สารบัญเนื้อหา
- สร้าง Component ตามเมนูที่ต้องใช้
- สร้าง Routes
- กำหนด Link ในเมนู ให้ตรงกับ Routes
- กำหนด Route เมื่อ Login และ Logout
- ป้องกันการเข้าถึง Url ด้วย Route Guard
- ป้องกันหลาย Url ด้วย Single Guard
1. สร้าง Component ตามเมนูที่ต้องใช้
สร้าง Components ที่ต้องใช้ ดังนี้
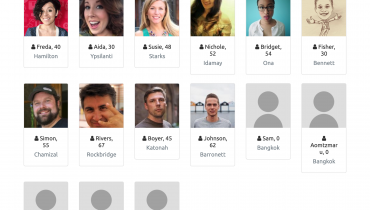
- MemberList
- Lists
- Messages

2. สร้าง Routes
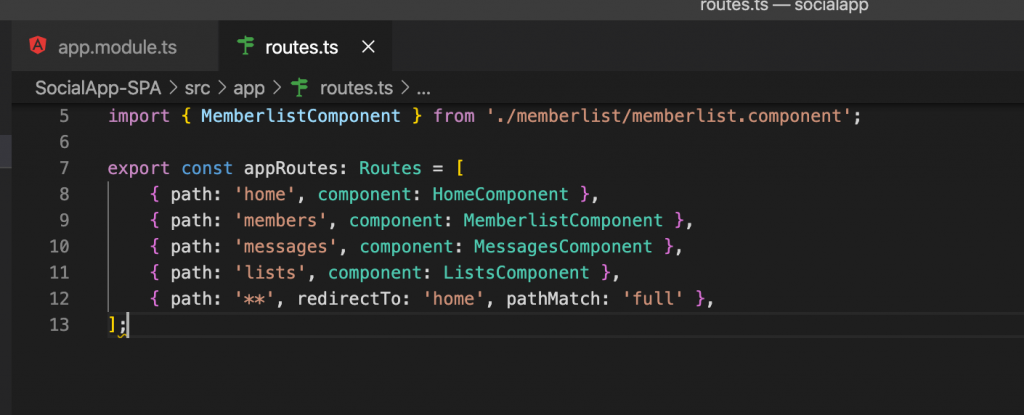
สร้างไฟล์ routes.ts ภายใต้ app

import { Routes } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { ListsComponent } from './lists/lists.component';
import { MessagesComponent } from './messages/messages.component';
