บทความนี้ จะเป็นการสร้าง Web Application ด้วย ASP.NET Core MVC บน MacOS แบบ Database First โดยใช้ Visual Studio 2019 for Mac เชื่อมกับ Sql Server Database ซึ่งในที่นี้ เราจะสมมติว่า เรามีโครงสร้าง Database อยู่แล้ว และเป็นสถานการณ์จริงที่ในบางครั้งเราต้องทำงานกับ Database เก่า ที่มีอยู่ก่อนแล้วนั่นเอง
สารบัญเนื้อหาในโพสนี้
1. สิ่งที่ต้องจัดเตรียมเบื้องต้น
2. สร้างโปรเจค ASP.NET Core Web Application (MVC)
3. ติดตั้ง NuGet Packages
4. สร้าง Connection String ใน appsettings.json
5. สร้าง Model จาก Database โดยใช้ Scaffold
1. สิ่งที่ต้องจัดเตรียมเบื้องต้น
- Visual Studio for Mac version 8.4 or later
- .NET Core 3.1 SDK or later
- Sql Server Database
สำหรับ Sql Server Database ในที่นี้จะใช้ Database ชื่อ Movie ซึ่งมาจากบทความก่อนหน้านี้ สร้าง Web Application เชื่อมกับ SQL Server Database ด้วย ASP.NET Core MVC แบบ Code First โดยใช้ Visual Studio for Mac บน MacOS และ [10 ขั้นตอน] สร้าง Web Application เชื่อมกับ SQL Server Database ด้วย ASP.NET Core MVC แบบ Code (Model) First ถ้ายังไม่มีให้สร้าง Database ก่อนนะครับ ซึ่งได้เตรียม Sql Command สำหรับสร้าง Table Movie มาให้แล้ว ดังนี้
USE [Movie]
GO
SET ANSI_NULLS ON
GO
SET QUOTED_IDENTIFIER ON
GO
CREATE TABLE [dbo].[Movie](
[Id] [int] IDENTITY(1,1) NOT NULL,
[Title] [nvarchar](max) NULL,
[ReleaseDate] [datetime2](7) NOT NULL,
[Genre] [nvarchar](max) NULL,
[Price] [decimal](18, 2) NOT NULL,
CONSTRAINT [PK_Movie] PRIMARY KEY CLUSTERED
(
[Id] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY] TEXTIMAGE_ON [PRIMARY]
GO
2. สร้างโปรเจค ASP.NET Core Web Application (MVC)
เพื่อให้เนื้อหาในบทความนี้สั้นกระชับขออ้างอิงบทความเดิมที่ได้แนะนำวิธีการสร้างโปรเจคไว้แล้ว ให้ทำตามบทความ [10 ขั้นตอน] สร้าง Web Application เชื่อมกับ SQLite DB ด้วย ASP.NET Core MVC แบบ Code (Model) First โดยใช้ Visual Studio for Mac : 2. สร้างโปรเจ็ค ASP.NET Core Web Application (MVC)
