
เนื้อหาในโพสนี้จะเป็นการสร้าง Web Application เชื่อมกับ SQL Server Database ด้วย ASP.NET Core MVC ในแบบ Code First ซึ่งจะใช้ .Net Core Version 3.1 โดยจะใช้วิธีการในลักษณะเดียวกับ Tutorial ในเว็บของ Microsoft ตามลิ้งก์นี้ https://docs.microsoft.com/en-us/aspnet/core/tutorials/first-mvc-app/?view=aspnetcore-3.1
สำหรับ MacOS เชิญที่นี่ครับ [10 ขั้นตอน] สร้าง Web Application เชื่อมกับ SQLite DB ด้วย ASP.NET Core MVC แบบ Model First โดยใช้ Visual Studio for Mac
สารบัญเนื้อหาทั้งหมดในโพสนี้
1. สิ่งที่ต้องจัดเตรียมเบื้องต้น
2. สร้างโปรเจ็ค ASP.NET Core Web Application (MVC)
3. สร้าง Model ของข้อมูลที่ต้องการจัดเก็บ (Data Model Class)
4. เพิ่ม NuGet Packages เพื่อช่วยในการทำงาน
5. สร้าง Class Database Context
6. ลงทะเบียน Database Context
7. เพิ่ม database connection string
8. ทำการ Migration เพื่อสร้าง Database และ Table ตาม Model ที่กำหนด
9. สร้าง AUTOMATIC CRUD ด้วย Scaffold
10. ทดลองรัน Web Application
1. สิ่งที่ต้องจัดเตรียมเบื้องต้น
- Visual Studio 2019 16.4 or later with the ASP.NET and web development workload
- .NET Core 3.1 SDK or later
- SQL Server Database จะเป็น Version Express หรือ Version เต็มก็ได้ (ถ้าไม่มีหรือใช้ MacOS หรือ Linux ให้ใช้ SQLite Database แทน ซึ่งจะมีการกำหนดค่า Database Context แตกต่างกันเล็กน้อย รอติดตามในบทความถัดไปนะครับ)
2. สร้างโปรเจ็ค ASP.NET Core Web Application (MVC)
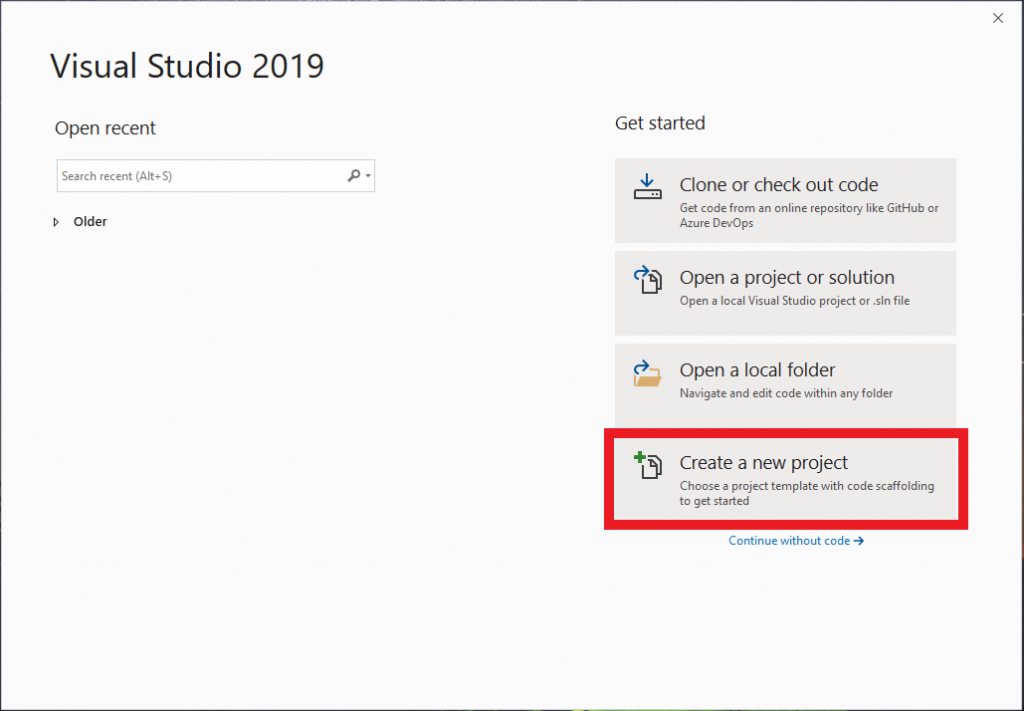
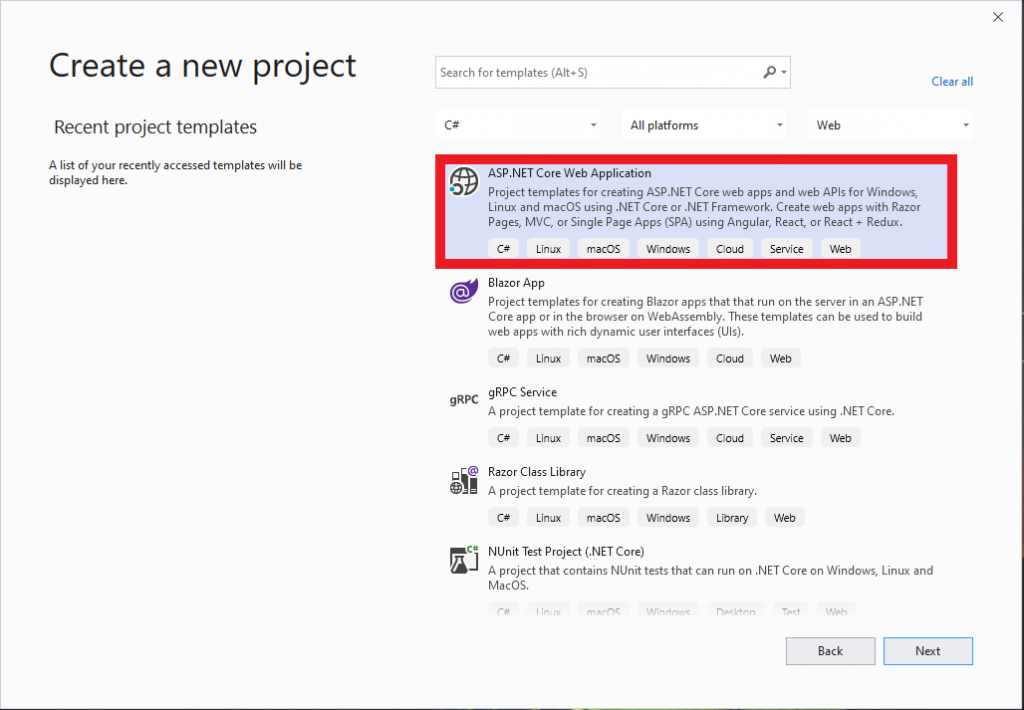
เริ่มด้วยการสร้างโปรเจ็ค ASP.NET Core Web Application (MVC) ด้วยโปรแกรม Visual Studio 2019 เลือก Create a new project