import { MemberlistComponent } from './memberlist/memberlist.component';
export const appRoutes: Routes = [
{ path: 'home', component: HomeComponent },
{ path: 'members', component: MemberlistComponent },
{ path: 'messages', component: MessagesComponent },
{ path: 'lists', component: ListsComponent },
{ path: '**', redirectTo: 'home', pathMatch: 'full' },
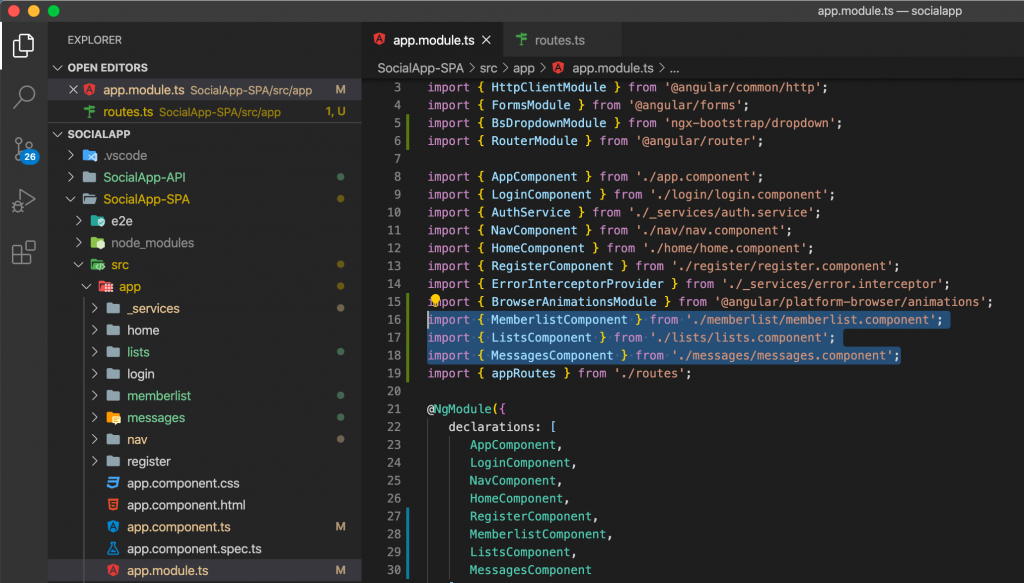
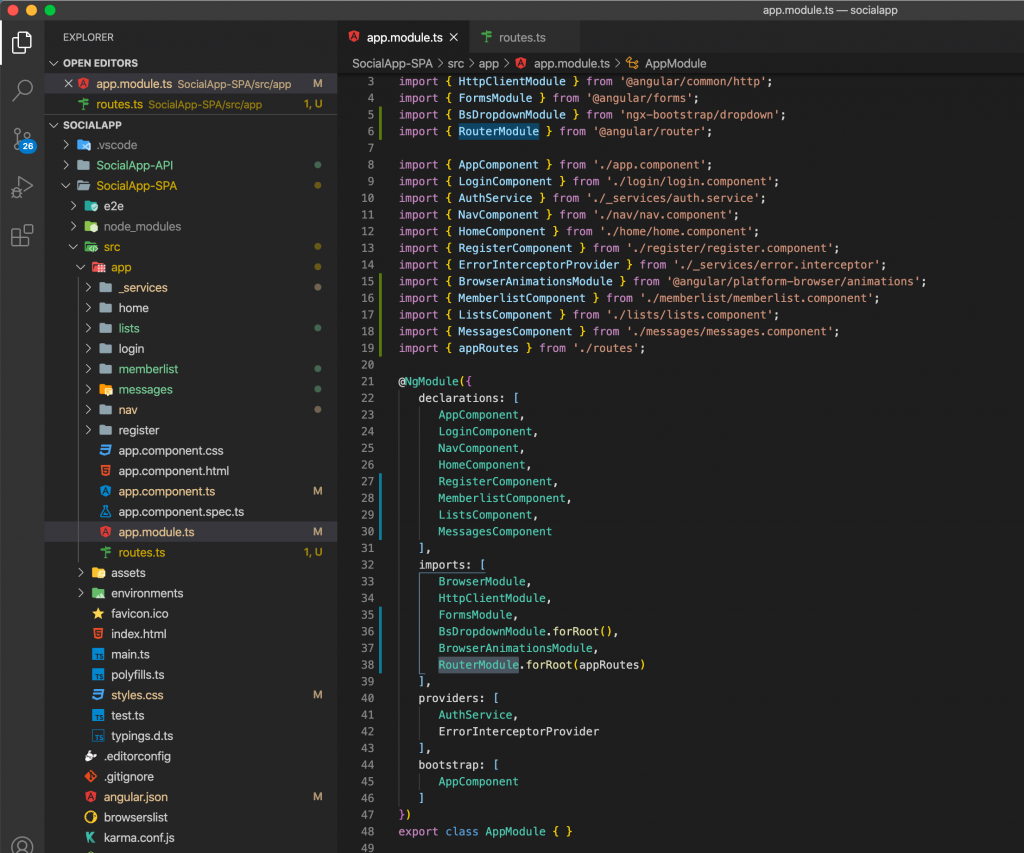
];เพิ่ม RouterModule ใน app.module.ts

3. กำหนด Link ในเมนู ให้ตรงกับ Routes
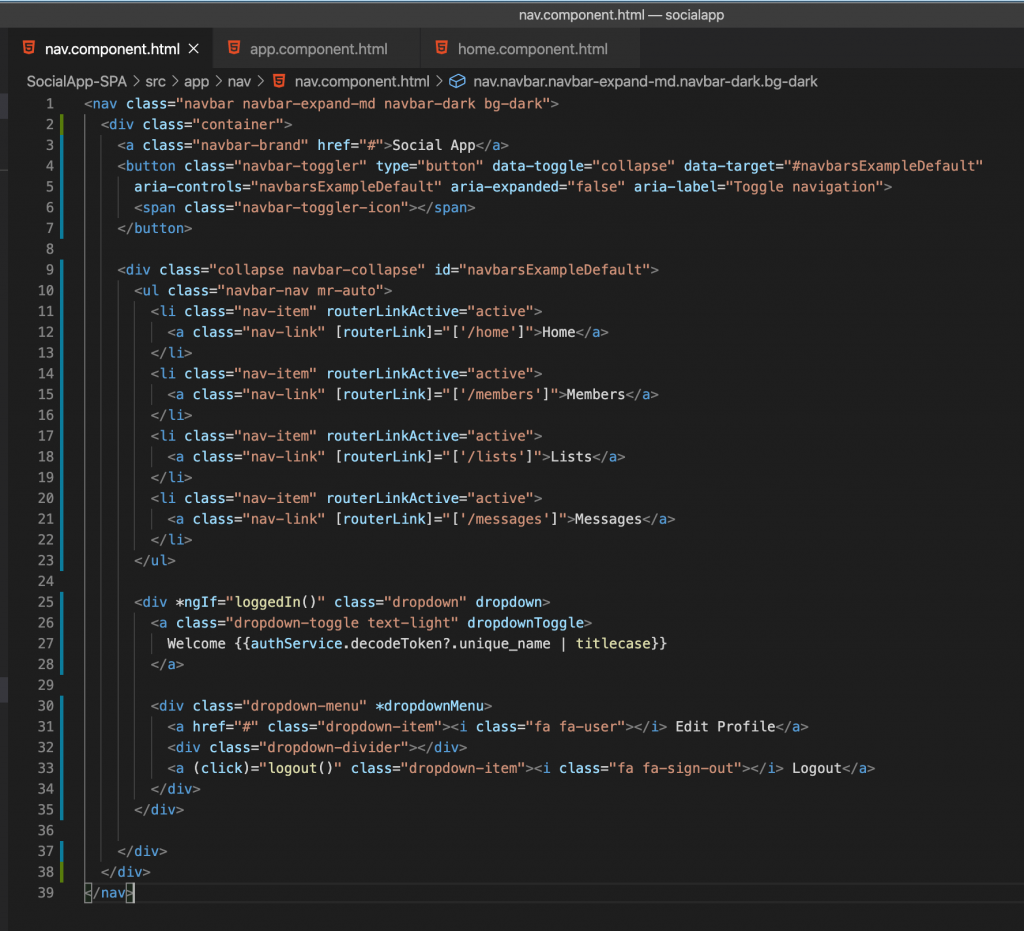
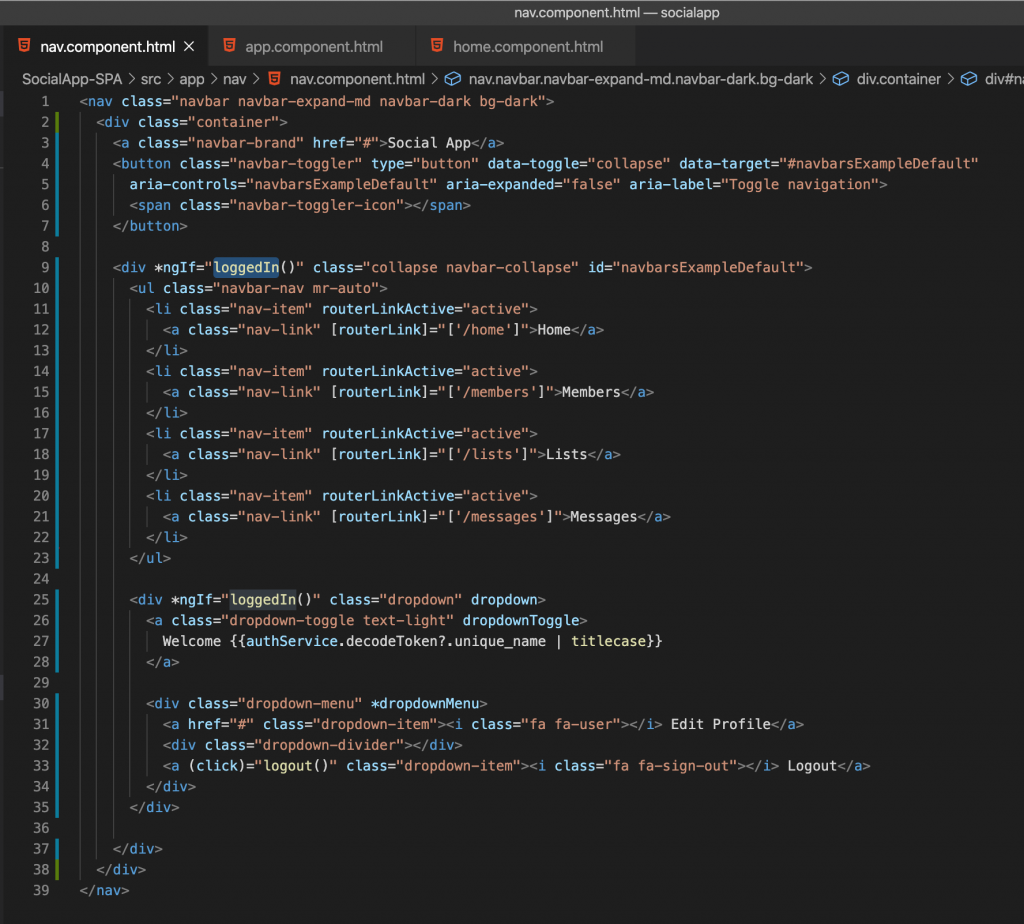
