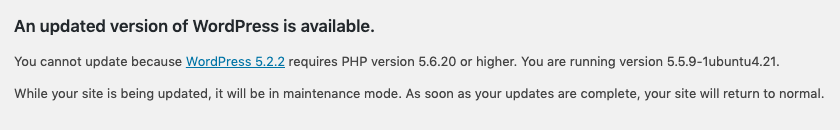
พอดีวันนี้ต้องการจะอัพเดต WordPress แต่ page ที่อัพเดตแจ้งว่าอัพเดตให้ไม่ได้ เพราะคุณใช้ php เวอร์ชั่นต่ำอยู่ ต้องอัพเดต php เป็นเวอร์ชั่น 5.6.20 ขึ้นไปนะ

ก็เลยได้ฤกษ์ทำ Server ใหม่สักที เพราะ Server เดิมทำงานมานานแล้ว OS ก็ใช้เวอร์ชั่นเก่า เล็งๆ ไว้ว่าจะใช้ Ubuntu 18.04 แล้วลง VestaCP เป็นระบบ Manage Web Server อีกที มาดูกัน…
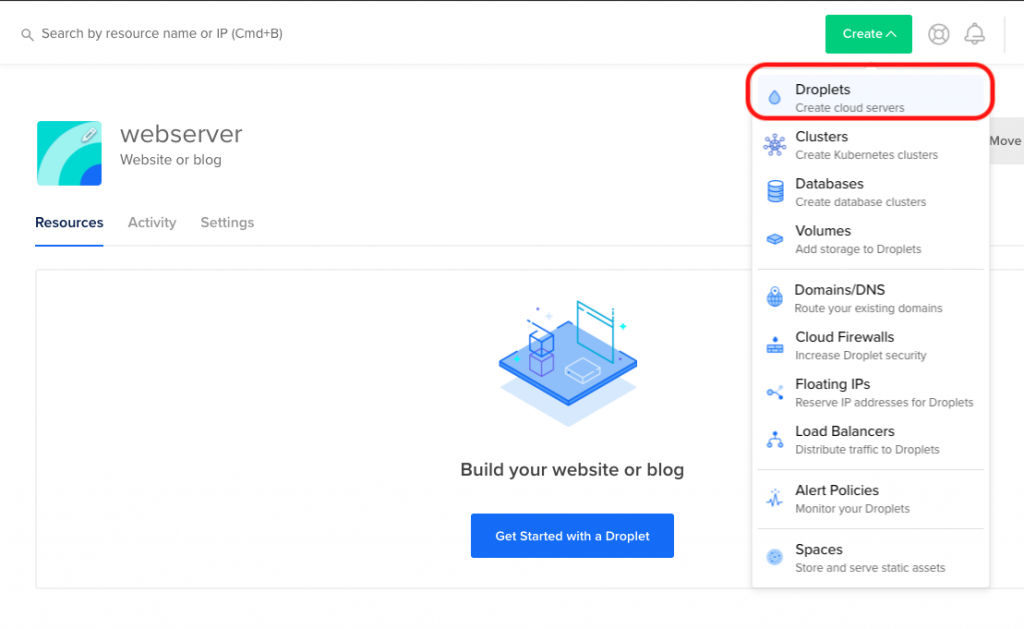
สร้าง Droplet
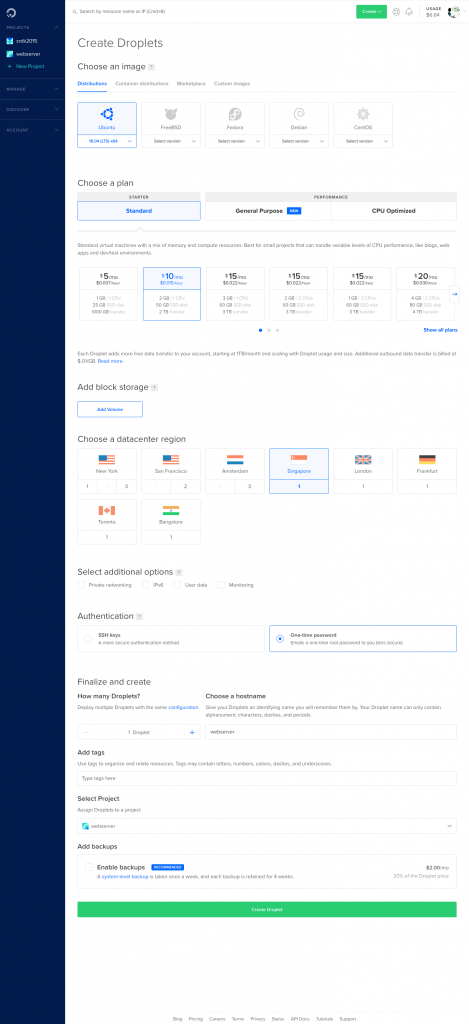
เริ่มต้นด้วยการสร้าง Server ของเราขึ้นมาก่อน

