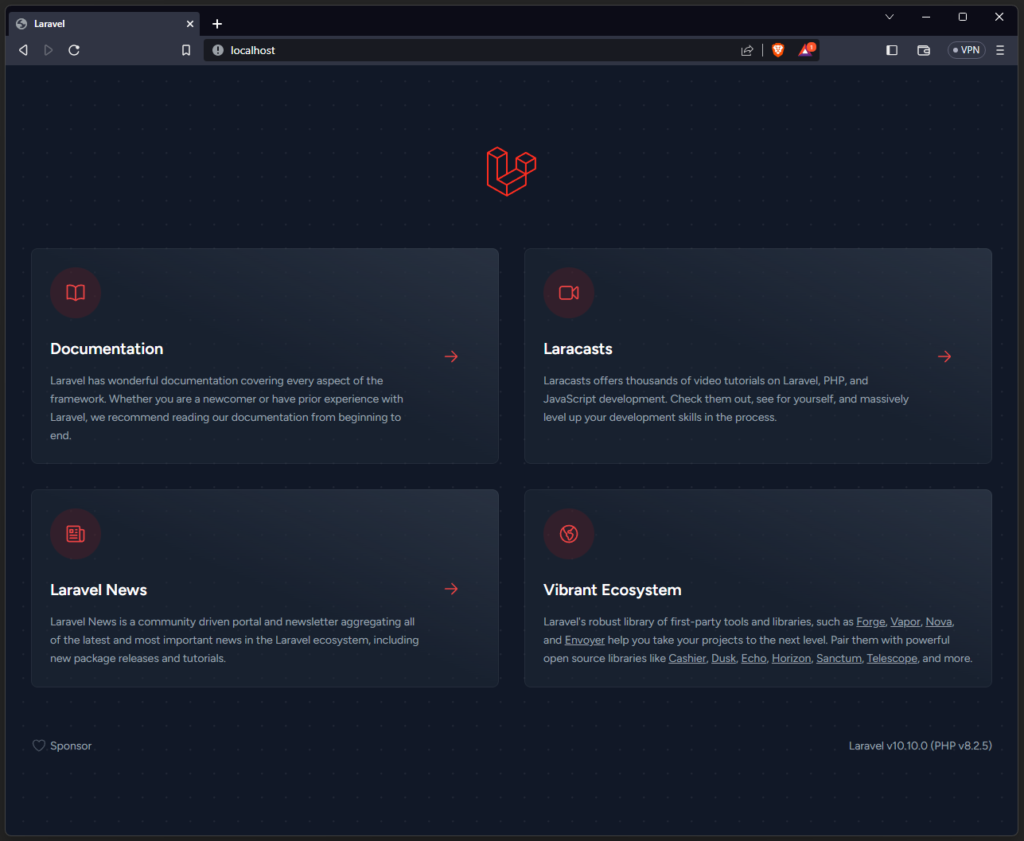
เมื่อ Docker Start เรียบร้อยแล้ว Laravel Website เราก็พร้อมให้ทดสอบผ่าน http://localhost/ แล้ว ลองเปิด Browser แล้วทดสอบดูจะภาพหน้าจอของ Laravel ดังภาพ

5. การเข้าถึง Code ของ Laravel Project บน Ubuntu
ตามที่บอกไปแล้วว่าหัวข้อนี้เป็นการสร้าง Laravel Project บน Docker ดังนั้น Project ที่สร้าง ก็จะไม่ได้อยู่ใน Drive C:, D: ของ Windows เหมือนไฟล์ปกติ ดังนั้น การจะเข้าถึงไฟล์ต่าง ๆ ของ Project ได้ ก็ต้องเข้าผ่าน Ubuntu ซึ่ง Explorer ของ Windows สามารถเข้าถึงได้ โดยมีวิธีการดังนี้
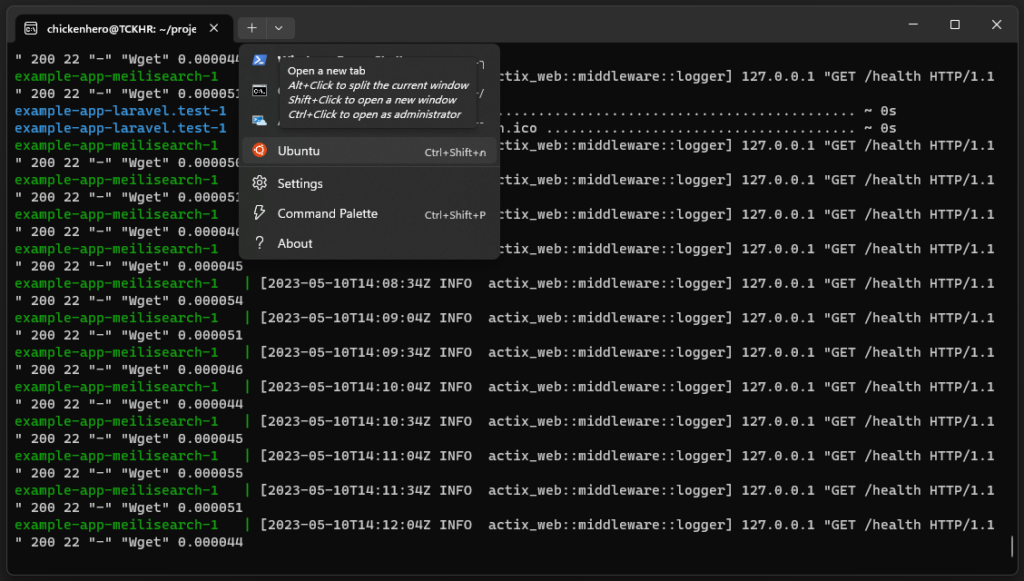
ทำการเปิด Tab ใหม่บน Windows Terminal ที่ทำการ Start Docker อยู่ โดยเลือกให้เป็น Terminal ของ Ubuntu ดังภาพ

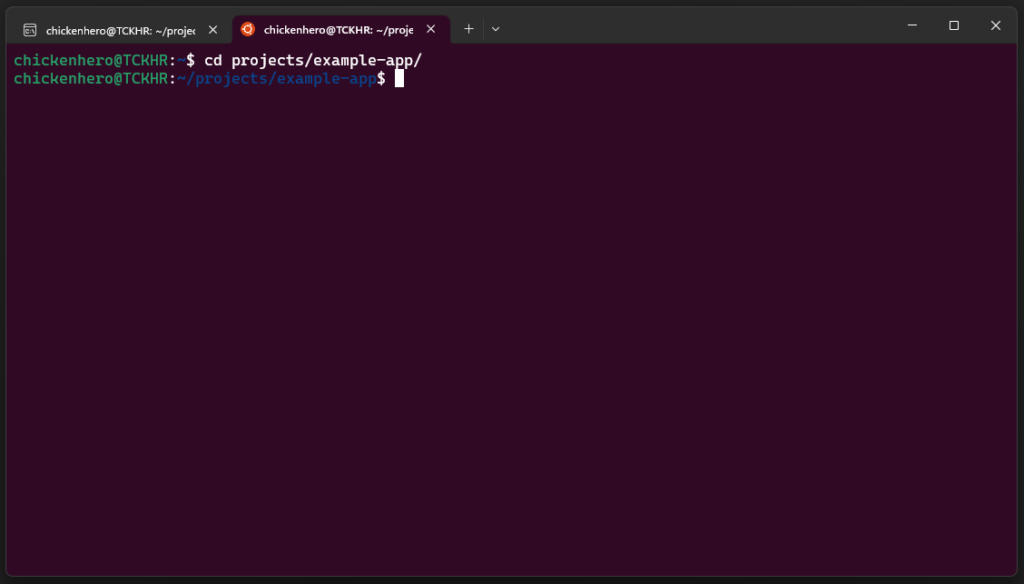
