เนื้อหาในโพสนี้จะเป็นการสร้าง Web Application เชื่อมกับ SQLite DB ด้วย ASP.NET Core MVC ในแบบ Code First ซึ่งจะใช้ .Net Core Version 3.1 ผ่าน Visual Studio for Mac บน MacOS โดยจะใช้วิธีการในลักษณะเดียวกับ Tutorial ในเว็บของ Microsoft ตามลิ้งก์นี้ https://docs.microsoft.com/en-us/aspnet/core/tutorials/first-mvc-app/?view=aspnetcore-3.1
สำหรับ Windows ติดตามได้ที่โพสนี้ [10 ขั้นตอน] สร้าง Web Application เชื่อมกับ SQL Server Database ด้วย ASP.NET Core MVC แบบ Model First
สารบัญเนื้อหาทั้งหมดในโพสนี้
1. สิ่งที่ต้องจัดเตรียมเบื้องต้น
2. สร้างโปรเจ็ค ASP.NET Core Web Application (MVC)
3. สร้าง Model ของข้อมูลที่ต้องการจัดเก็บ (Data Model Class)
4. เพิ่ม NuGet Packages เพื่อช่วยในการทำงาน
5. สร้าง Class Database Context
6. ลงทะเบียน Database Context
7. เพิ่ม database connection string
8. ทำการ Migration เพื่อสร้าง Database และ Table ตาม Model ที่กำหนด
9. สร้าง AUTOMATIC CRUD ด้วย Scaffold
10. ทดลองรัน Web Application
1. สิ่งที่ต้องจัดเตรียมเบื้องต้น
2. สร้างโปรเจ็ค ASP.NET Core Web Application (MVC)
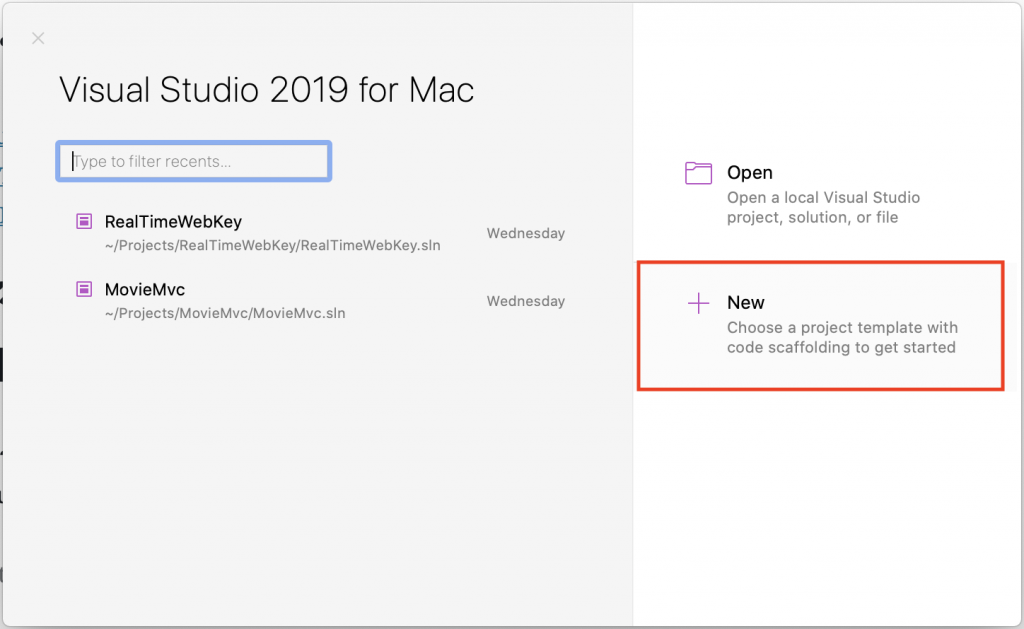
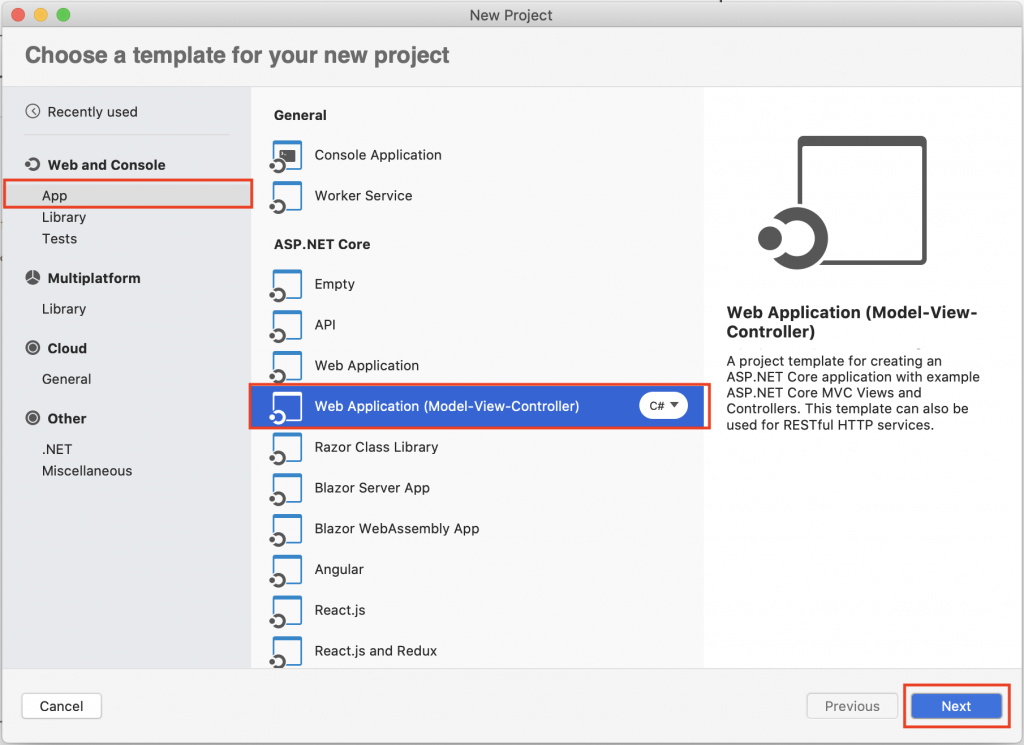
เริ่มด้วยการสร้างโปรเจ็ค ASP.NET Core Web Application (MVC) ด้วยโปรแกรม Visual Studio 2019 for Mac เลือก New

เลือก App ในหมวด Web and Console แล้วเลือก Web Application (Model-View-Controller) และกด Next

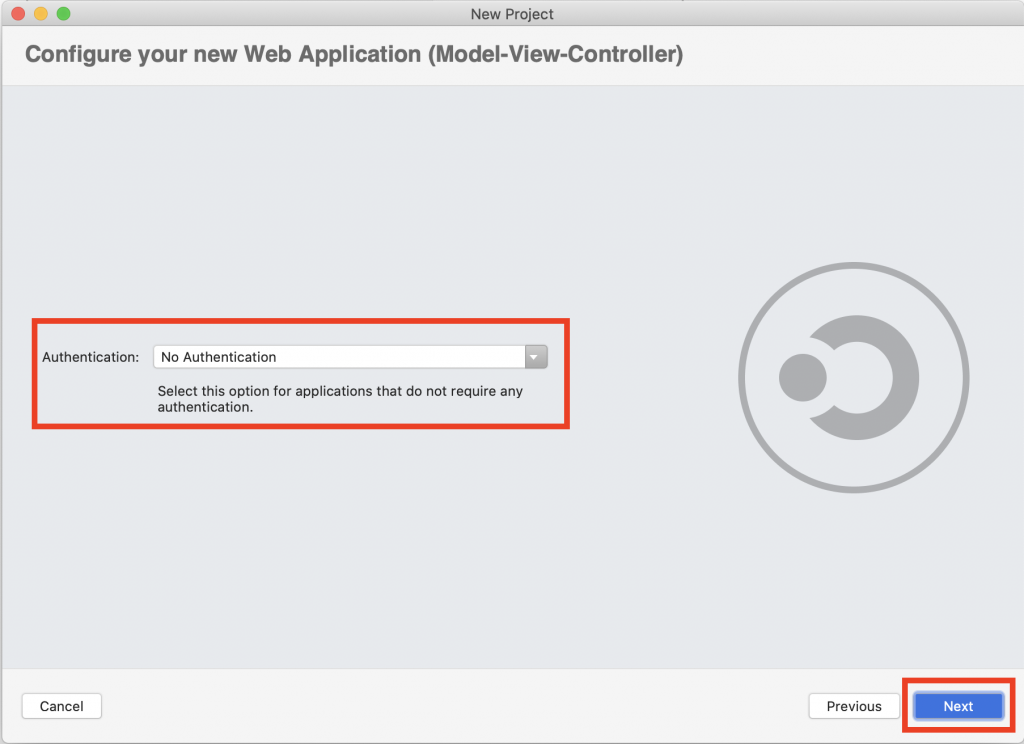
ในส่วนของ Authentication เลือก No Authentication