เลือก OS เลือก Size เลือก Region ตั้งชื่อให้เรียบร้อย ตามนี้

เสร็จแล้วก็กดปุ่ม Create Droplet

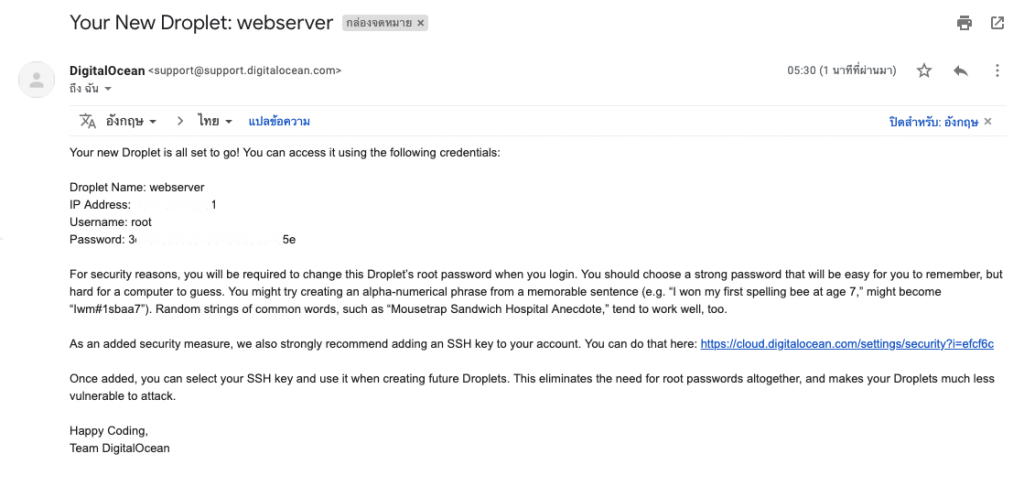
รอจนเสร็จ ระบบจะส่งรายละเอียดไปในอีเมลของเรา รายละเอียดก็จะประมาณนี้

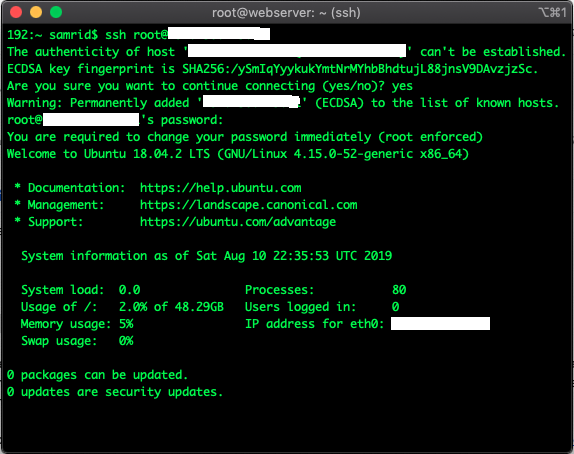
ก็ถือเป็นการสร้าง Server เสร็จแล้ว ต่อไปเราก็รีโมทเข้าไปที่ Server ของเรา โดยใช้ ssh ระบบก็จะให้เปลี่ยนรหัสของ root ใหม่ด้วย ก็เปลี่ยนให้เรียบร้อยและปลอดภัยซะ
ssh root@x.x.x.x