เข้าไปที่ Folder ของ Project โดยใช้คำสั่ง
cd projects/example-app/
จากนั้นทำการเปิด Folder ของ Ubuntu โดยใช้โปรแกรม Explorer ของ Windows โดยใช้คำสั่ง
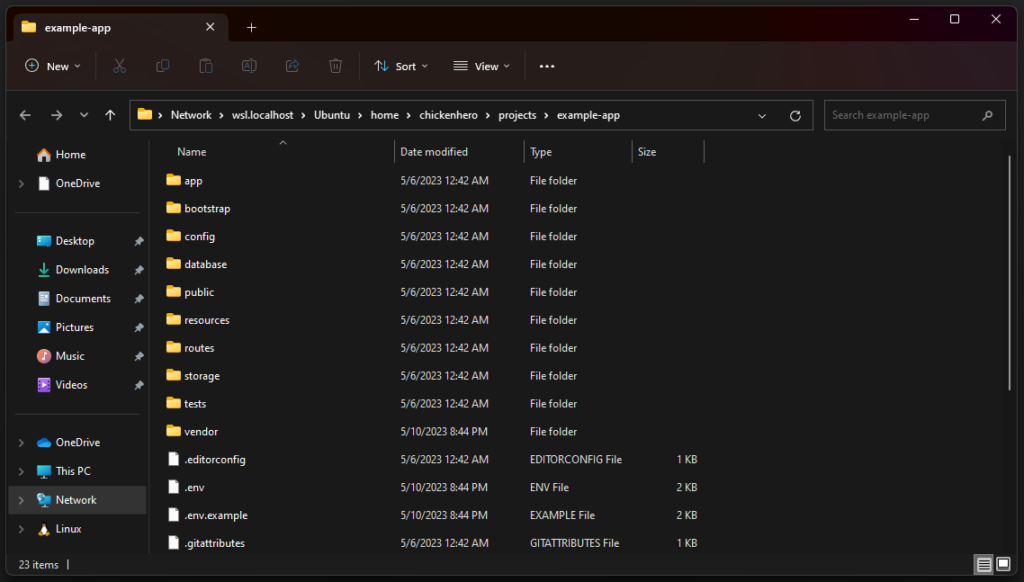
explorer.exe .จะได้หน้าต่างที่แสดงไฟล์ Explorer ขึ้นมา ซึ่งแสดงว่าเราสามารถเข้าถึงไฟล์ต่าง ๆ ของ Project ที่อยู่ใน Ubuntu ได้แล้ว ดังภาพ

ในที่นี้ เราก็จะสามารถเข้าถึง Code ของ Laravel Project ที่เราสร้างขึ้น โดยใช้โปรแกรม Code Editor เช่น VS Code เปิดขึ้นมาเพื่อทำการแก้ไข ปรับปรุง เพิ่มเติม ต่อไป
โปรดติดตามหัวข้อการติดตั้ง Visual Studio Code และผองเพื่อน (Extensions) สำหรับพัฒนา Website ด้วย Laravel Framework ในโอกาสต่อไป เร็ว ๆ นี้
6. การเข้าถึงเครื่องมือต่าง ๆ ใน Docker