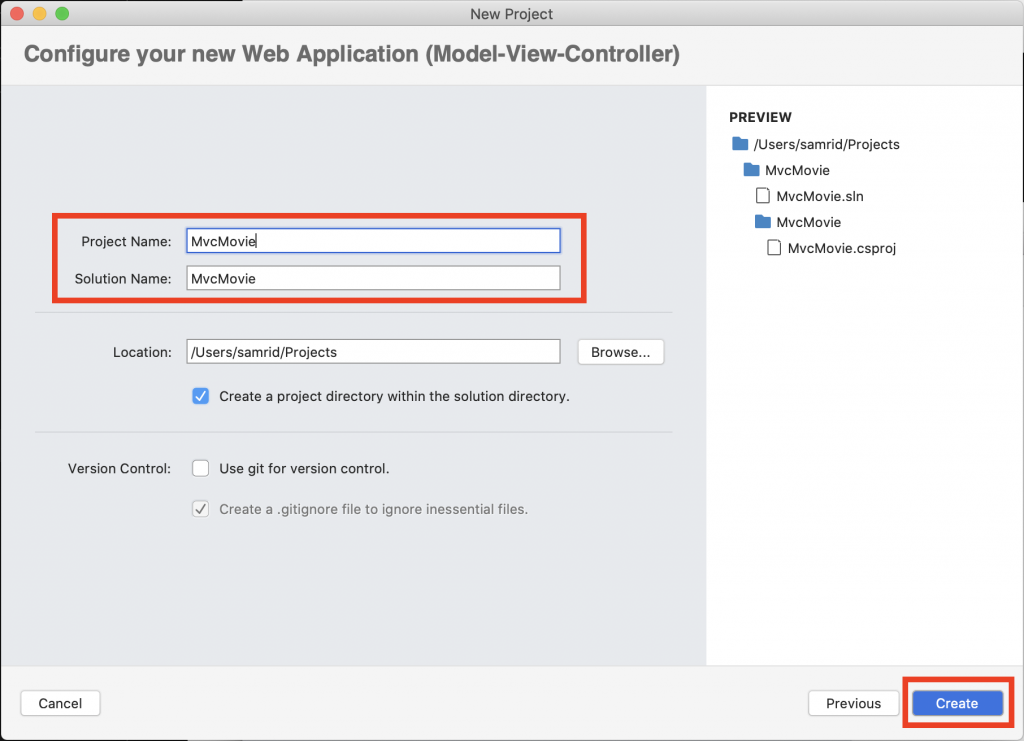
กำหนดชื่อโปรเจคเป็น MvcMovie แล้วกด Create

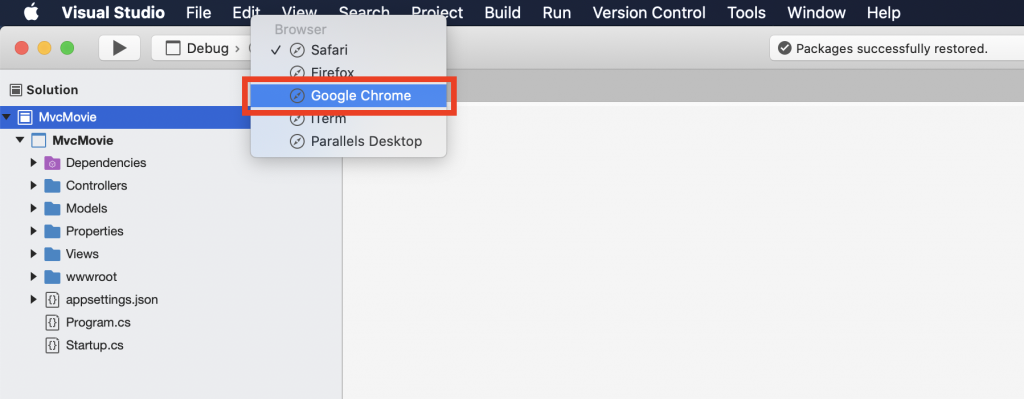
ก่อนทดสอบรันให้กำหนด Browser ที่จะใช้รันเป็น Google Chrome ก่อน (จะใช้ Safari ก็ได้นะครับ แต่ผมชอบใช้ Google Chrome มากกว่า ^^)

ลองทำการทดสอบรัน Project โดยกดปุ่มรัน ซึ่งโดยเริ่มต้น Project จะรันโดยใช้ SSL Protocol (HTTPS) และให้เราทำการ Trust Self-Signed Certificate เพื่อให้สามารถรัน https://localhost:xxxx ได้โดยไม่มี Warning เตือนที่ Browser ให้กดปุ่ม Yes เพื่อยืนยันการ Trust Self-Signed Certificate

