เตรียม Visual Studio Code สำหรับ React Native
บทความนี้จะนำเสนอขั้นตอนการเตรียม Visual Studio Code สำหรับการพัฒนาแอปฯ ด้วย React Native ซึ่งจริงๆ แล้วไม่ต้องเตรียมก็เขียน App ด้วย React Native ได้แล้ว แต่เพื่อให้เรามีตัวช่วยในการทำงานมากขึ้น เวลาเราเขียนโค้ดผิด พิพม์พลาด พิมพ์ตก ฯลฯ จะได้มองเห็นได้ง่ายๆ ไหนๆ เขาก็อุตส่าห์ทำตัวช่วยมาให้เราทำงานง่ายขึ้นแล้วก็ต้องใช้สักหน่อย เพื่อให้การพัฒนาแอปฯ ง่ายขึ้นนั่นเอง
ก่อนอื่นก็ติดตั้ง ESLINT ซึ่งจะเป็นตัวช่วยในการเขียน React Native ด้วยคำสั่ง
npm install -g eslintตามด้วยคำสั่งติดตั้งตัวช่วยในโปรเจคของเรา (อ๊ะๆ อย่าลืมตรงนี้ต้องเข้าไปที่ root folder ของโปรเจคเราก่อนนะ)
npm install --save-dev eslint-config-rallycodingแล้วเปิดโปรแกรม Visual Studio Code ขึ้นมา
เปิดโปรเจคที่เราสร้างไว้ให้เรียบร้อย
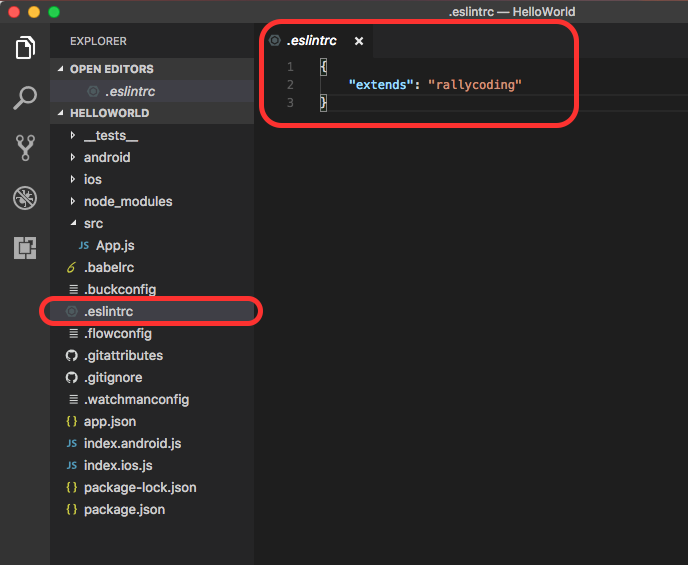
สร้างไฟล์ชื่อ “.eslintrc” ภายใต้ root folder project ของเรา ซึ่งเป็นไฟล์ Config ว่าเราจะใช้ตัวช่วยอะไรในโปรเจคเรา แล้วพิมพ์โค้ดดังนี้
{
"extends": "rallycoding"
}