เพื่อความปลอดภัยมากขึ้น ก่อนทำอะไรก็สั่งอัพเดตซะก่อน
sudo apt-get update
ก่อนทำการติดตั้งให้ไปที่ /tmp ก่อน เราจะได้ลบไฟล์ขยะที่เกิดจากการติดตั้งได้ง่าย ไม่รบกวนไฟล์ระบบอื่นๆ และแนะนำให้ใช้ Script ติดตั้งของ DigitalOcean เขา เนื่องจากเขามีการเปลี่ยน Port ของ Admin ระบบ VestaCP ไม่ให้เป็น Default Port ด้วย ทั้งนี้เพื่อความปลอดภัยจากการถูก Hack รายละเอียดอ่านที่ https://www.digitalocean.com/community/questions/how-do-i-determine-the-impact-of-vestacp-vulnerability-from-april-8th-2018
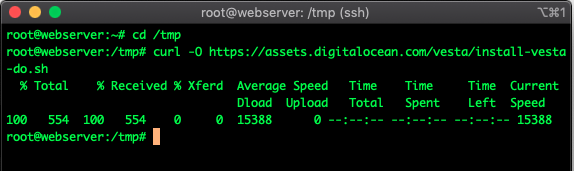
cd /tmp
curl -O https://assets.digitalocean.com/vesta/install-vesta-do.sh

จากนั้นรันคำสั่ง เพื่อให้ไฟล์ที่ดาวน์โหลดมาสามารถสั่ง Execute ได้ และสั่งติดตั้งด้วยคำสั่ง
chmod +x install-vesta-do.sh
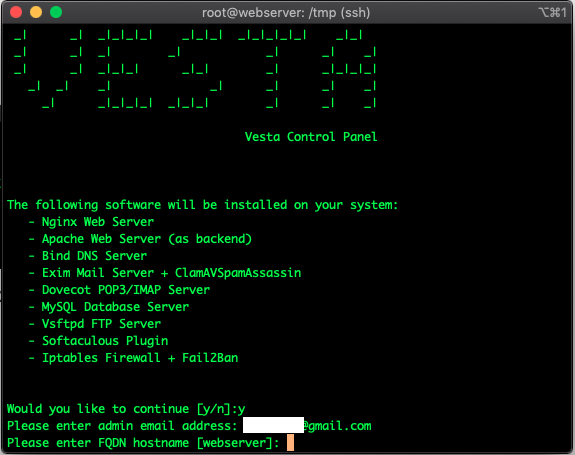
./install-vesta-do.sh –force

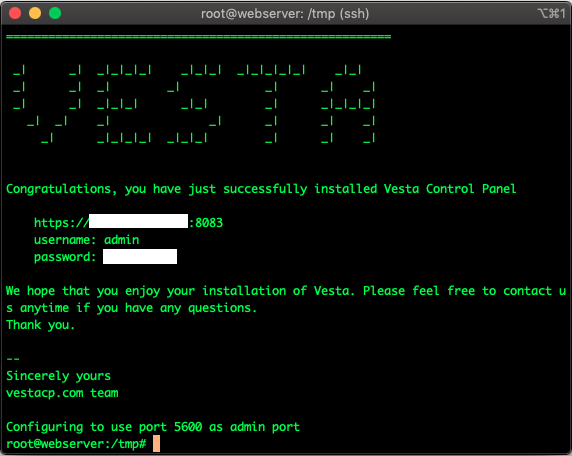
แล้วก็รอจนกว่าจะเสร็จ (ประมาณ 15 นาที) เมื่อเสร็จแล้วระบบเริ่มทำงานทันที และก็จะแจ้งรายละเอียด url, user, password สำหรับเข้าใช้งาน VestaCP ผ่าน Browser