จากนั้นจะมีหน้าจอให้ใส่รหัสของ Admin เครื่อง Mac ก็ใส่รหัสผ่านแล้วกด OK

ถ้าไม่ติดปัญหาอะไร จะพบหน้าจอของ Web Application ดังภาพ

3. สร้าง Model ของข้อมูลที่ต้องการจัดเก็บ (Data Model Class)
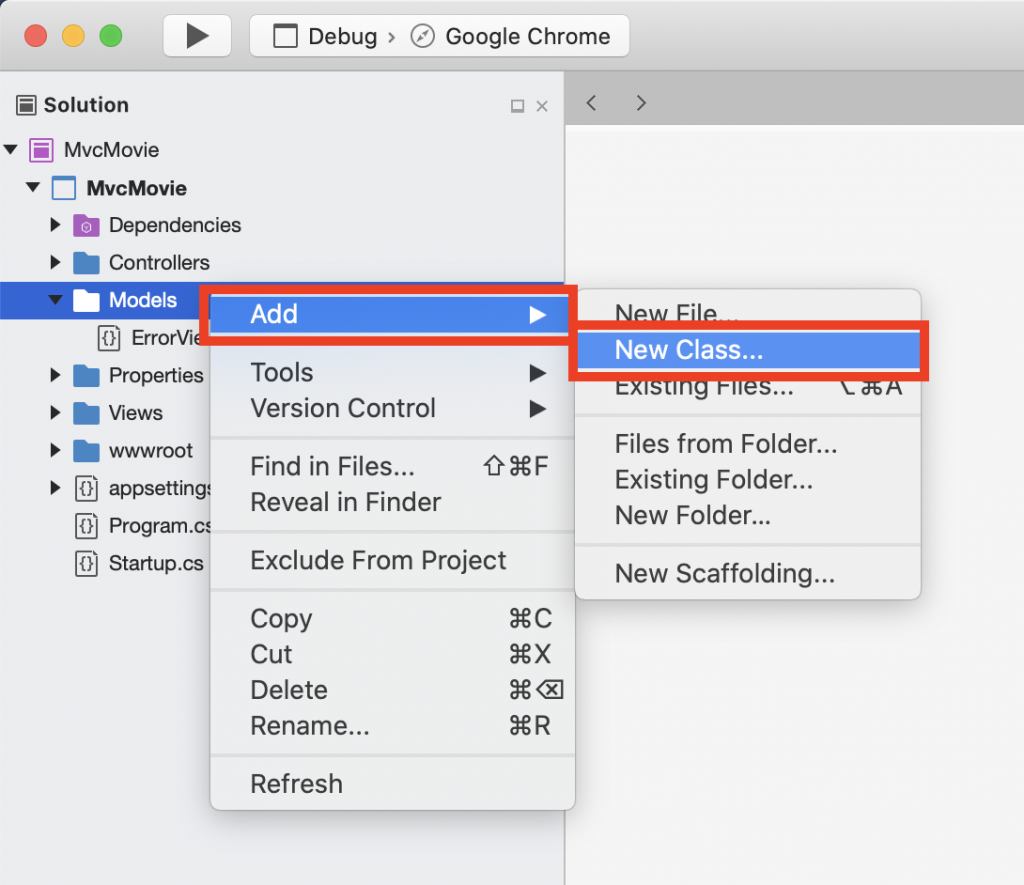
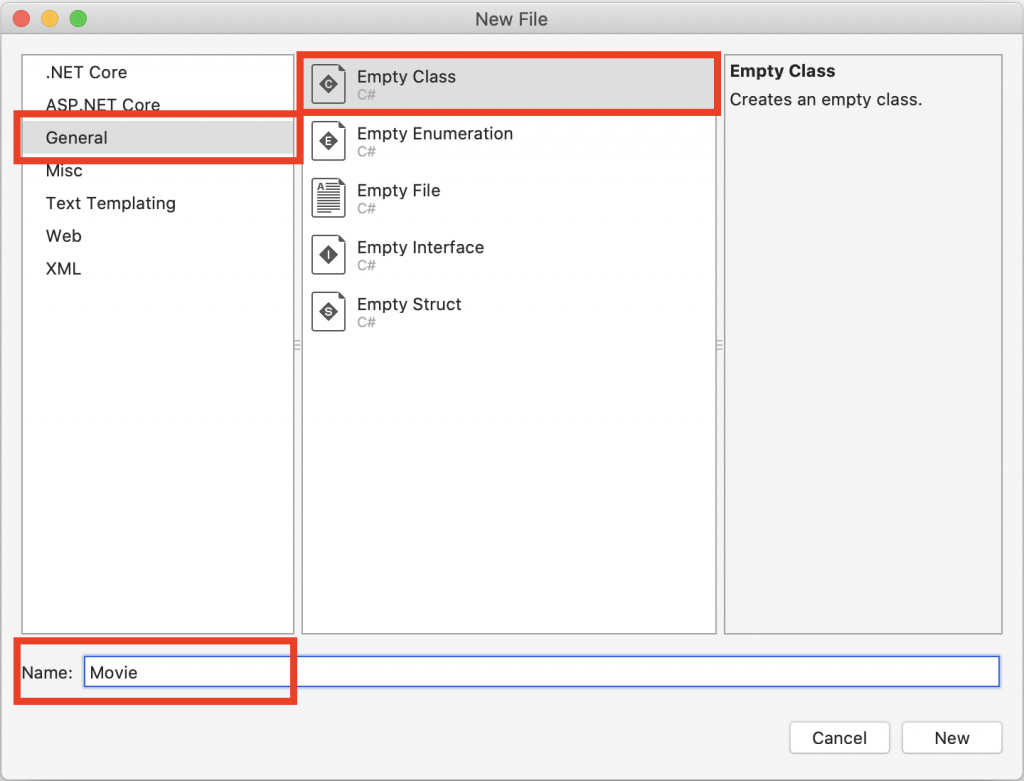
คลิกขวาที่โฟลเดอร์ Models > Add > New Class > Empty Class ตั้งชื่อไฟล์เป็น Movie.cs และกด New


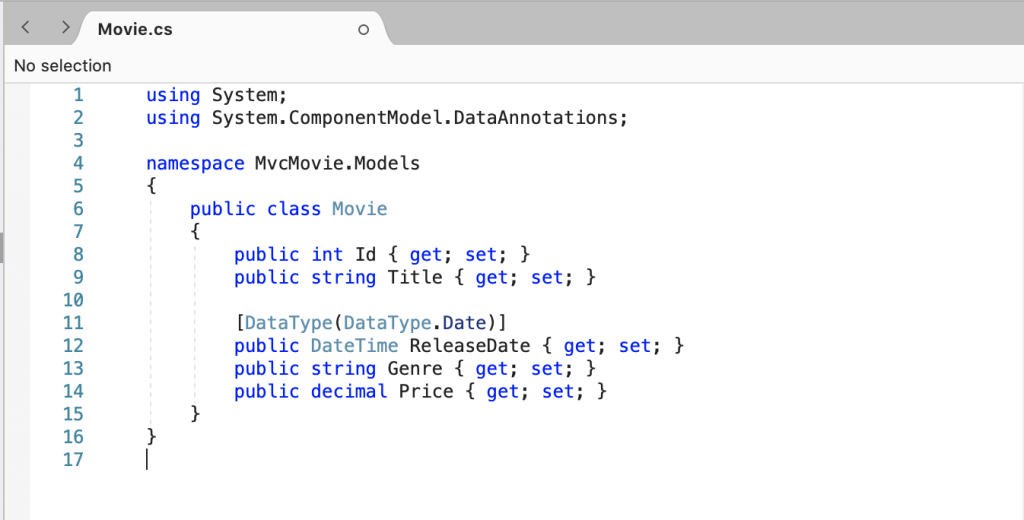
เขียนโค้ดโมเดลสำหรับตารางเก็บข้อมูล Movie ดังนี้

using System;
using System.ComponentModel.DataAnnotations;
namespace MvcMovie.Models
{
public class Movie
{
public int Id { get; set; }
public string Title { get; set; }
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
public string Genre { get; set; }
public decimal Price { get; set; }
}
}4. เพิ่ม NuGet Packages เพื่อช่วยในการทำงาน
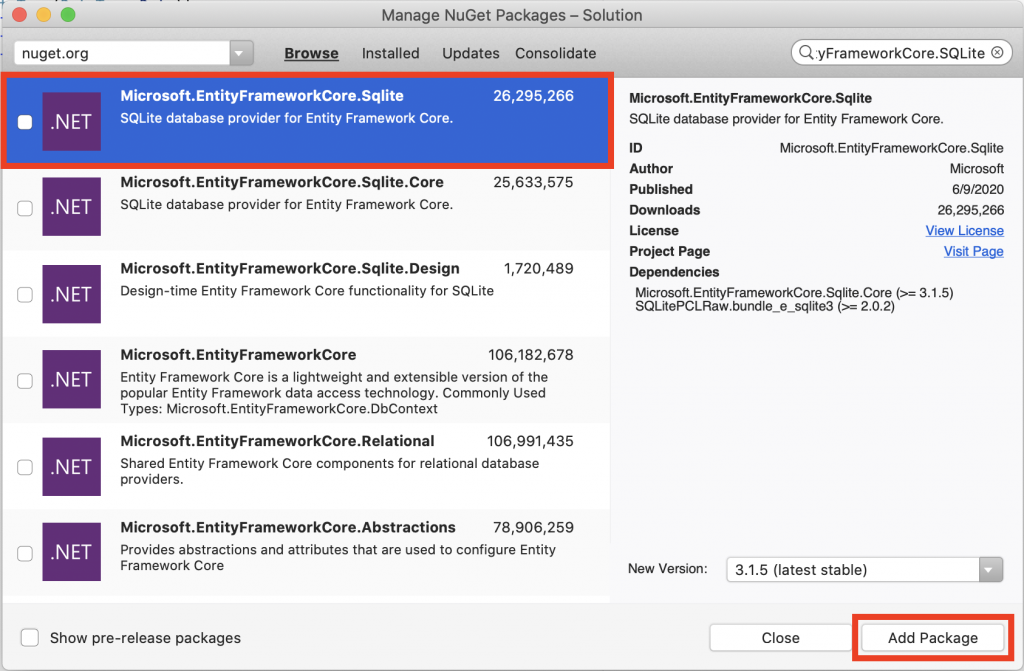
คลิกที่เมนู Project เลือก Manage NuGet Packages เพื่อติดตั้ง Package ที่จำเป็นต้องใช้ในการทำงานของระบบ โดยต้องติดตั้ง Package ดังต่อไปนี้
- Microsoft.EntityFrameworkCore.SQLite
- Microsoft.VisualStudio.Web.CodeGeneration.Design
- Microsoft.EntityFrameworkCore.SqlServer
- Microsoft.EntityFrameworkCore.Design
- Microsoft.EntityFrameworkCore
- Microsoft.EntityFrameworkCore.Tools
การติดตั้งทำได้โดยค้นหาด้วยชื่อ Package แล้วเลือก Package ที่ต้องการ และกดปุ่ม Add Package ดังภาพ (***ทำให้ครบทุก Package นะครับ)