กำหนด Link ใน nav.component.html
<nav class="navbar navbar-expand-md navbar-dark bg-dark">
<div class="container">
<a class="navbar-brand" href="#">Social App</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExampleDefault"
aria-controls="navbarsExampleDefault" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarsExampleDefault">
<ul class="navbar-nav mr-auto">
<li class="nav-item" routerLinkActive="active">
<a class="nav-link" [routerLink]="['/home']">Home</a>
</li>
<li class="nav-item" routerLinkActive="active">
<a class="nav-link" [routerLink]="['/members']">Members</a>
</li>
<li class="nav-item" routerLinkActive="active">
<a class="nav-link" [routerLink]="['/lists']">Lists</a>
</li>
<li class="nav-item" routerLinkActive="active">
<a class="nav-link" [routerLink]="['/messages']">Messages</a>
</li>
</ul>
<div *ngIf="loggedIn()" class="dropdown" dropdown>
<a class="dropdown-toggle text-light" dropdownToggle>
Welcome {{authService.decodeToken?.unique_name | titlecase}}
</a>
<div class="dropdown-menu" *dropdownMenu>
<a href="#" class="dropdown-item"><i class="fa fa-user"></i> Edit Profile</a>
<div class="dropdown-divider"></div>
<a (click)="logout()" class="dropdown-item"><i class="fa fa-sign-out"></i> Logout</a>
