Terminal เป็นโปรแกรม Command Line อรรถประโยชน์ในระบบปฏิบัติการ MacOS เหมือน CMD ใน Windows ซึ่งคนที่ทำงานไอที ยังไงก็ขาดเครื่องมือนี้ไม่ได้อย่างแน่นอน
บางทีการใช้งาน Terminal แบบเดิม ๆ มันก็ดูน่าเบื่อ และดูธรรมดาไป บทความนี้จะมาแนะนำวิธีการเปลี่ยนสไตล์ต่าง ๆ ของ Terminal ให้มีสีสัน และดูเป็นมือโปรมากยิ่งขึ้น ซึ่งจะมีทั้งหมด 9 ขั้นตอน ลุยกันเลย
ขั้นตอนที่ 1 ติดตั้ง Homebrew
Homebrew ว่ากันให้เข้าใจง่าย ๆ มันเป็นโปรแกรมสำหรับติดตั้งโปรแกรมอีกทีหนึ่ง (software package management) นั่นเอง ซึ่งเราจะใช้โปรแกรม Homebrew นี่แหละเป็นตัวช่วยในการติดตั้งสิ่งต่าง ๆ ที่เราต้องการจะใช้
แต่ก่อนที่จะติดตั้ง Homebrew เราต้องติดตั้ง Command CLI สำหรับ Xcode ก่อน โดยใช้คำสั่ง
xcode-select --installจากนั้นก็ทำการติดตั้ง Hombrew โดยใช้คำสั่ง
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"ขั้นตอนที่ 2 ติดตั้งโปรแกรม iTerm2
iTerm2 เป็นโปรแกรมเหมือน Terminal แต่มันจะมี Features หรือความสามารถเพิ่มเติม มากกว่า Terminal ธรรมดา ซึ่งเราจะใช้ตัว iTerm2 มาทำงานแทน Terminal เดิม ๆ ของเรา ตอนใช้งานเราจะเปิดใช้ตัว Terminal หรือ iTerm2 ก็ได้ (แต่แนะนำให้ใช้ Terminal นะ)
ติดตั้ง iTerm2 โดยใช้คำสั่ง
brew cask install iterm2ขั้นตอนที่ 3 ติดตั้งโปรแกรม ZSH
ZSH เป็น Shell ที่เราจะนำมาใช้ เพื่อให้มันทำงานร่วมกับ iTerm2 เพื่อแสดงผลสคริปต์ต่าง ๆ อีกที ติดตั้งโดยใช้คำสั่ง
brew install zshขั้นตอนที่ 4 ติดตั้ง Oh My Zsh
Oh My Zsh เป็น Open-source framework ที่ใช้จัดการการปรับแต่ง ZSH ซึ่งเราจะนำตัวเฟรมเวิร์กนี้มาใช้ปรับแต่ง ZSH ของเราเช่นกัน ซึ่งค่าที่ใช้ปรับแต้งต่าง ๆ จะถูกจัดเก็บไว้ที่ไฟล์ ~/.zhrc สามารถติดตั้งโดยใช้คำสั่ง
sh -c "$(curl -fsSL https://raw.githubusercontent.com/robbyrussell/oh-my-zsh/master/tools/install.sh)"เมื่อติดตั้งแล้ว สามารถตรวจสอบเวอร์ชั่นโดยใช้คำสั่ง
zsh --versionและสามารถอัพเดตเป็นเวอร์ชั่นปัจจุบันโดยใช้คำสั่ง
upgrade_oh_my_zshขั้นตอนที่ 5 ติดตั้ง Theme สำหรับ iTerm2
ดาวนโหลดธีม powerlevel9k จาก Github โดยใช้คำสั่ง