เลือกโปรเจคแล้วกดปุ่ม Add

กด Accept เพื่อยอมรับข้อกำหนด License ของ Package ที่ติดตั้ง

5. สร้าง Class Database Context
Class Database Context เป็นคลาสที่ต้องมีไว้เพื่อจัดการกับฐานข้อมูลและข้อมูลที่เราต้องการจัดเก็บและจัดการ เวลาเราจะดำเนินการใด ๆ กับข้อมูล ไม่ว่าจะเป็น เพิ่ม ลบ แก้ไข ปรับปรุง จะต้องสั่งผ่านคลาส Database Context นี้
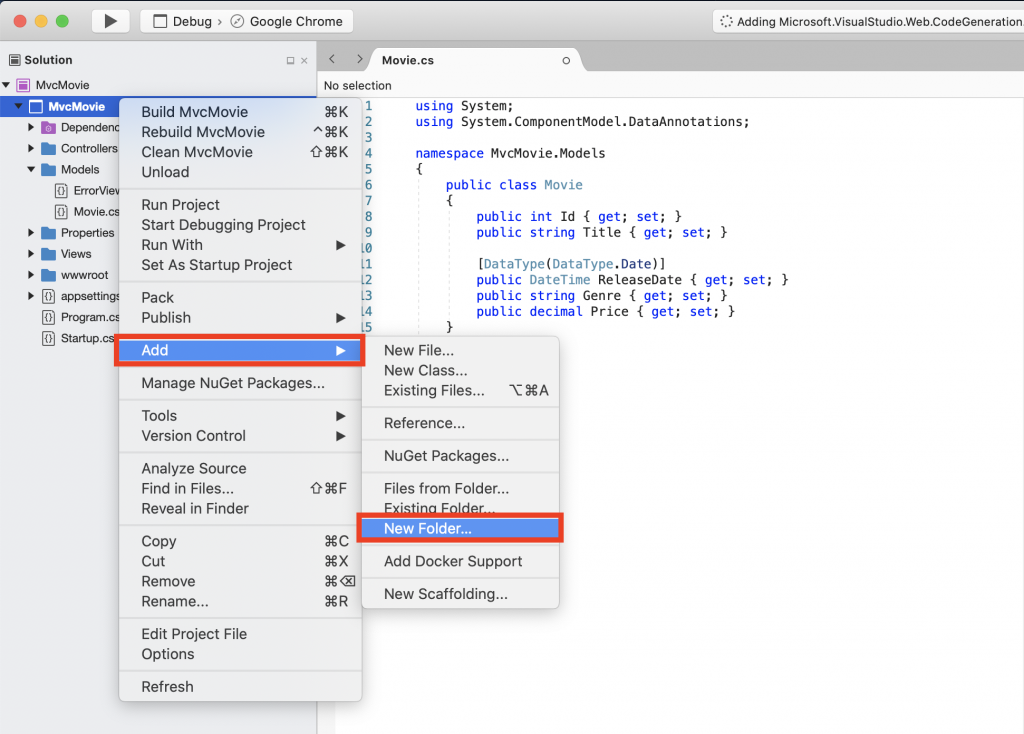
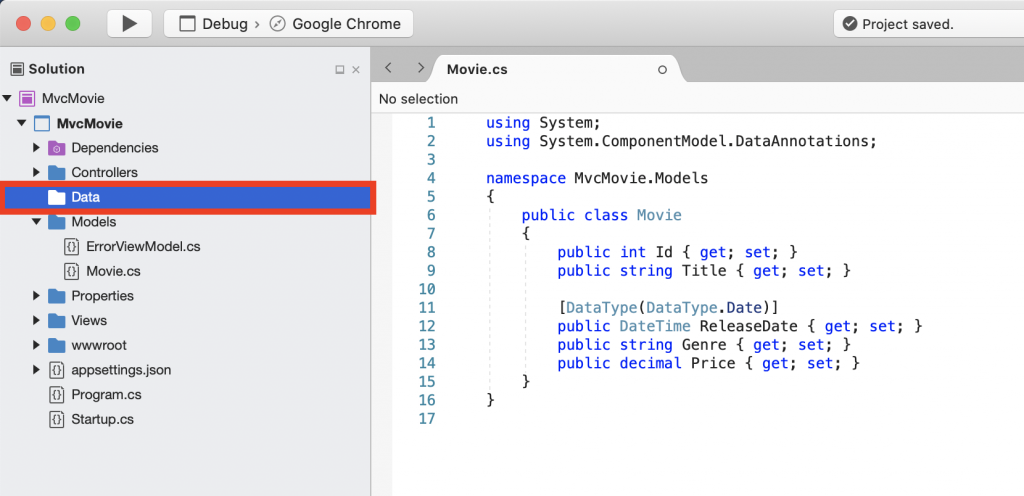
เริ่มจาก การสร้างโฟลเดอร์ชื่อ Data เพื่อจัดเก็บ Class Database Context แยกไว้เฉพาะ จะได้เป็นหมวดหมู่ และชัดเจน ง่ายต่อการปรับปรุงในอนาคต คลิกขวาที่ชื่อโปรเจค เลือก Add > New Folder



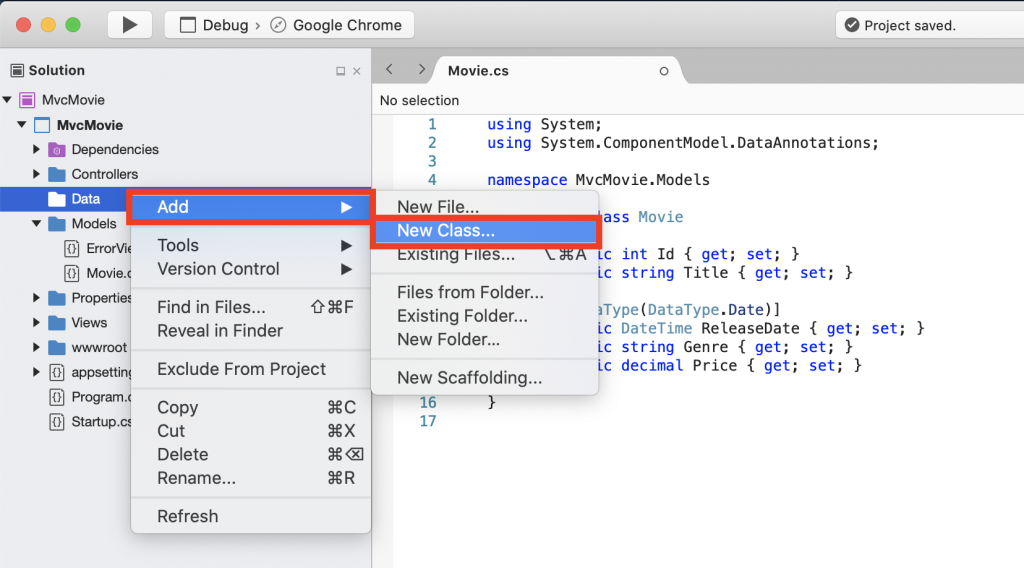
เพิ่มไฟล์ Database Context Class โดยคลิกขวาที่โฟลเดอร์ Data เลือก Add > New Class