โดยให้ตั้งชื่อโปรเจคเป็น MvcMovieDbFirst
3. ติดตั้ง NuGet Packages
ติดตั้ง Package ให้ครบ ดังนี้
- Microsoft.EntityFrameworkCore.SqlServer
- Microsoft.EntityFrameworkCore.Tools
ขั้นตอนการติดตั้งใช้วิธีการตามลิ้งก์นี้ [10 ขั้นตอน] สร้าง Web Application เชื่อมกับ SQLite DB ด้วย ASP.NET Core MVC แบบ Code (Model) First โดยใช้ Visual Studio for Mac : 4. เพิ่ม NuGet Packages เพื่อช่วยในการทำงาน
4. สร้าง Connection String ใน appsettings.json
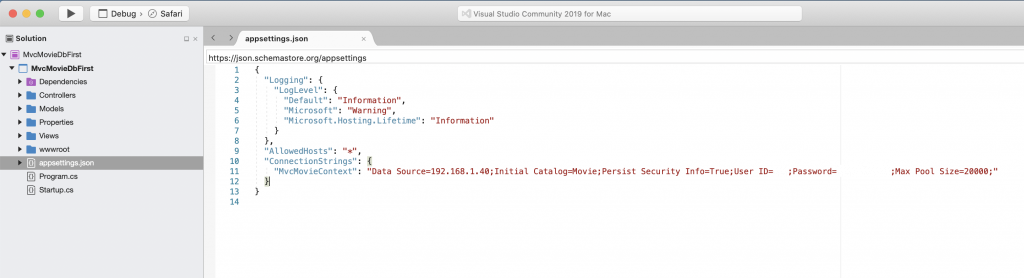
สร้าง Connection String ในไฟล์ appsettings.json ดังนี้
"ConnectionStrings": {
"MvcMovieContext": "Data Source=[IPADDRESS];Initial Catalog=[DBNAME];Persist Security Info=True;User ID=[USERNAME];Password=[PASSWORD];Max Pool Size=20000;"
}
5. สร้าง Model จาก Database โดยใช้ Scaffold
ก่อนอื่น ให้ทำการทดสอบรันคำสั่ง dotnet ef เพื่อตรวจสอบว่าเครื่องเราติดตั้ง dotnet ef ซึ่งเป็น Tool สำหรับการ migration หรือยัง ถ้ายัง ให้ติดตั้ง dotnet ef ผ่าน Terminal โดยใช้คำสั่ง ดังนี้
dotnet tool install --global dotnet-efการสร้าง Model จาก Database โดยใช้ Scaffold ในที่นี้จะใช้ Command Line ผ่านโปรแกรม Terminal โดยรันคำสั่ง ดังนี้
ต้องรันในโฟลเดอร์ของโปรเจคที่ประกอบด้วยไฟล์ Program.cs, Startup.cs และไฟล์ .csproj
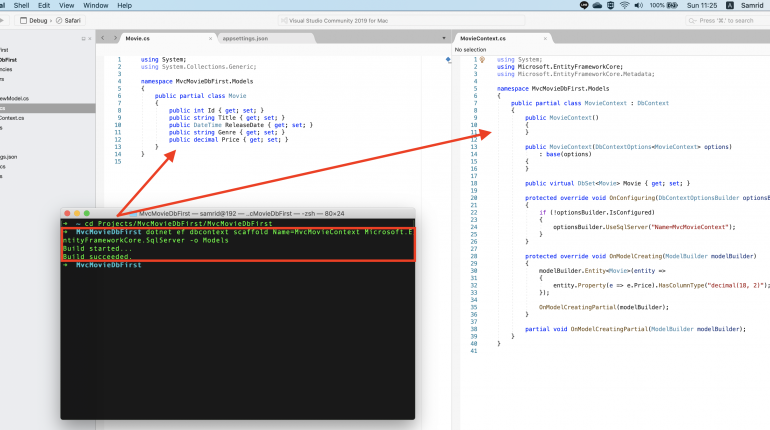
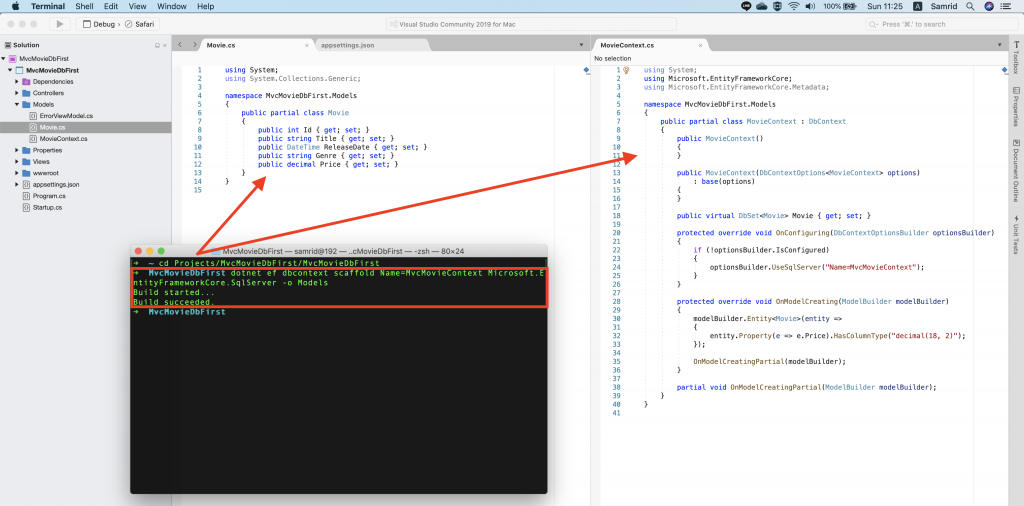
dotnet ef dbcontext scaffold Name=MvcMovieContext Microsoft.EntityFrameworkCore.SqlServer -o Models
หลังจากรันคำสั่งเสร็จก็จะพบว่า Model ซึ่งเป็นโครงสร้างของ Database และ Table ต่าง ๆ ถูกสร้างขึ้นมาใน Models เรียบร้อยแล้ว ที่เหลือเราก็สามารถสร้าง Scaffold Page เพื่อทดสอบได้ โดยสามารถทำตามบทความนี้ [10 ขั้นตอน] สร้าง Web Application เชื่อมกับ SQLite DB ด้วย ASP.NET Core MVC แบบ Code (Model) First โดยใช้ Visual Studio for Mac : 9. สร้าง AUTOMATIC CRUD ด้วย Scaffold หรือจะเขียนเป็น Controller, View เอง ก็ย่อมสามารถทำได้เช่นเดียวกัน แต่ต้องไม่ลืมทำการ 6. ลงทะเบียน Database Context ด้วยนะครับ