</div>
</div>
</div>
</div>
</nav>
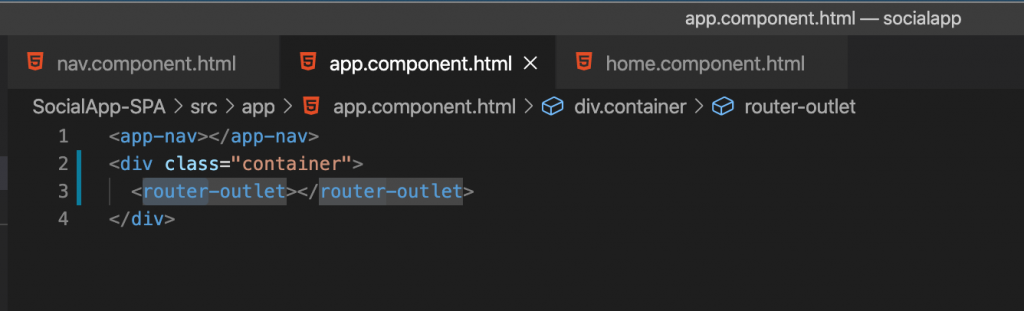
กำหนด Router Outlet ใน app.component.html

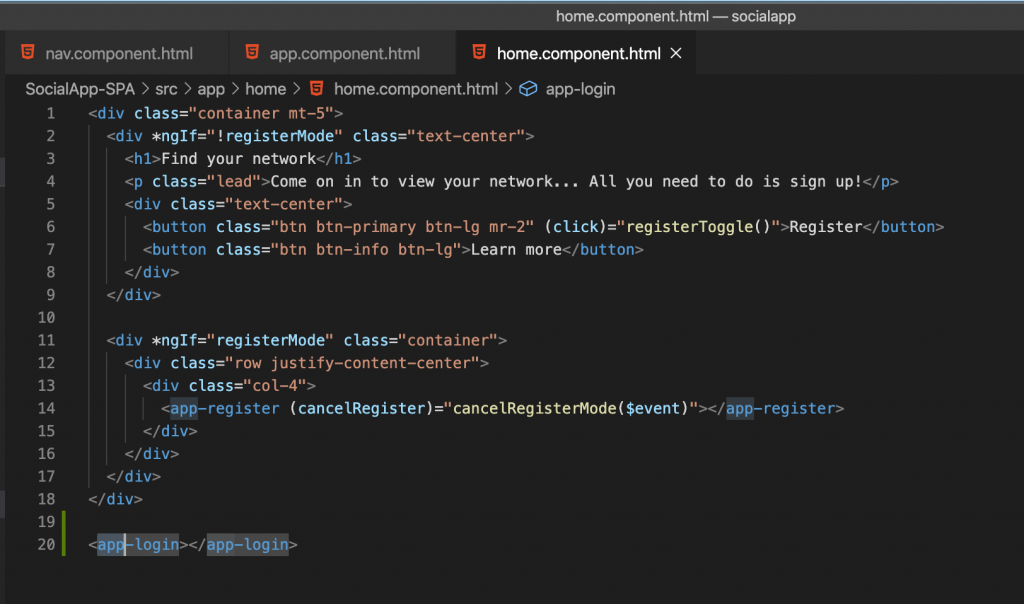
ย้าย login ไปไว้ใน home.component.html

เพิ่มการแสดงเมนู เมื่อ login เท่านั้น

แต่ในกรณีนี้ ถ้ารู้ url ก็ยังคงสามารถเข้าสู่ component นั้น ๆ ได้
4. กำหนด Route เมื่อ Login และ Logout
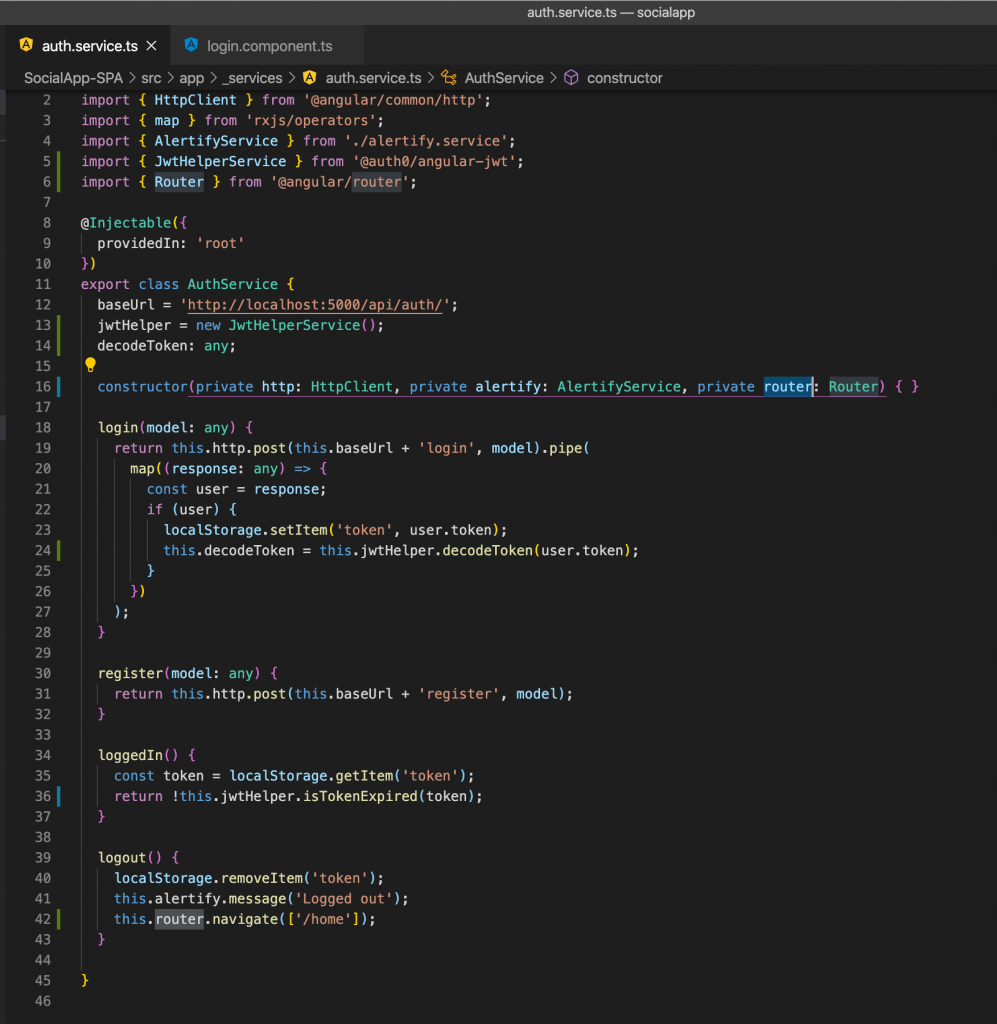
กำหนดให้เมื่อ Logout แล้วไปที่ Home ที่ login.service.ts

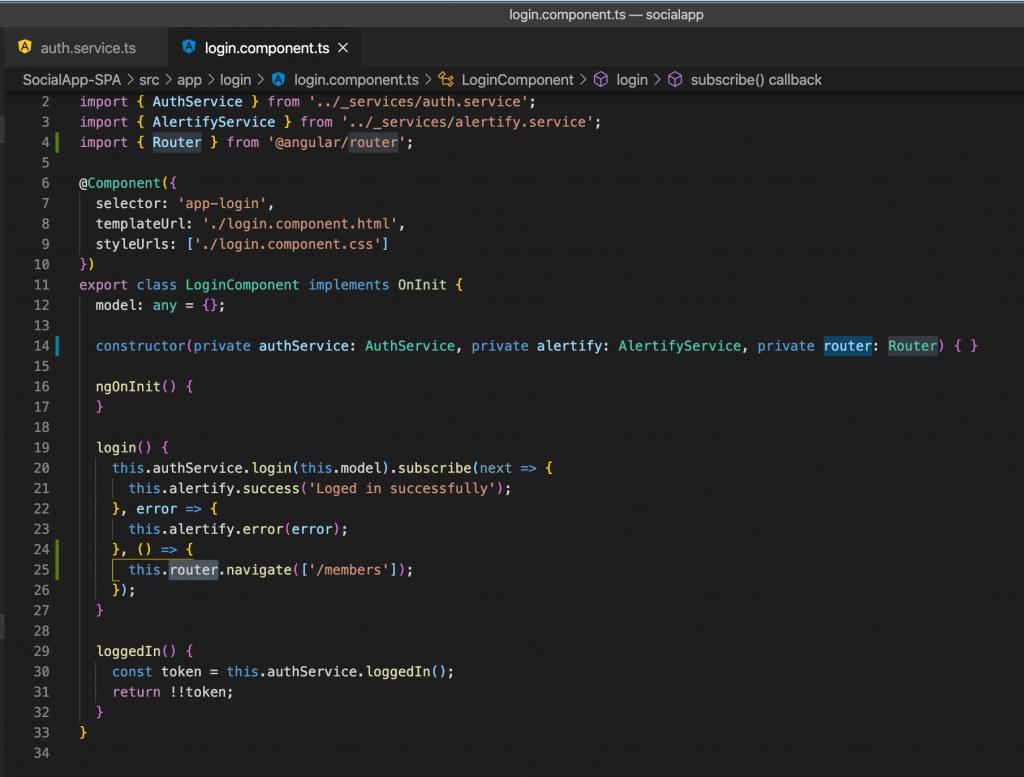
กำหนดให้เมื่อ Login สำเร็จให้ไปที่ Members List ที่ login.component.ts

5. ป้องกันการเข้าถึง Url ด้วย Route Guard