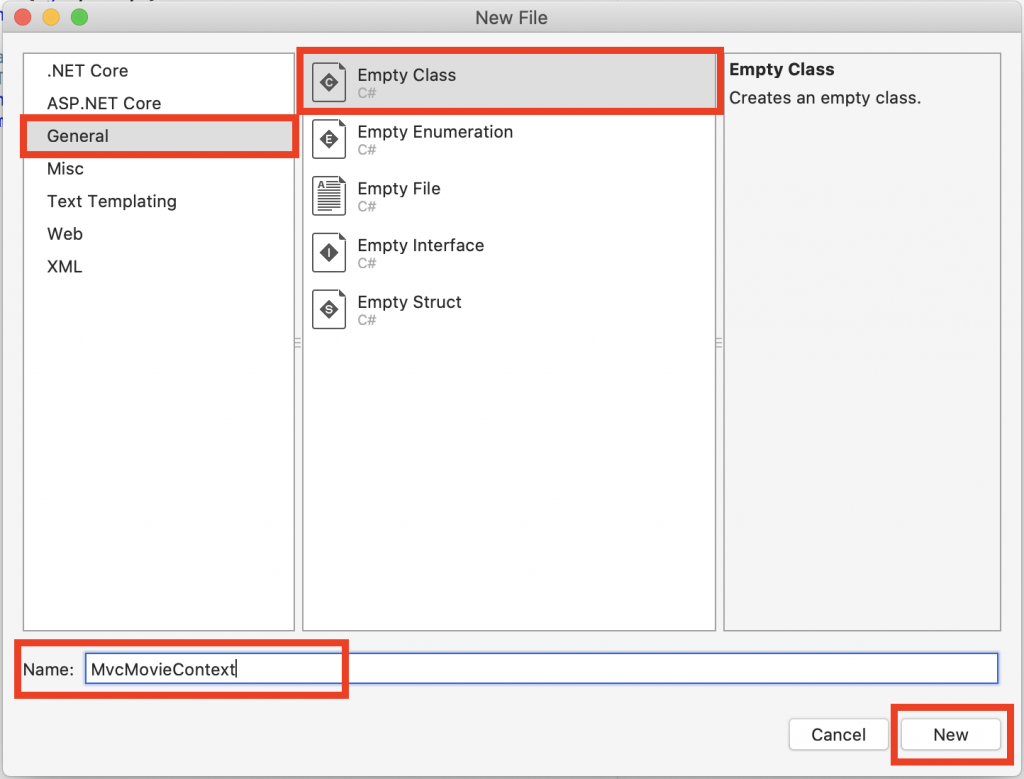
เลือก General > Empty Class กำหนดชื่อเป็น MvcMovieContext.cs

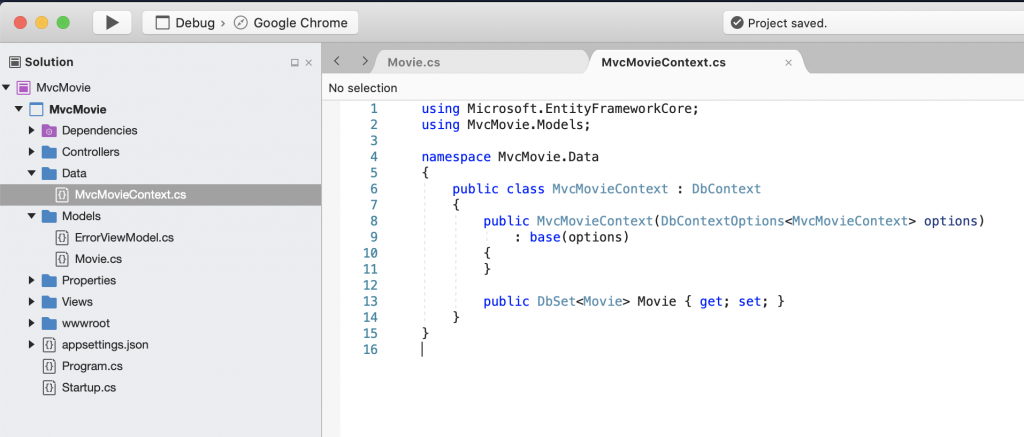
เพิ่มโค้ด ดังนี้

using Microsoft.EntityFrameworkCore;
using MvcMovie.Models;
namespace MvcMovie.Data
{
public class MvcMovieContext : DbContext
{
public MvcMovieContext (DbContextOptions<MvcMovieContext> options)
: base(options)
{
}
public DbSet<Movie> Movie { get; set; }
}
}6. ลงทะเบียน Database Context
ทำการลงทะเบียน Database Context เพื่อให้ Application ของเรารู้จักกับ Database Context เมื่อเริ่มทำงาน เพื่อให้เราเรียกใช้ได้ ซึ่งเราจะทำการลงทะเบียนที่ Startup.cs ของโปรเจค
เพิ่มโค้ดเพื่อเรียกใช้ Package ที่จำเป็น ที่ด้านบนของ Startup.cs
using MvcMovie.Data;
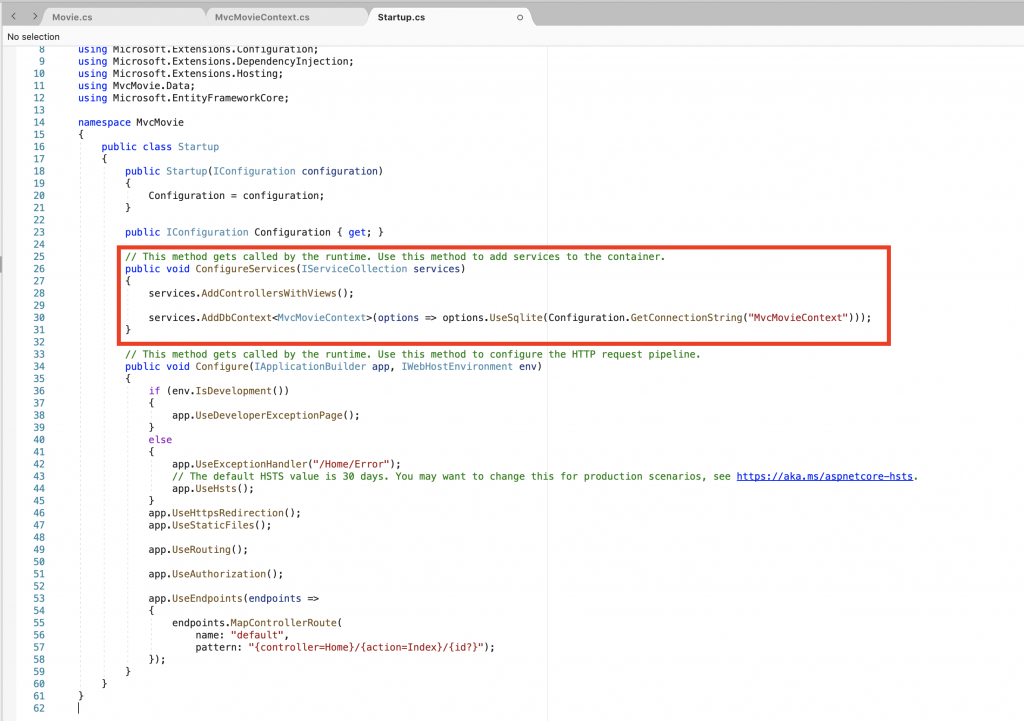
using Microsoft.EntityFrameworkCore;เพิ่มโค้ดในส่วนของ ConfigureServices ของ Startup.cs ดังนี้