เลือก ASP.NET Core Web Application ตามภาพ แล้วกด Next

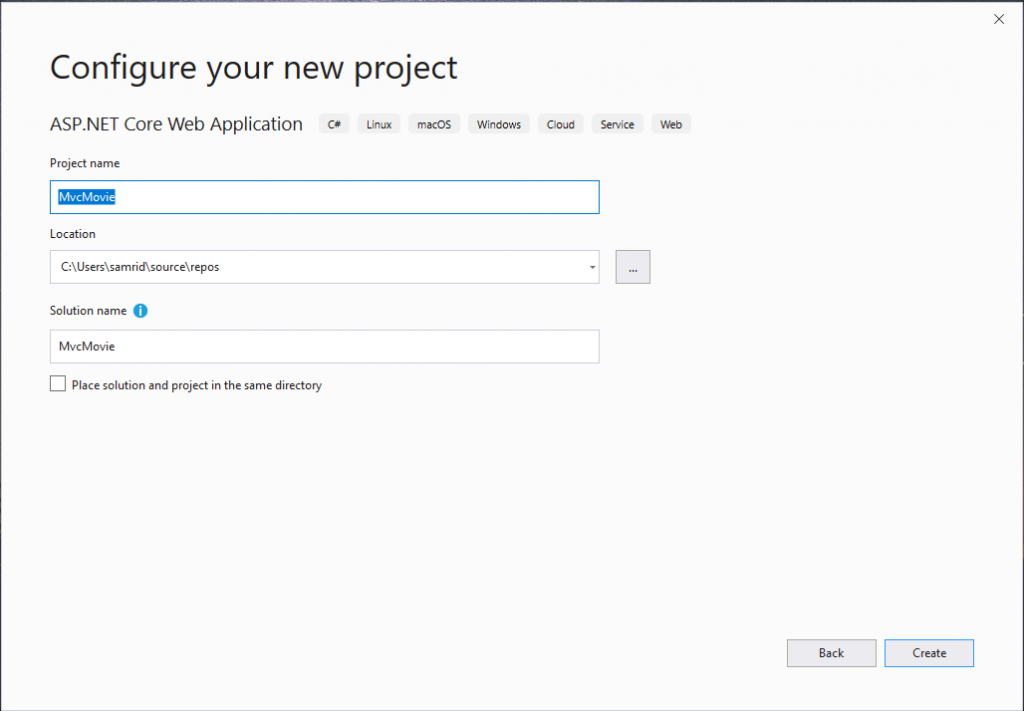
ตั้งชื่อ Project เป็น MvcMovie แล้วกดปุ่ม Create

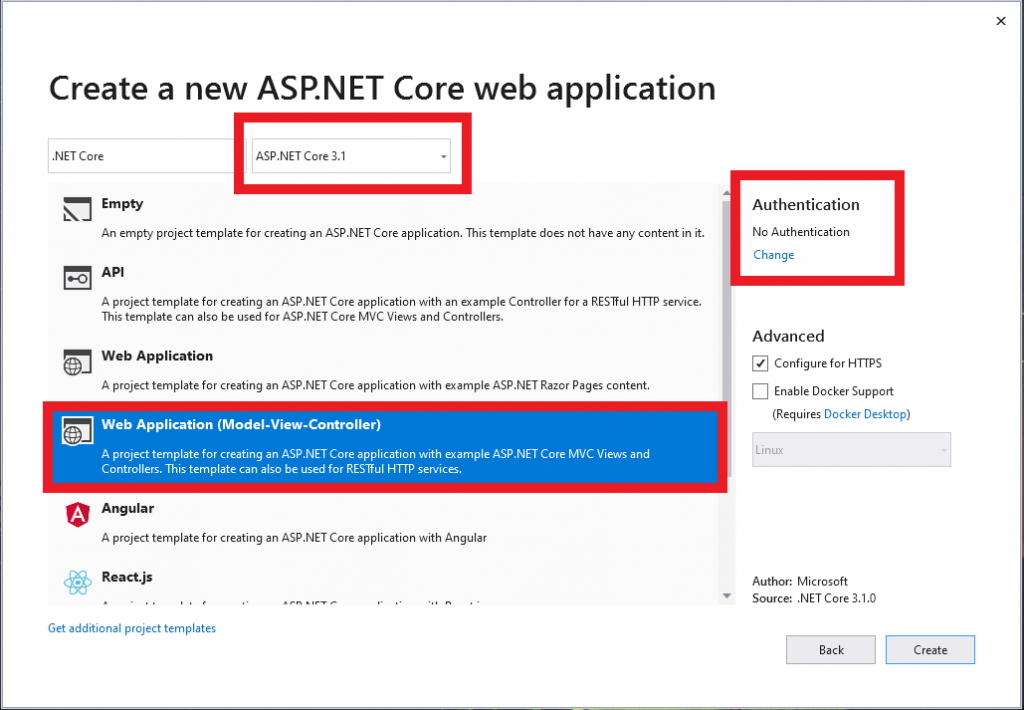
เลือก .NET Core เป็น ASP.NET Core 3.1
เลือก Web Application (Model-View-Controller)
เลือก Authentication เป็น No Authentication
กดปุ่ม Create