สร้างโฟลเดอร์ _guards ภายใต้ app
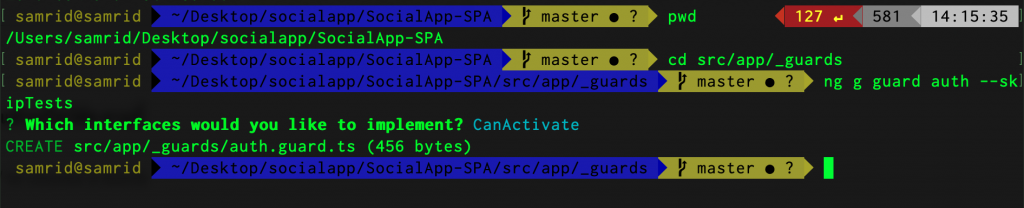
ใช้ Terminal เข้าไปที่ src/app/_guards แล้วรันคำสั่ง ดังนี้
ng g guard auth --skipTestsเลือก canActivate

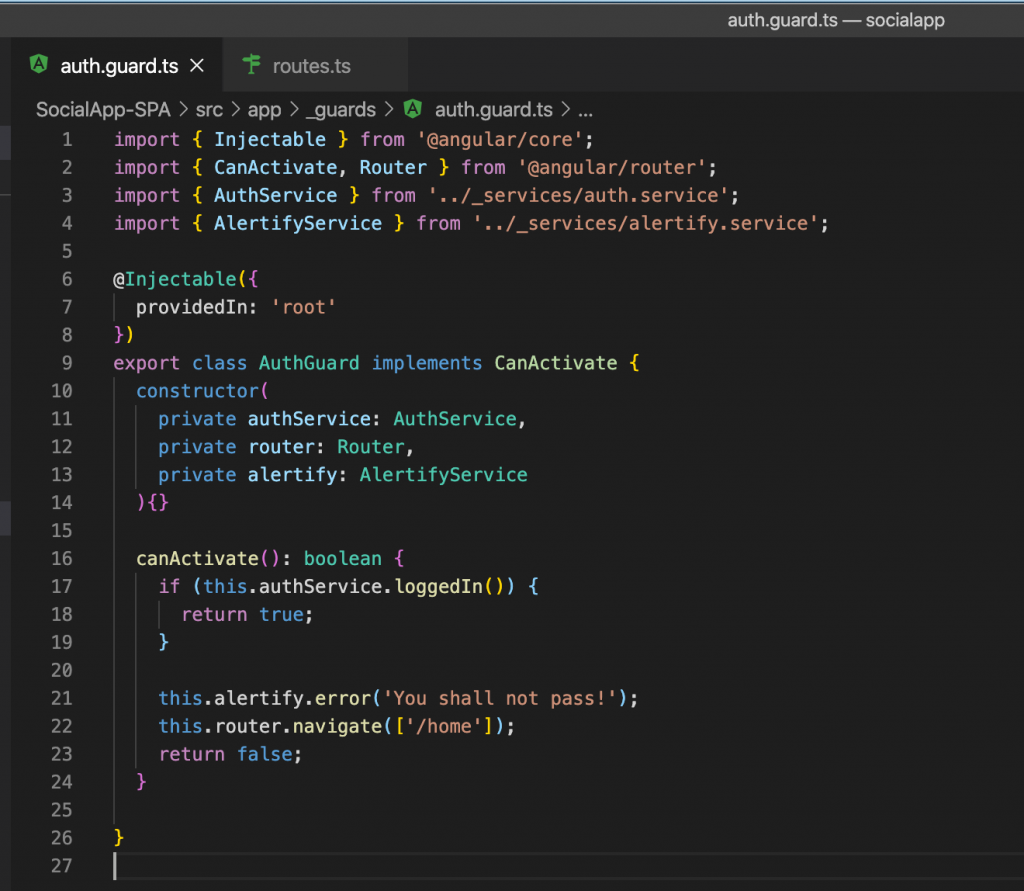
เปิดไฟล์ auth.guard.ts แล้วแก้ไขโค้ด ตามนี้
import { Injectable } from '@angular/core';
import { CanActivate, Router } from '@angular/router';
import { AuthService } from '../_services/auth.service';
import { AlertifyService } from '../_services/alertify.service';
@Injectable({
providedIn: 'root'
})
export class AuthGuard implements CanActivate {
constructor(