public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
services.AddDbContext<MvcMovieContext>(options => options.UseSqlite(Configuration.GetConnectionString("MvcMovieContext")));
}7. เพิ่ม database connection string
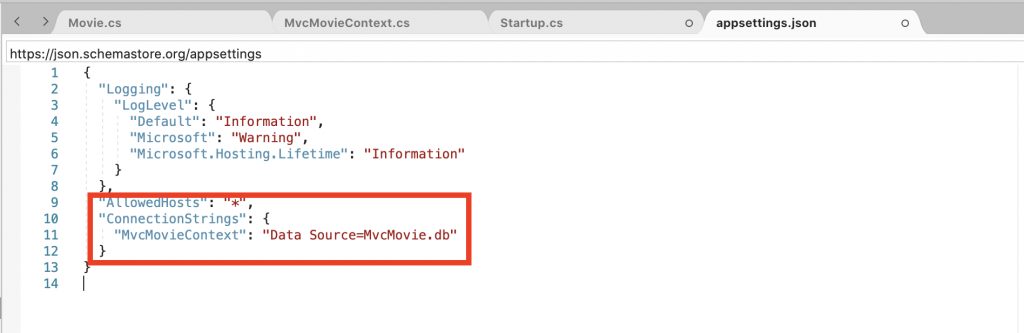
เพิ่ม database connection string สำหรับเชื่อมต่อกับ SQLite Database ในไฟล์ appsettings.json ดังนี้

{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"AllowedHosts": "*",
"ConnectionStrings": {
"MvcMovieContext": "Data Source=MvcMovie.db"
}
}
ทำการ Build Project เพื่อตรวจสอบความถูกต้อง ซึ่งถ้าทำตามขั้นตอนข้างต้นครบทั้งหมดก็ไม่น่าจะมี Exception อะไร แต่ถ้ามีก็ลองย้อนกลับไปดูทุกขั้นตอนอย่างละเอียดอีกครั้งนะครับ
8. ทำการ Migration เพื่อสร้าง Database และ Table ตาม Model ที่กำหนด
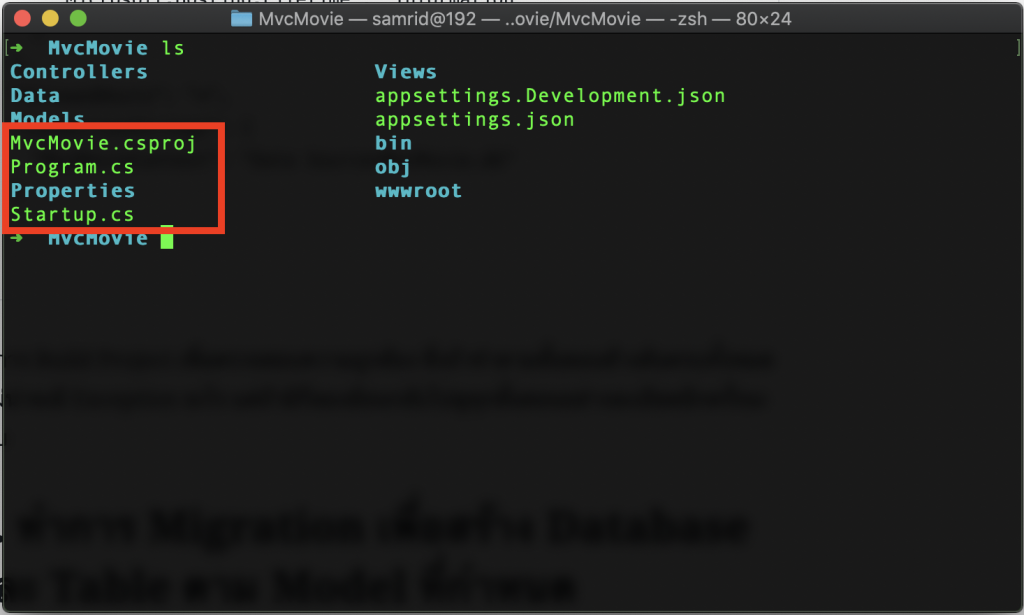
ทำการ Migration เพื่อสร้าง Database และ Table ตาม Model ที่กำหนด โดยใช้โปรแกรม Terminal บน MacOS และต้องรันในโฟลเดอร์ของโปรเจคที่ประกอบด้วยไฟล์ Program.cs, Startup.cs และไฟล์ .csproj

ก่อนการ Migration ให้ทำการทดสอบรันคำสั่ง dotnet ef เพื่อตรวจสอบว่าเครื่องเราติดตั้ง dotnet ef ซึ่งเป็น Tool สำหรับการ migration หรือยัง ถ้ายังให้ติดตั้ง dotnet ef ผ่าน Terminal โดยใช้คำสั่ง ดังนี้
dotnet tool install --global dotnet-efทำการ Migration โดยใช้ .NET Core CLI ตามคำสั่งดังนี้
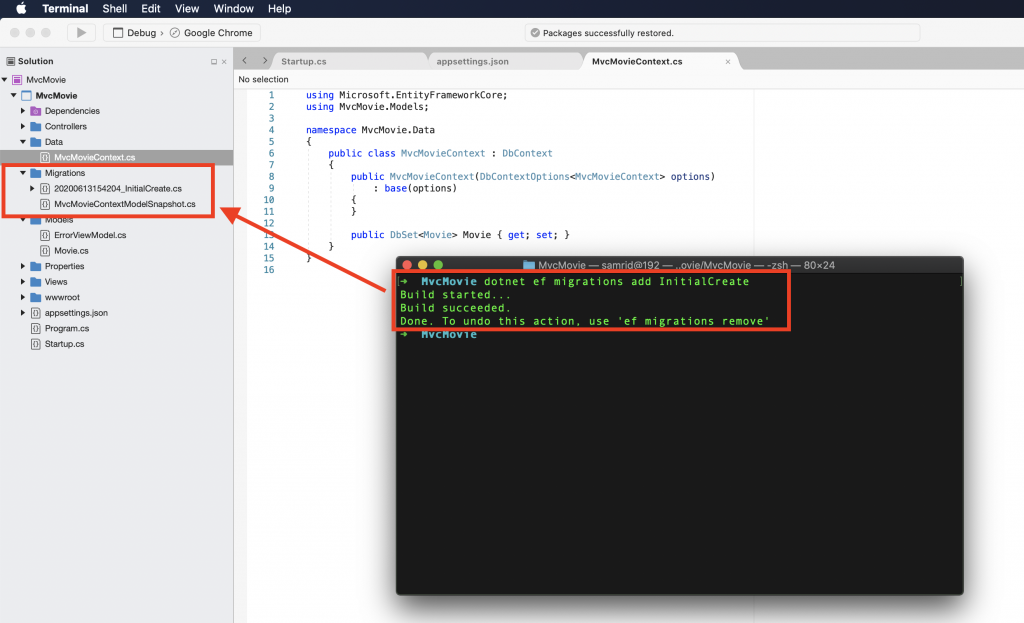
dotnet ef migrations add InitialCreate
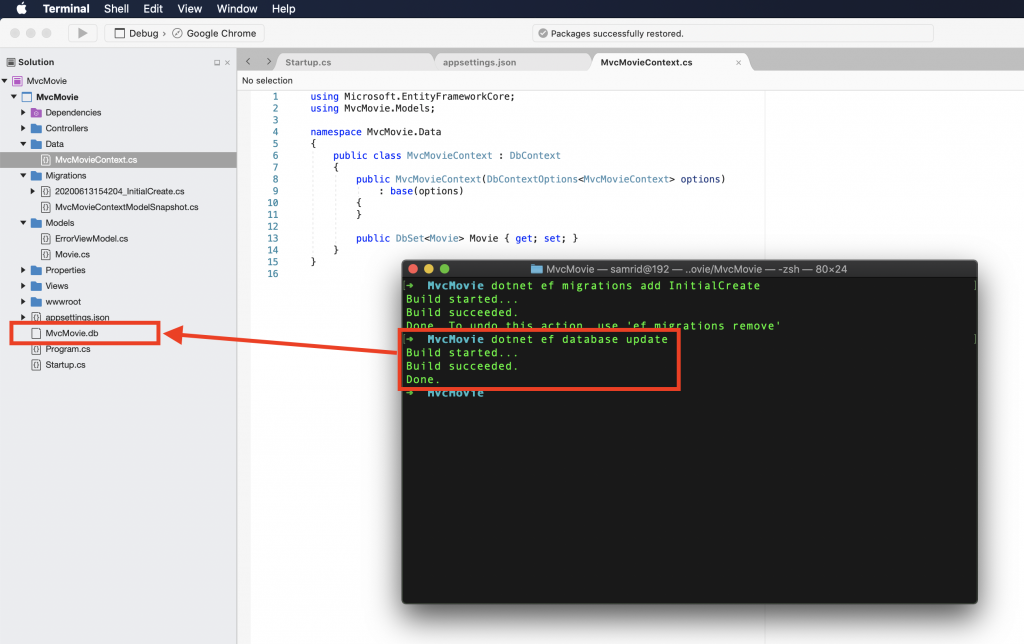
dotnet ef database updatedotnet ef migrations add InitialCreate เป็นคำสั่งสร้าง Migration เพื่อเตรียมสำหรับการสร้าง Database และ Table ไปยัง Database ปลายทาง ตามที่กำหนดใน Database Context ผ่าน Connection String ตามขั้นตอนก่อนหน้านี้