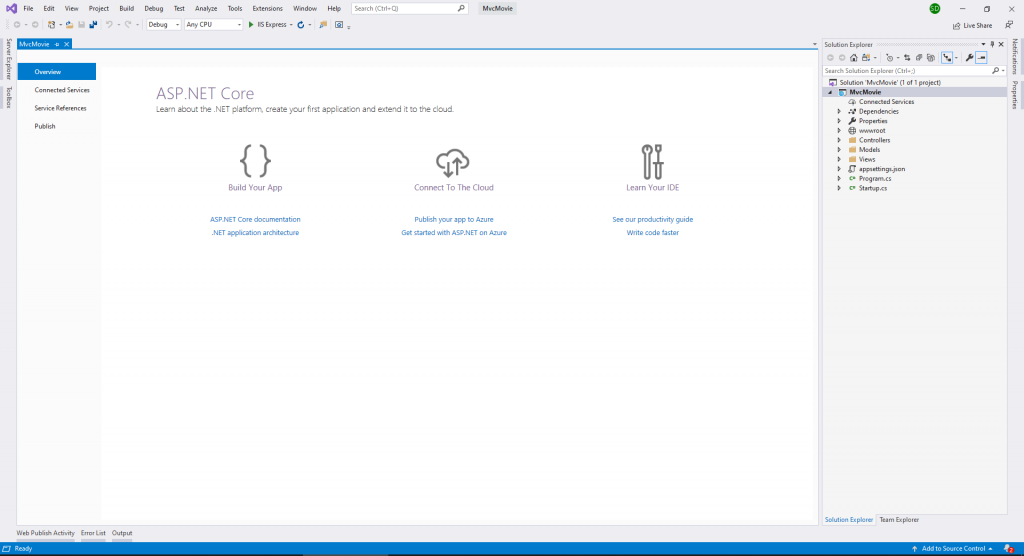
จะได้ Project ASP.NET Core MVC ที่พร้อมให้เราเริ่มทำงานดังภาพ

ลองทำการทดสอบรัน Project โดยกดปุ่มรัน ซึ่งโดยเริ่มต้น Project จะรันโดยใช้ SSL Protocol (HTTPS) และให้เราทำการ Trust Self-Signed Certificate เพื่อให้สามารถรัน https://localhost:xxxx ได้โดยไม่มี Warning เตือนที่ Browser ให้กดปุ่ม Yes เพื่อยืนยันการ Trust Self-Signed Certificate ทั้งสอง Dialog Box



Project จะถูกรันขึ้นมาผ่าน Browser ดังภาพ

3. สร้าง Model ของข้อมูลที่ต้องการจัดเก็บ (Data Model Class)
ต่อไปเราจะสร้าง Model ของข้อมูลที่ต้องการจัดเก็บ หรือพูดง่าย ๆ ว่าเป็นการจัดเตรียมโครงสร้างของตารางข้อมูล (Schema) ที่เราต้องการจัดเก็บใน Database นั่นเอง ในที่นี้สมมติว่าเราจะจัดเก็บข้อมูลของหนัง (Movies) ซึ่งมีโครงสร้างทั้งหมด 5 ฟิลด์ คือ รหัส ชื่อเรื่อง วันที่เปิดขาย ประเภท และราคา
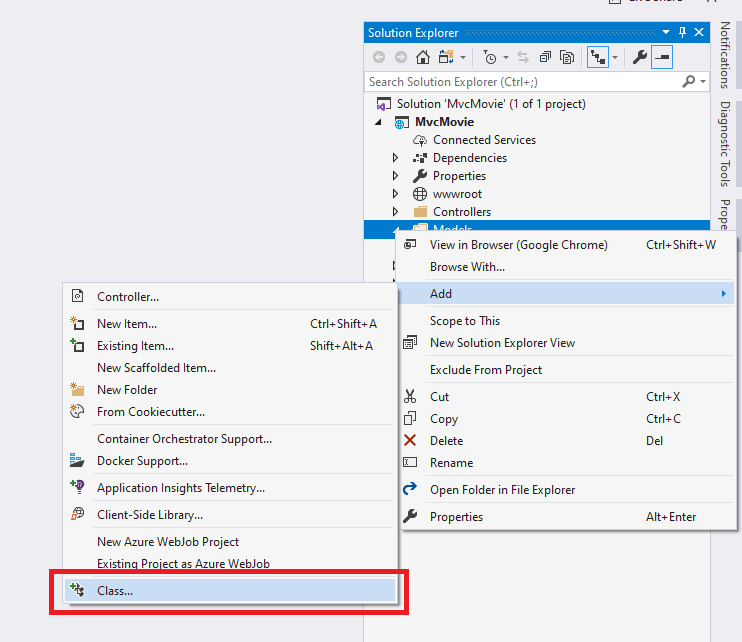
ให้ทำการสร้าง Model โดยทำการคลิกขวาที่โฟลเดอร์ Models ใน Solution Explorer เลือก Add > Class

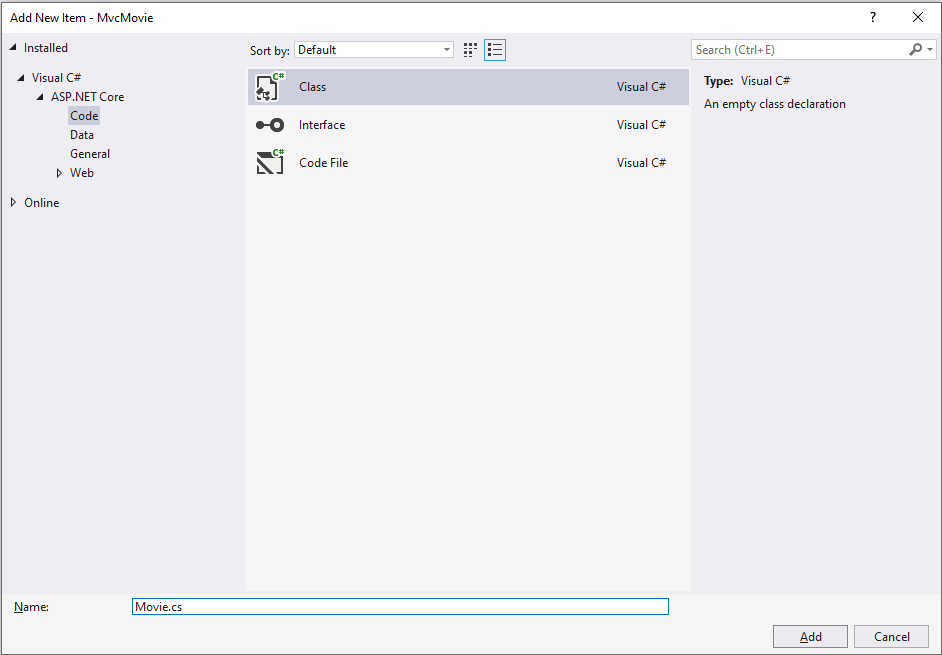
กำหนดชื่อ Model เป็น Movie.cs แล้วกดปุ่ม Add