git clone https://github.com/bhilburn/powerlevel9k.git ~/.oh-my-zsh/custom/themes/powerlevel9kซึ่งจากโค้ดติดตั้งด้านบน ธีมที่ดาวน์โหลดมาจะถูกจัดเก็บไว้ที่ ~/.oh-my-zsh/custom/themes/powerlevel9k เพื่อให้สามารถใช้งานได้ง่าย
ขั้นตอนที่ 6 เปลี่ยน Theme ของ iTerm2
ทำการเปลี่ยนธีม โดยเข้าไปแก้ไขไฟล์ ~/.zshrc โดยใช้คำสั่ง
nano ~/.zshrcกำหนด Theme ด้วยโค้ดดังนี้
ZSH_THEME="powerlevel9k/powerlevel9k"บันทึกไฟล์ ~/.zshrc โดยการกด Ctrl + O
ปิดไฟล์ ~/.zshrc โดยการกด Ctrl + x
***จากนั้นทำการปิดโปรแกรม Terminal, iTerm2 หรือรันคำสั่ง source ~/.zshrc เพื่อให้มันเปลี่ยนเป็นธีมใหม่
ขั้นตอนที่ 7 ติดตั้ง Fonts เพิ่มเติม
ในที่นี้จะใช้ฟอนต์ที่ชื่อว่า Inconsolata ซึ่งสามารถดาวน์โหลดจาก Github โดยใช้คำสั่ง
git clone https://github.com/powerline/fonts.gitแล้วเข้าไปในโฟลเดอร์ fonts ด้วยคำสั่ง
cd fontsและทำการติดตั้ง Fonts ด้วยคำสั่ง
./install.shหลังจากติดตั้งเสร็จก็เข้าไปเปลี่ยนฟอนต์ของโปรแกรม iTerm2 ที่ iTerm2 > Preferences > Profiles > Text > Change Font
***Terminal ก็เข้าไปเปลี่ยนฟอนต์เช่นกันนะ จะได้เหมือนกัน
ถ้าต้องการเปลี่ยนสีก็เลือกเปลี่ยนสีได้ตามใจชอบเลย หรือถ้าต้องการเป็นธีมเลยก็สามารถดาวน์โหลดธีมสีเพิ่มได้ในข้อถัดไป
ขั้นตอนที่ 8 ติดตั้ง Color Scheme
ตามไปดาวน์โหลดธีมสีมา โดยในที่นี้แนะนำให้ไปโหลดที่ iTerm2-Color-Schemes
จากนั้นก็นำมา Import ใช้กับ iTerm โดยไปที่ iTerm2 > Preferences > Profile > Colors > Color Presets > Import
ขั้นตอนที่ 9 เพิ่มคำสั่งย่อ
เข้าไปแก้ไขไฟล์ ~/.zshrc เพื่อเพิ่มคำสั่งย่อยต่าง ๆ ที่เราใช้บ่อย ๆ เช่น
alias gs="git status"
alias gp="git push"จากนั้นอย่าลืมทำการปิดโปรแกรม Terminal, iTerm2 หรือรันคำสั่ง source ~/.zshrc เพื่อให้มันรู้จักคำสั่งย่อก่อน
เวลาเรียกใช้คำสั่ง git status เราก็พิมพ์สั้น ๆ แค่ว่า gs เป็นต้น
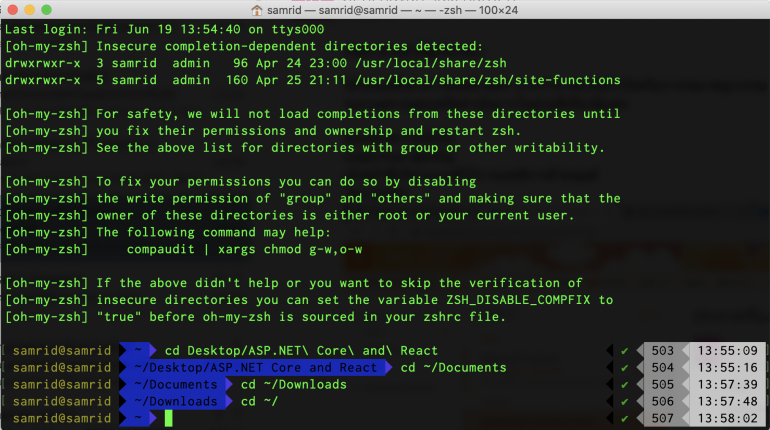
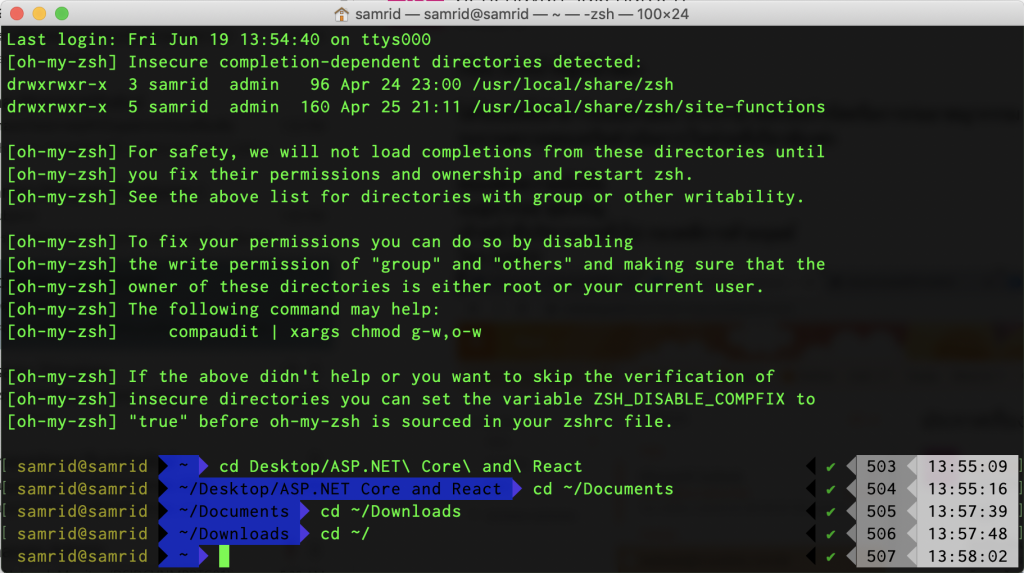
ถ้าทำสำเร็จ จะต้องได้หน้าตา Terminal แบบนี้

เท่านี้ก็จะทำให้การใช้งาน Terminal ของเราไม่น่าเบื่ออีกต่อไป แถมยังดูมือโปรขึ้นอีกเยอะด้วยนะครับ