dotnet ef database update เป็นการสั่งให้ Database ปลายทางสร้างหรืออัพเดตโครงสร้างต่าง ๆ ตาม Migration ล่าสุดที่ได้ทำการสร้างขึ้นมา

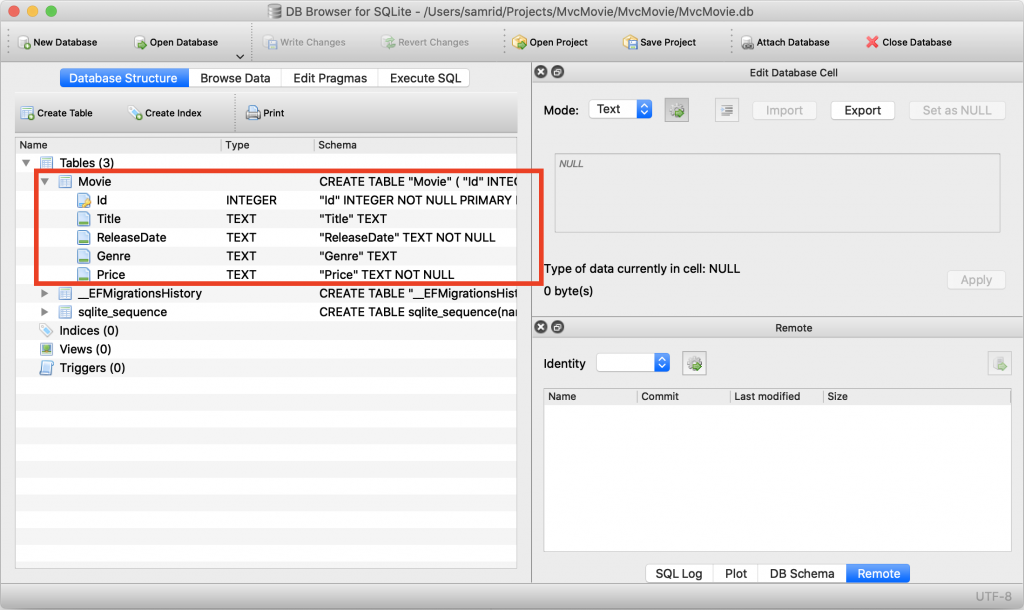
ทดลองเปิดไฟล์ MvcMovie.db ซึ่งเป็น SQLite Database ที่ถูกสร้างขึ้นมา ด้วยโปรแกรม DB Browser for SQLite

จากภาพ จะพบว่า SQLite Database ไฟล์ที่ถูกสร้างขึ้นมา มีโครงสร้างตรงตามที่กำหนดไว้ในโมเดลต้นแบบในขั้นตอนก่อนหน้านี้
9. สร้าง AUTOMATIC CRUD ด้วย Scaffold
Scaffold เป็นตัวช่วยสำหรับการสร้าง Controller และหน้าจอสำหรับ Create, Read, Update และ Delete หรือ CRUD แบบง่าย ๆ ซึ่งเราจะใช้ทดสอบการทำงานระหว่าง Web Application ของเรากับ Database ที่เรากำหนดไว้ก่อนหน้านี้
Scaffold บน MacOS จะใช้ Tool ที่ชื่อว่า dotnet aspnet-codegenerator ซึ่งต้องติดตั้งผ่าน Terminal โดยใช้คำสั่ง ดังนี้
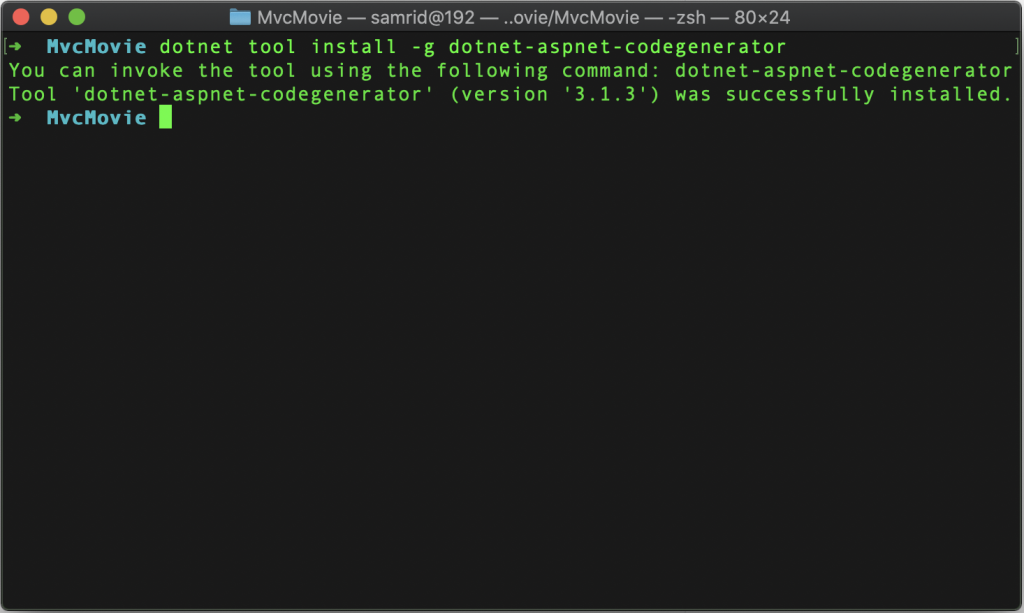
dotnet tool install -g dotnet-aspnet-codegenerator
และสามารถทำการอัพเดตให้เป็นเวอร์ชั่นล่าสุด (Stable) โดยใช้คำสั่ง
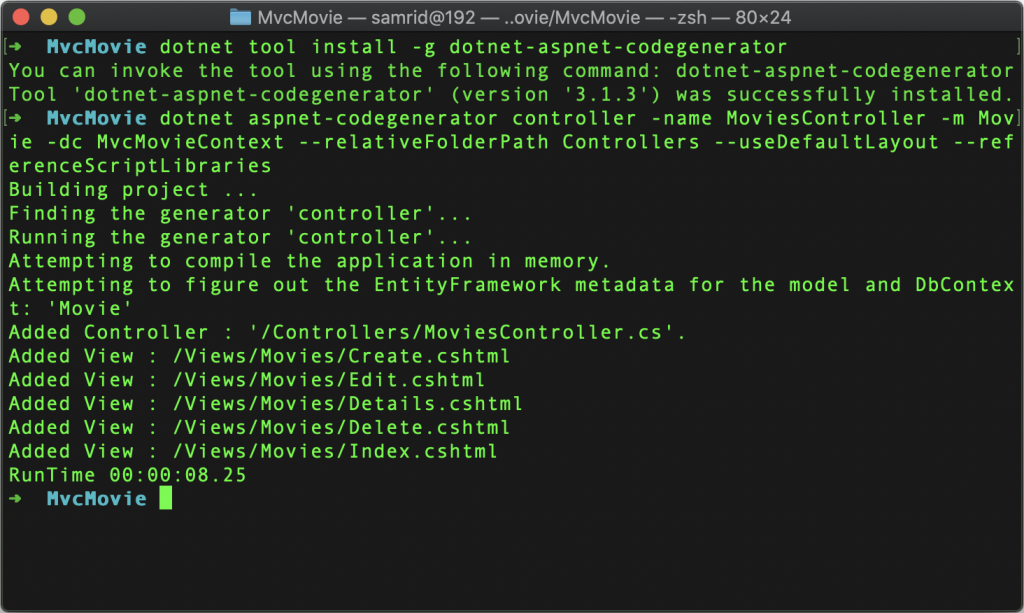
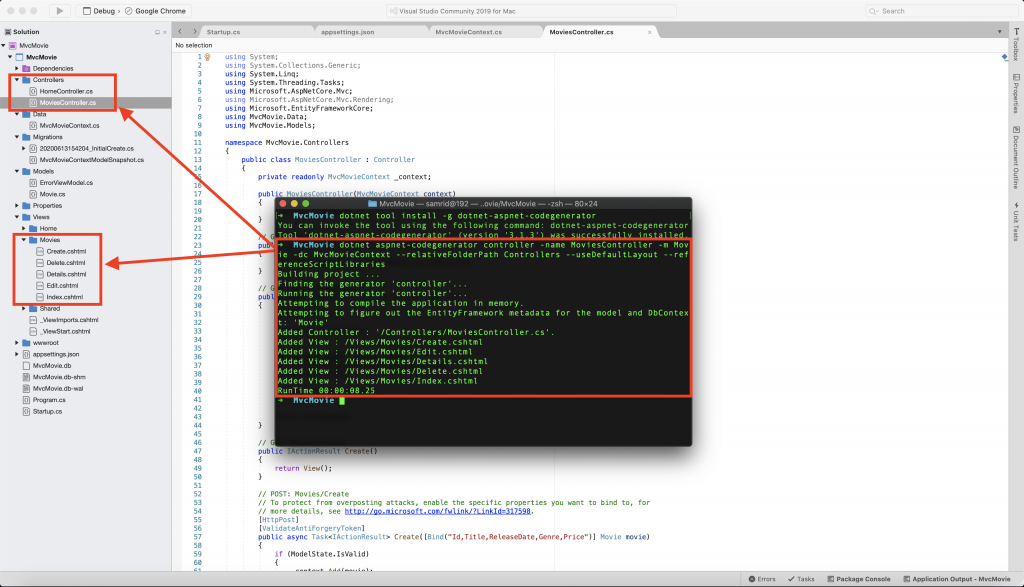
dotnet tool update -g dotnet-aspnet-codegeneratorเมื่อติดตั้ง dotnet aspnet-codegenerator เรียบร้อยแล้ว สามารถทำการ scaffolding ผ่าน Terminal โดยให้รันคำสั่ง ดังนี้
dotnet aspnet-codegenerator controller -name MoviesController -m Movie -dc MvcMovieContext --relativeFolderPath Controllers --useDefaultLayout --referenceScriptLibraries