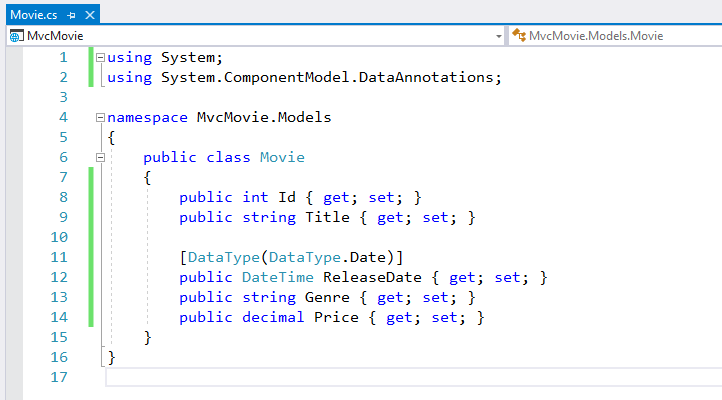
เขียนโค้ดกำหนดโครงสร้างของโมเดล ดังนี้
(อย่าลืม using System.ComponentModel.DataAnnotations; ด้านบน)

using System;
using System.ComponentModel.DataAnnotations;
namespace MvcMovie.Models
{
public class Movie
{
public int Id { get; set; }
public string Title { get; set; }
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
public string Genre { get; set; }
public decimal Price { get; set; }
}
}
4. เพิ่ม NuGet Packages เพื่อช่วยในการทำงาน
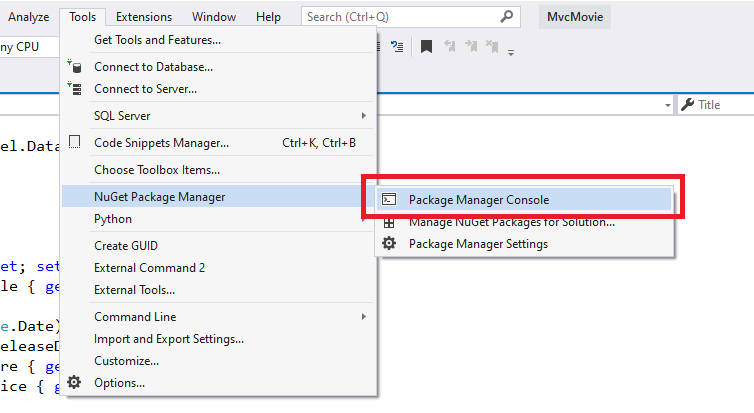
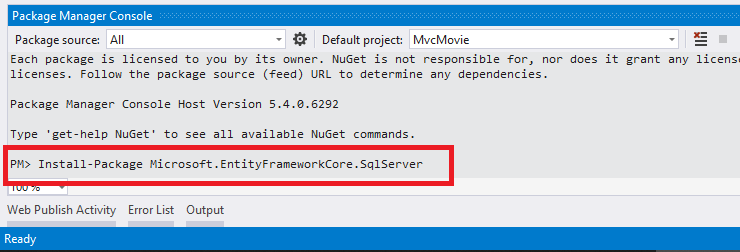
เพิ่ม NuGet Packages โดยไปที่เมนู Tools เลือก NuGet Package Manager > Package Manager Console (PMC)

พิมพ์คำสั่งดังต่อไปนี้ และกดปุ่ม Enter เพิ่มติดตั้ง Package (ลงให้ครบ 3 ตัว***)
Install-Package Microsoft.EntityFrameworkCore.SqlServerInstall-Package Microsoft.EntityFrameworkCoreInstall-Package Microsoft.EntityFrameworkCore.Tools
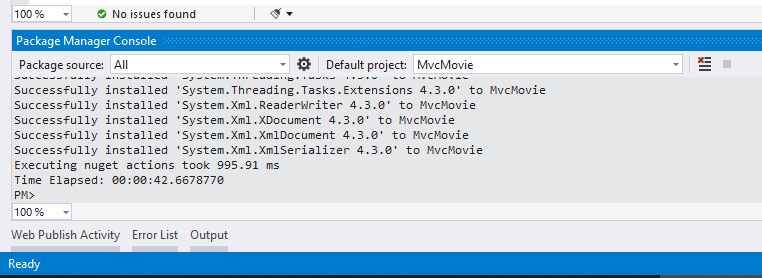
รอจนกระทั่งติดตั้ง Package เรียบร้อย ดังภาพ