***ในหน้าแจ้งรายละเอียดนี้ ระบบมันจะแจ้งเลข Port ผิดไปนะ จริงๆ ต้องเป็น Port 5600 เพราะเราใช้ Script ของ DigitalOcean เป็นตัวแก้ไข Default Port แต่น่าจะเกิดจาก Script นั้นมันแก้ไม่หมดนั่นเอง
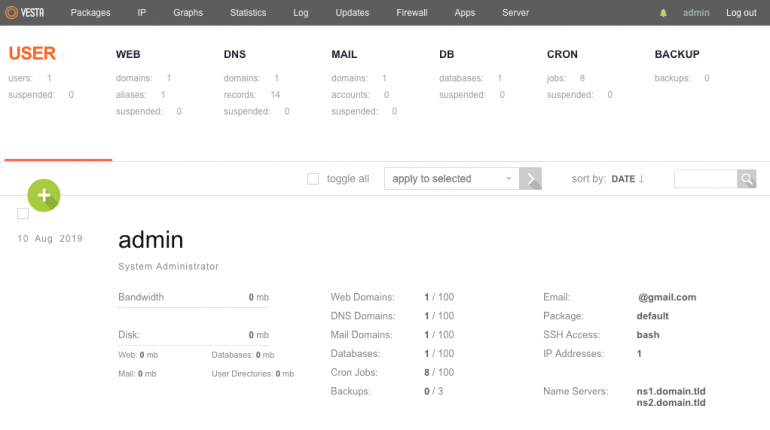
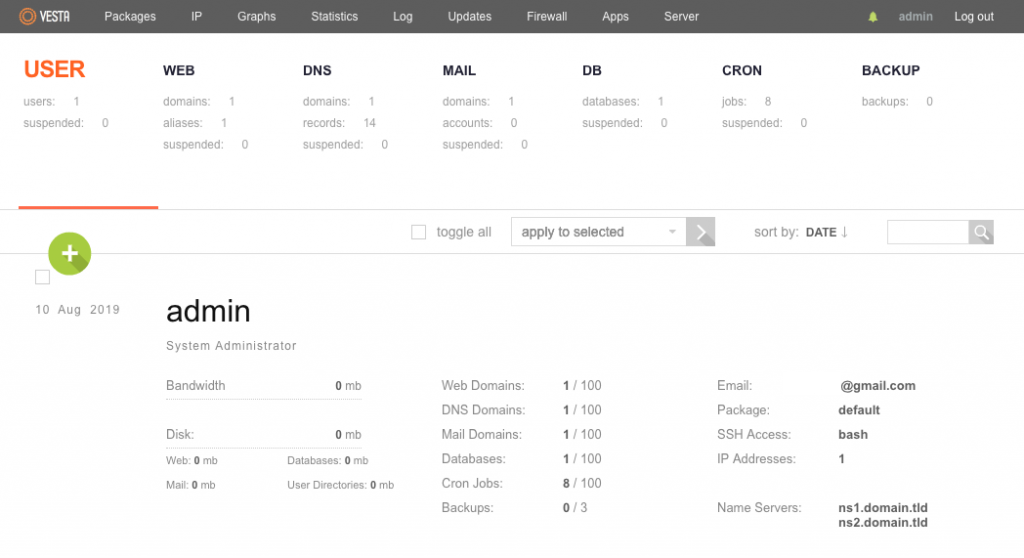
จากนั้นก็ลองเข้าระบบ Admin ผ่าน Browser ดู


เมื่อเข้าได้แล้วก็เปลี่ยนรหัสผ่านให้เป็นของตัวเองให้เรียบร้อย โดยคลิกที่ “admin” มุมบนด้านขวา
ก็เป็นการติดตั้ง VestaCP พร้อม PHP 7.2.19 และผองเพื่อนเรียบร้อยแล้ว

จากนั้นก็เพิ่มเว็บไซต์เข้ามาใช้งานได้เลยฮ่ะ
ที่มา : https://www.digitalocean.com/community/tutorials/how-to-install-vestacp-and-migrate-user-data