private authService: AuthService,
private router: Router,
private alertify: AlertifyService
){}
canActivate(): boolean {
if (this.authService.loggedIn()) {
return true;
}
this.alertify.error('You shall not pass!');
this.router.navigate(['/home']);
return false;
}
}
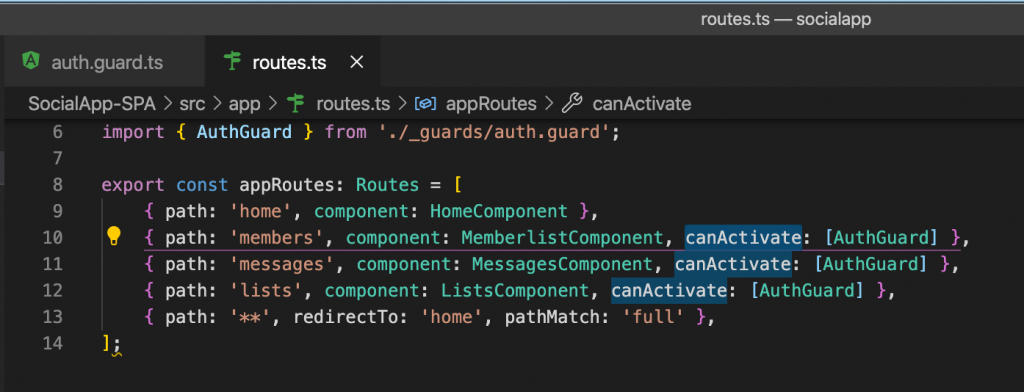
กำหนดให้ Url ที่ต้อง Login ก่อน โดยใส่คำสั่ง canActivate: [AuthGuard]

6. ป้องกันหลาย Url ด้วย Single Guard
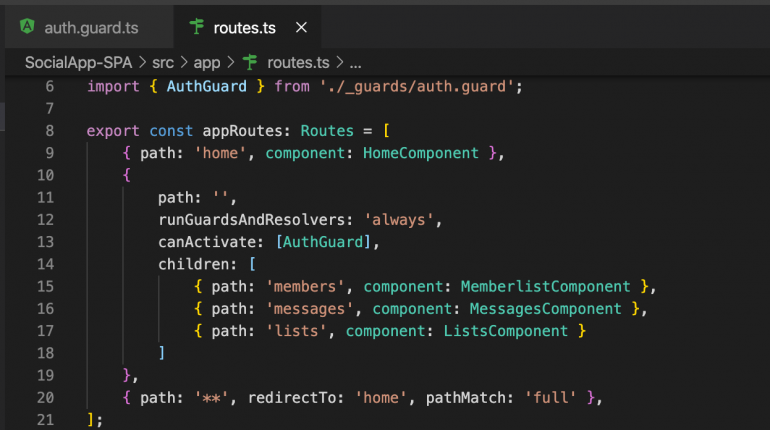
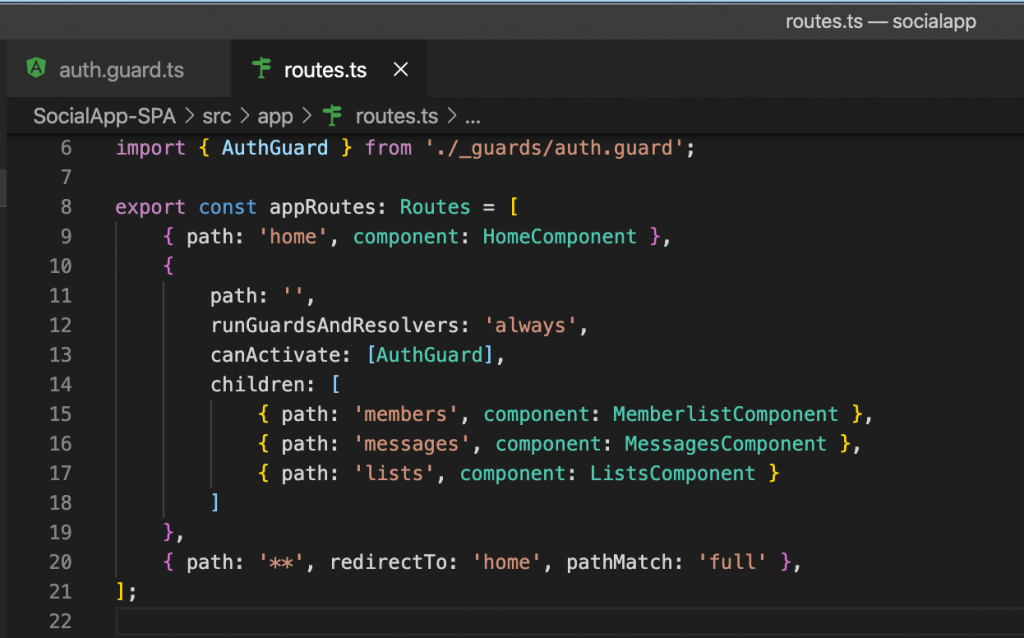
เพิ่มคำสั่งป้องกันใน routes.ts
import { Routes } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { ListsComponent } from './lists/lists.component';
import { MessagesComponent } from './messages/messages.component';
import { MemberlistComponent } from './memberlist/memberlist.component';
import { AuthGuard } from './_guards/auth.guard';
export const appRoutes: Routes = [
{ path: 'home', component: HomeComponent },
{
path: '',
runGuardsAndResolvers: 'always',
canActivate: [AuthGuard],
children: [
{ path: 'members', component: MemberlistComponent },
{ path: 'messages', component: MessagesComponent },
{ path: 'lists', component: ListsComponent }
]
},
{ path: '**', redirectTo: 'home', pathMatch: 'full' },
];
โปรดติดตามตอนต่อไป…