5. สร้าง Class Database Context
Class Database Context เป็นคลาสที่ต้องมีไว้เพื่อจัดการกับฐานข้อมูลและข้อมูลที่เราต้องการจัดเก็บและจัดการ เวลาเราจะดำเนินการใด ๆ กับข้อมูล ไม่ว่าจะเป็น เพิ่ม ลบ แก้ไข ปรับปรุง จะต้องสั่งผ่านคลาส Database Context นี้
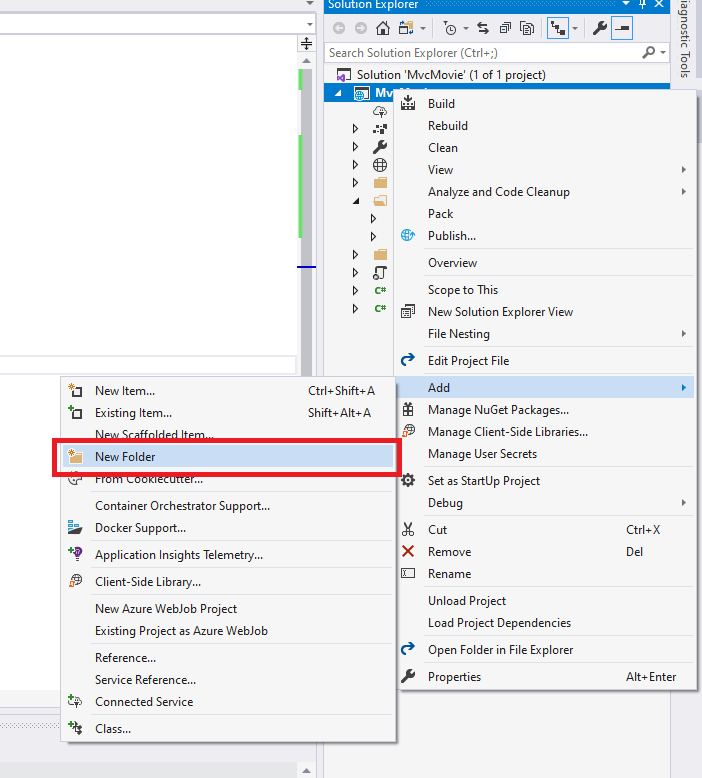
เริ่มจาก การสร้างโฟลเดอร์ Data เพื่อจัดเก็บ Class Database Context แยกไว้เฉพาะ จะได้เป็นหมวดหมู่ และชัดเจน ง่ายต่อการปรับปรุงในอนาคต คลิกขวาที่ชื่อโปรเจค เลือก Add > New Folder

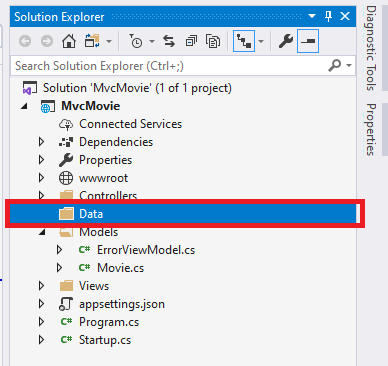
กำหนดชื่อโฟลเดอร์เป็น Data

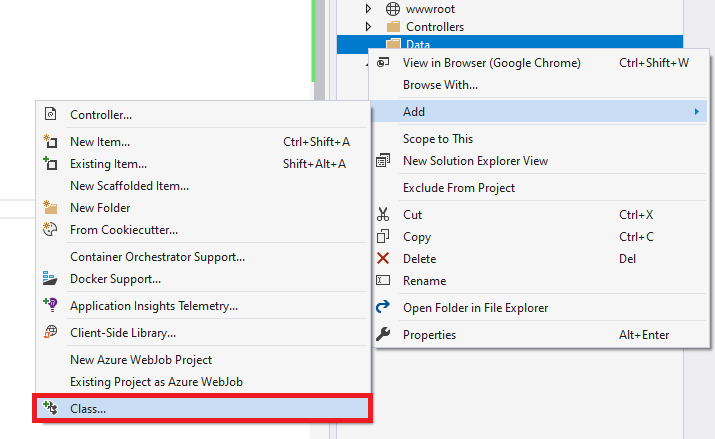
สร้าง Class Dtabase Context โดยคลิกขวาที่โฟลเดอร์ Data เลือก Add > Class

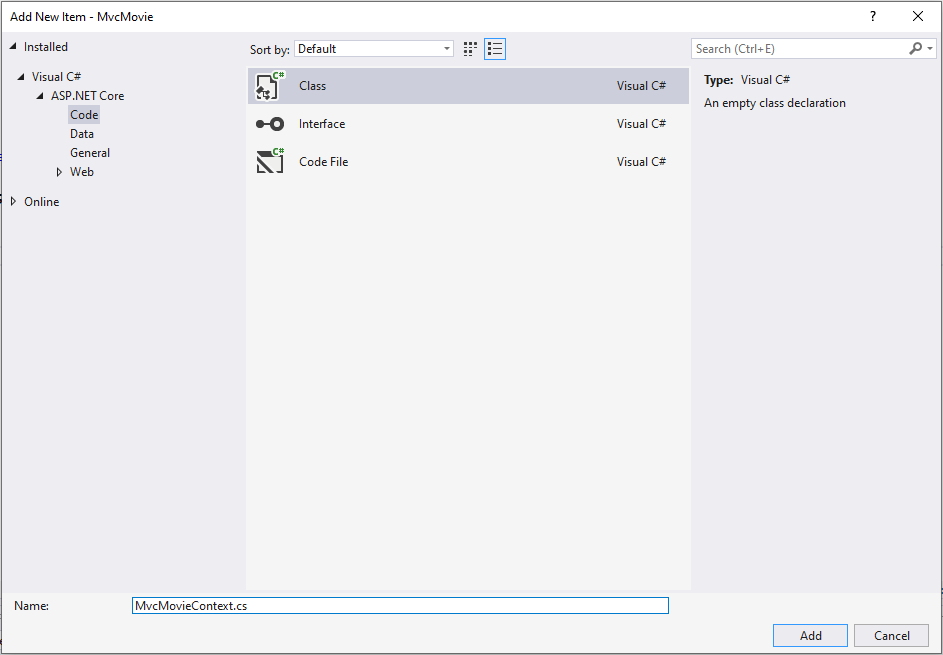
กำหนดชื่อคลาสเป็น MvcMovieContext.cs แล้วกด Add