เครื่องมือต่าง ๆ ที่ว่านั้นก็อย่างเช่น Composer, PHP, MySQL และอื่น ๆ ซึ่งมันอยู่ใน Docker Container ที่เรา Start อยู่นั่นเอง
ที่ต้องเข้าถึงเครื่องมือเหล่านี้ ก็เพราะว่าบน Windows ของเราไม่ได้ติดตั้งเครื่องมือพวกนี้ไว้ เราจึงไม่สามารถที่จะใช้คำสั่ง composer หรือ php artisan เพื่อดำเนินการต่าง ๆ กับ Project ของเราได้ เราจึงต้องเข้าไปใน Bash (Docker Terminal) เพื่อไปใช้เครื่องมือเหล่านี้นั่นเอง
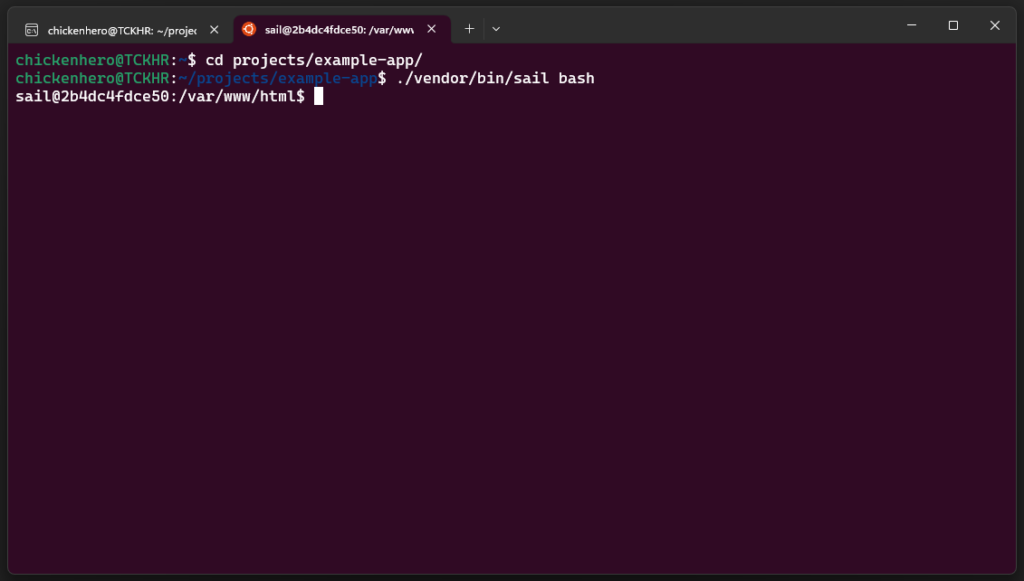
ให้ทำการเปิด Bash เพื่อเข้าถึง Terminal ของ Docker โดยตรง โดยใช้คำสั่ง
./vendor/bin/sail bashจะได้ Bash ของ Docker ซึ่งแสดงว่าเราสามารถเข้าถึงเครื่องมือต่าง ๆ ของ Project ที่อยู่ใน Docker ได้แล้ว ดังภาพ

ในที่นี้ เราก็สามารถใช้ composer, php artisan รวมทั้งคำสั่งอื่น ๆ ได้ทั้งหมดแล้ว
ที่สำคัญอย่าลืมใช้ Git เพื่อบริหารจัดการ Code กันด้วยนะ