10. ทดลองรัน Web Application
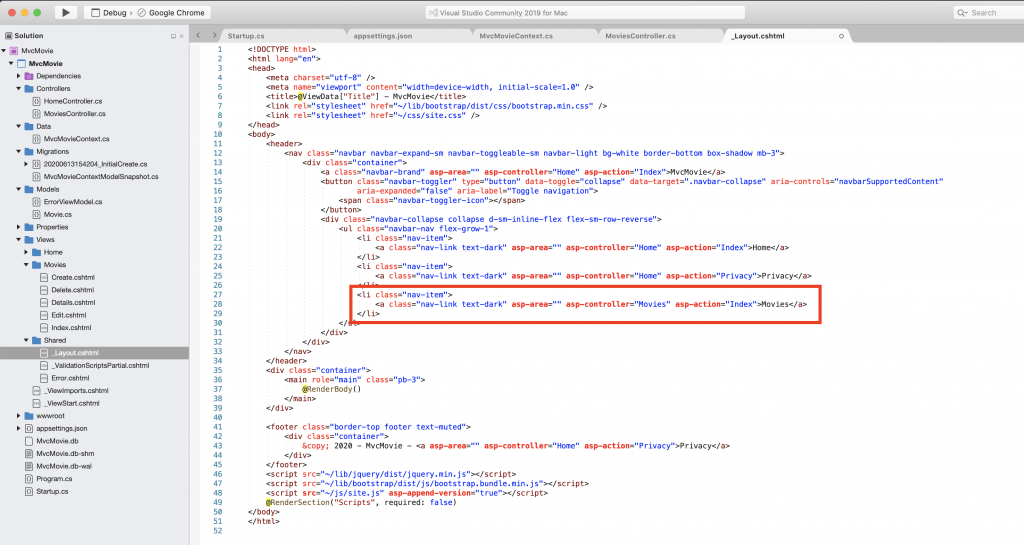
ก่อนที่จะทดลองรัน Web Application เราจะทำการสร้างเมนูสำหรับเข้าถึง Controller Movie ที่เราสร้างขึ้นมาก่อน เพื่อให้สามารถเข้าถึงได้สะดวกผ่านเมนู ไม่ต้องพิมพ์เอง โดยจะไปแก้ไขที่ไฟล์ Views/Shared/_Layout.cshtml ซึ่งเป็นไฟล์ Layout หลักของ Web Application โดยเมนูดังกล่าวนี้เราจะลิ้งก์ไปยังหน้า Index ซึ่งเป็นรายการของ Movie ที่เราสร้างไว้ด้วย Scaffold ก่อนหน้านี้ โดยเพิ่มโค้ดหลังเมนู Privacy ดังนี้

<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Movies" asp-action="Index">Movies</a>
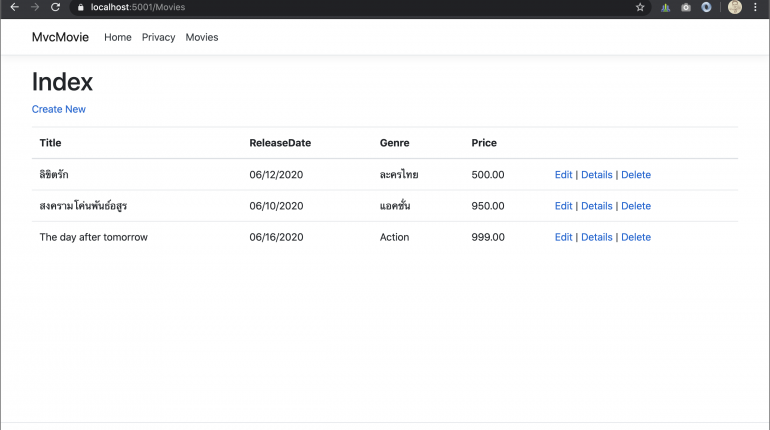
</li>จากนั้นทำการทดสอบรันโปรเจค แล้วคลิกที่เมนู Movies แล้วทดสอบลองเพิ่ม แก้ไข ลบ ข้อมูล ถ้าสามารถทำงานได้ทั้งหมดก็ถือว่าทำสำเร็จแล้ว

เป็นอันเรียบร้อย ทดลองทำตามดูนะครับ หากมีความคิดเห็นใด ๆ รบกวนคอมเม้นต์มาได้เลยครับผม