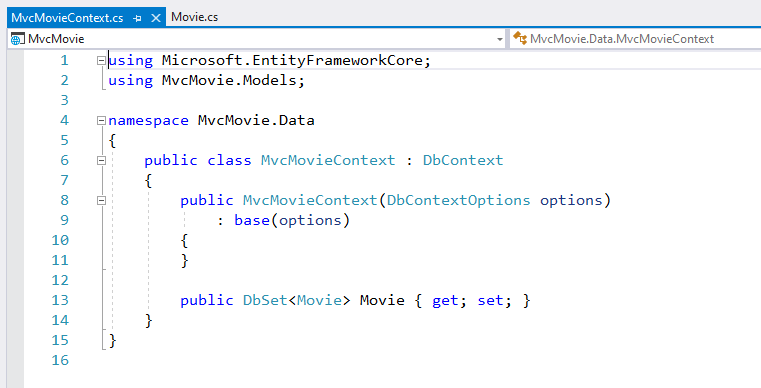
เขียนโค้ดใน MvcMovieContext.cs ดังนี้

using Microsoft.EntityFrameworkCore;
using MvcMovie.Models;
namespace MvcMovie.Data
{
public class MvcMovieContext : DbContext
{
public MvcMovieContext (DbContextOptions options)
: base(options)
{
}
public DbSet Movie { get; set; }
}
}
6. ลงทะเบียน Database Context
ทำการลงทะเบียน Database Context เพื่อให้ Application ของเรารู้จักกับ Database Context เมื่อเริ่มทำงาน เพื่อให้เราเรียกใช้ได้ ซึ่งเราจะทำการลงทะเบียนที่ Startup.cs ของโปรเจค
เพิ่มโค้ดเพื่อเรียกใช้ Package ที่จำเป็น ที่ด้านบนของ Startup.cs
using MvcMovie.Data;
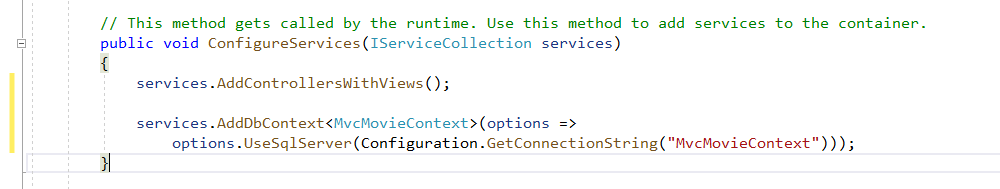
using Microsoft.EntityFrameworkCore;เพิ่มโค้ดในส่วนของ ConfigureServices ของ Startup.cs ดังนี้

public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
services.AddDbContext<MvcMovieContext>(options => options.UseSqlServer(Configuration.GetConnectionString("MvcMovieContext")));
}7. เพิ่ม database connection string
เพิ่ม database connection string สำหรับเชื่อมต่อกับ SQL Server Database ในไฟล์ appsettings.json ดังนี้
สำหรับ SQL Server Version Express
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"AllowedHosts": "*",
"ConnectionStrings": {
"MvcMovieContext": "Server=(localdb)\\mssqllocaldb;Database=MvcMovieContext-1;Trusted_Connection=True;MultipleActiveResultSets=true"
}
}สำหรับ SQL Server Full Version (Host)
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"AllowedHosts": "*",
"ConnectionStrings": {
"MvcMovieContext": "Data Source=[IPADDRESS];Initial Catalog=[DBNAME];Persist Security Info=True;User ID=[USERNAME];Password=[PASSWORD];Max Pool Size=20000;"
}
}ทำการ Build Project เพื่อตรวจสอบความถูกต้อง ซึ่งถ้าทำตามขั้นตอนข้างต้นครบทั้งหมดก็ไม่น่าจะมี Exception อะไร แต่ถ้ามีก็ลองย้อนกลับไปดูทุกขั้นตอนอย่างละเอียดอีกครั้งนะครับ
8. ทำการ Migration เพื่อสร้าง Database และ Table ตาม Model ที่กำหนด
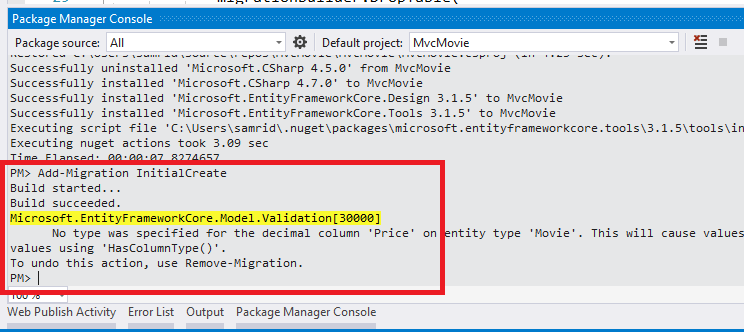
ทำการ Migration เพื่อสร้าง Database และ Table ตาม Model ที่กำหนด โดยไปที่เมนู Tools เลือก NuGet Package Manager > Package Manager Console (PMC) แล้วรันคำสั่ง ดังนี้
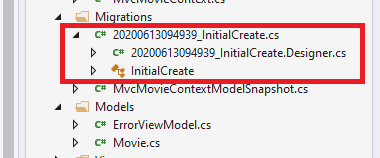
Add-Migration InitialCreate
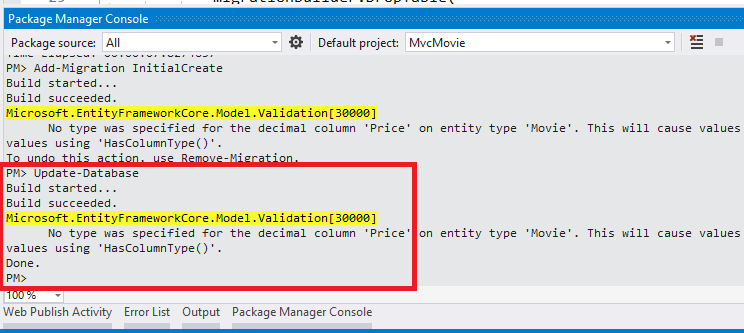
Update-DatabaseAdd-Migration InitialCreate เป็นการสร้าง Migration เพื่อเตรียมสำหรับการสร้าง Database และ Table ไปยัง Database ปลายทาง ตามที่กำหนดใน Database Context ผ่าน Connection String ตามขั้นตอนก่อนหน้านี้


Update-Database เป็นการสั่งให้ Database ปลายทางสร้างหรืออัพเดตโครงสร้างต่าง ๆ ตาม Migration ล่าสุดที่ได้ทำการสร้างขึ้นมา

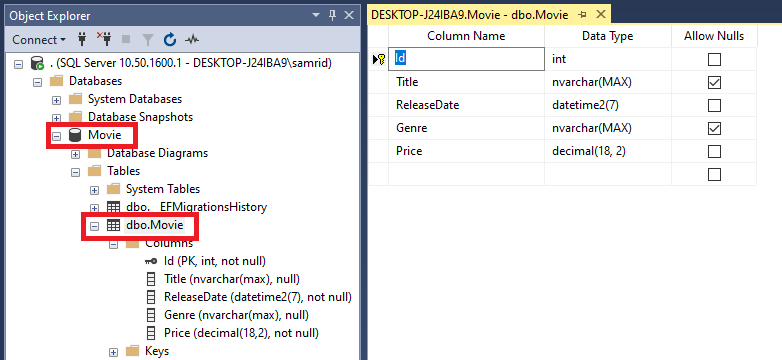
หลังจากรันคำสั่ง Update-Database ให้ลองเปิด Database จะพบว่ามี Database ใหม่ ซึ่งมีชื่อตรงตาม Connection String ที่เรากำหนดไว้ และภายใน Database จะมีตาราง (Table) ซึ่งมีโครงสร้างตามโมเดล (Model) ที่เรากำหนดไว้

ตอนนี้ก็ถือว่าเราเชื่อมต่อกับ Database สำเร็จแล้ว
9. สร้าง AUTOMATIC CRUD ด้วย Scaffold
Scaffold เป็นตัวช่วยสำหรับการสร้าง Controller และหน้าจอสำหรับ Create, Read, Update และ Delete หรือ CRUD แบบง่าย ๆ ซึ่งเราจะใช้ทดสอบการทำงานระหว่าง Web Application ของเรากับ Database ที่เรากำหนดไว้ก่อนหน้านี้
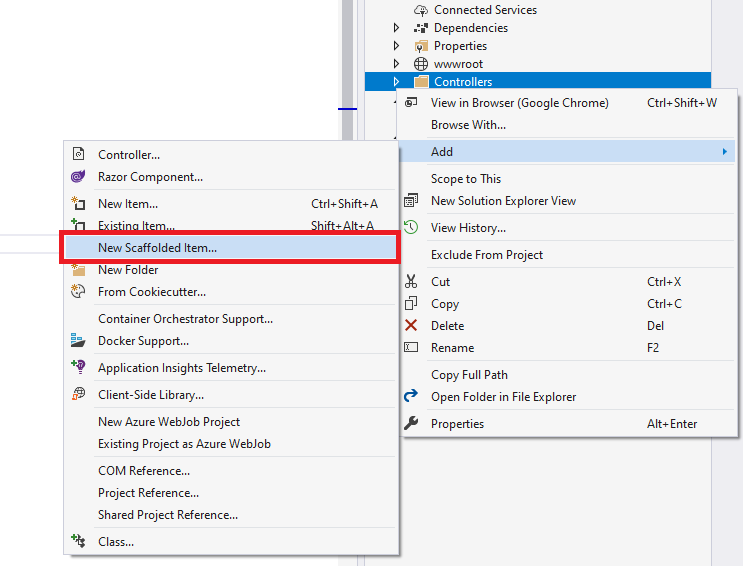
คลิกขวาที่ Controllers เลือก Add > New Scaffolded Item

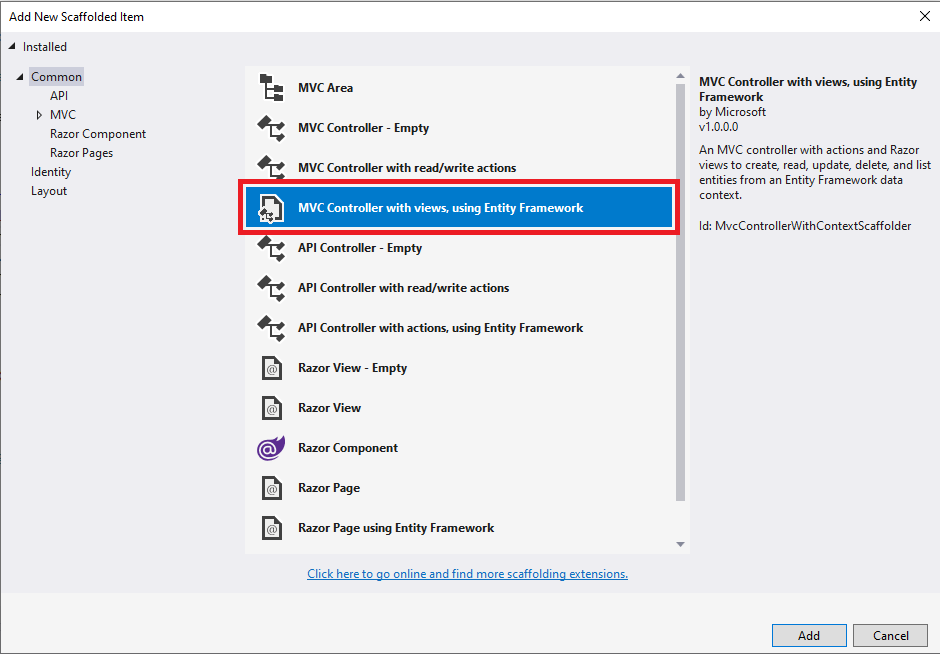
เลือก MVC Controller with views, using Entity Framework แล้วกด Add

เลือก
Model class : Movie (MvcMovie.Models)
Data context class : MvcMovieContext (MvcMovie.Data)
Use a layout page : ~/Views/Shared/_Layout.cshtml
Controller name : MoviesController
และกดปุ่ม Add
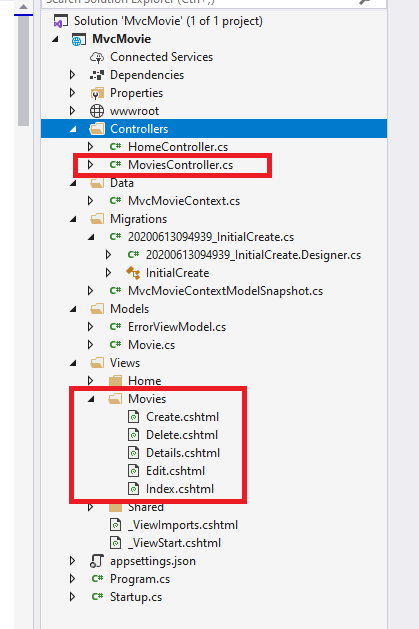
Scaffold จะสร้าง Controller สำหรับโมเดลต่าง ๆ ไว้ที่โฟลเดอร์ Controllers ในที่นี้คือ Controllers/MoviesController.cs และจะสร้าง View ต่าง ๆ ไว้ใน Views ตามชื่อ Controller ซึ่งในที่นี้คือ Views/Movies

10. ทดลองรัน Web Application
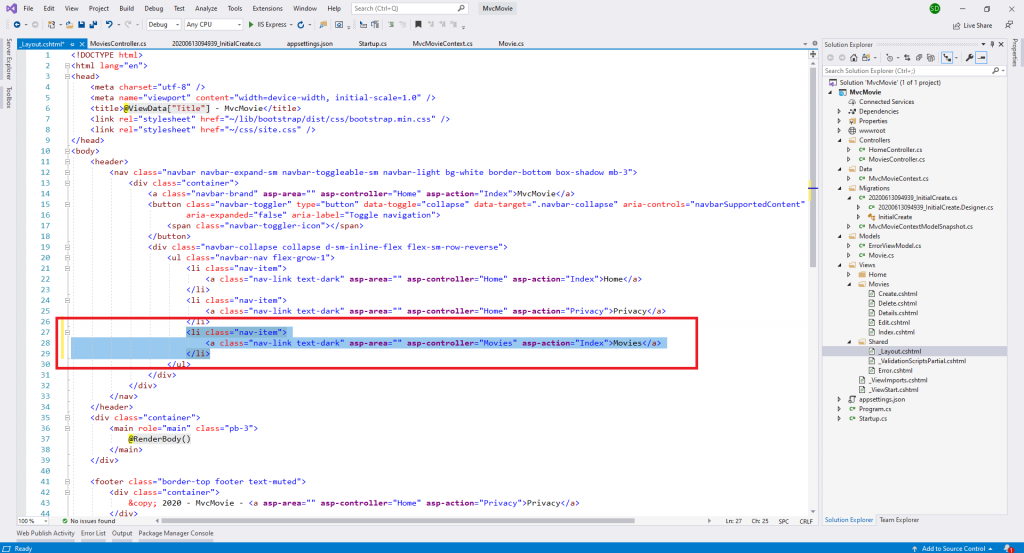
ก่อนที่จะทดลองรัน Web Application เราจะทำการสร้างเมนูสำหรับเข้าถึง Controller Movie ที่เราสร้างขึ้นมาก่อน เพื่อให้สามารถเข้าถึงได้สะดวกผ่านเมนู ไม่ต้องพิมพ์เอง โดยจะไปแก้ไขที่ไฟล์ Views/Shared/_Layout.cshtml ซึ่งเป็นไฟล์ Layout หลักของ Web Application โดยเมนูดังกล่าวนี้เราจะลิ้งก์ไปยังหน้า Index ซึ่งเป็นรายการของ Movie ที่เราสร้างไว้ด้วย Scaffold ก่อนหน้านี้ โดยเพิ่มโค้ดหลังเมนู Privacy ดังนี้

<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Movies" asp-action="Index">Movies</a>
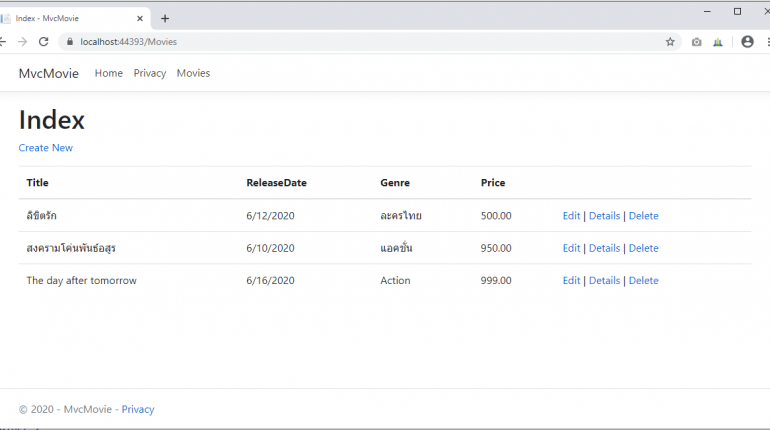
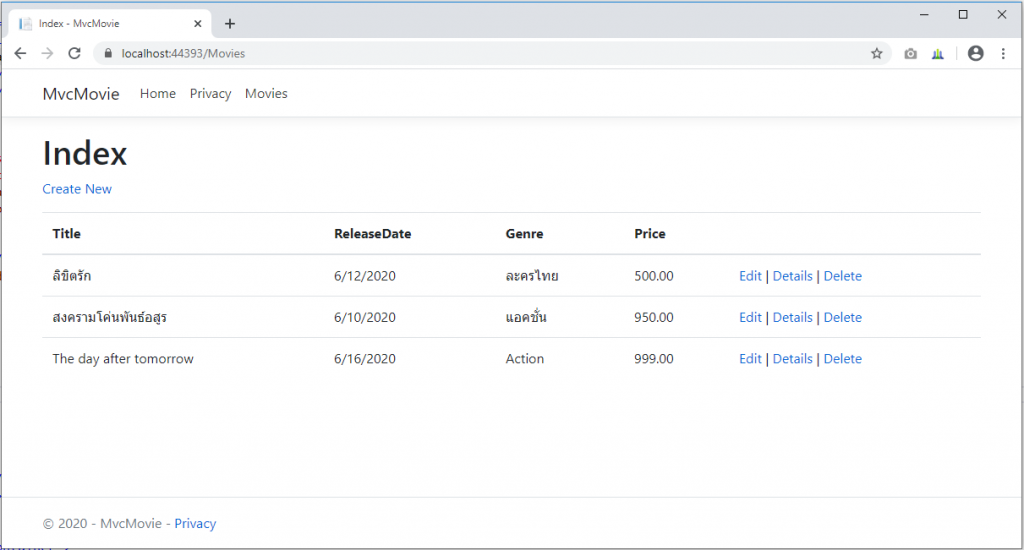
</li>จากนั้นทำการทดสอบรันโปรเจค แล้วคลิกที่เมนู Movies แล้วทดสอบลองเพิ่ม แก้ไข ลบ ข้อมูล ถ้าสามารถทำงานได้ทั้งหมดก็ถือว่าทำสำเร็จแล้ว

ทดลองทำตามดูนะครับ หากมีความคิดเห็นใด ๆ รบกวนคอมเม้นต์มาได้เลยครับผม