สารบัญเนื้อหา
- สร้างโปรเจค API ด้วย ASP.NET Core 3.1
- สร้าง Value Controller
- Run Project
- สร้าง Model
- ติดตั้ง Package
- สร้าง Class Database Context
- ลงทะเบียน Database Context
- เพิ่ม database connection string
- ทำการ Database Migration
- ปรับปรุง Value Controller เพื่อดึงข้อมูลจาก Database
- ปรับปรุง Value Controller ให้ทำงานแบบ Asynchronous
ASP.NET CORE 3 จะใช้ทำ API เพื่อเชื่อมกับ SQL Server Database แต่เริ่มต้นจะใช้ SQLite ก่อน เพื่อความสะดวกในการย้ายเครื่องไปมา
Angular 9 จะใช้ทำ Front-end
ซึ่งโปรเจคนี้จะใช้ทั้ง Windows และ MacOs ในการทำงาน แล้วแต่สะดวกในแต่ละวัน
1. สร้างโปรเจค API ด้วย ASP.NET Core 3.1
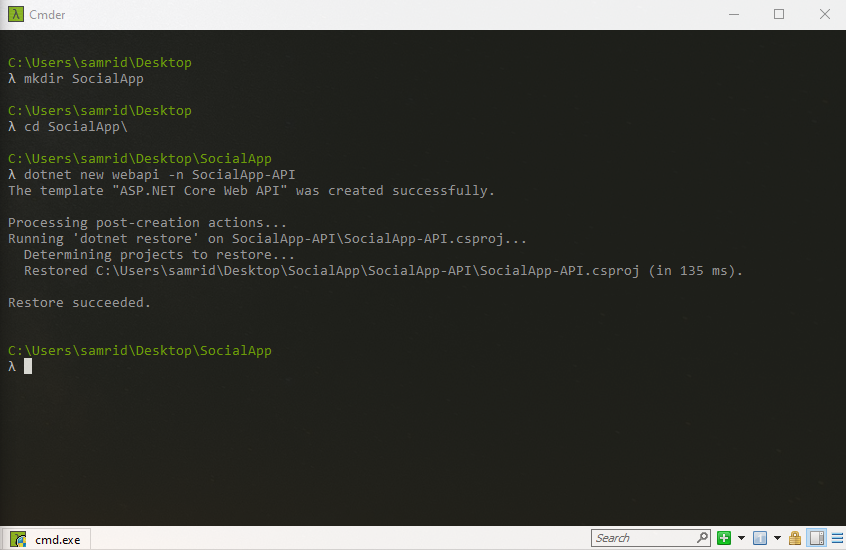
สร้างโฟลเดอร์ และสร้างโปรเจค ด้วยคำสั่ง
dotnet new webapi -n SocialApp-API
ติดตั้ง Extension ของ Visual Studio Code ตามบทความนี้ https://samrid.com/visual-studio-code-extensions-for-asp-net-core-c/
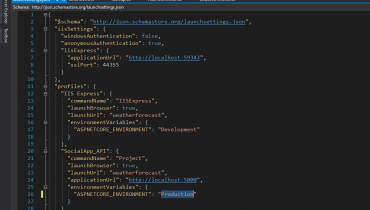
ยกเลิกการรันด้วย HTTPS โดยกำหนด applicationUrl ในไฟล์ Properties/launchSettings.json ให้เหลือแค่
"applicationUrl": "http://localhost:5000"Comment app.UseHttpsRedirection(); ในไฟล์ Startup.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.HttpsPolicy;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Hosting;
using Microsoft.Extensions.Logging;
namespace SocialApp_API
{
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddControllers();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
//app.UseHttpsRedirection();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
}
}
2. สร้าง Value Controller
สร้างไฟล์ ValuesController.cs ภายใต้ Controllers
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace SocialApp_API.Controllers
{
[Route("api/[controller]")]
[ApiController]
public class ValuesController : ControllerBase
{
// GET api/values
[HttpGet]
public ActionResult<IEnumerable<string>> Get()
{
return new string[] { "value1", "value2" };
}
// GET api/values/5
[HttpGet("{id}")]
public ActionResult<string> Get(int id)
{
return "value";
}
// POST api/values
[HttpPost]
public void Post([FromBody] string value)
{
}
// PUT api/values/5
[HttpPut("{id}")]
public void Put(int id, [FromBody] string value)
{
}
// DELETE api/values/5
[HttpDelete("{id}")]
public void Delete(int id)
{
}
}
}ลบไฟล์ WeatherForecastController.cs ทิ้งไป
3. Run Project
แล้วทดลองรันโปรเจคดู ด้วยคำสั่ง dotnet run หรือ dotnet watch run หรือกดปุ่ม Run และไปที่ http://localhost:5000/api/values
dotnet watch run เป็นการรันทีเดียว แล้วให้ dotnet build เองอัตโนมัติเมื่อโค้ดมีการเปลี่ยนแปลง และเราสามารถดูผ่าน Browser ได้ตลอด แต่ถ้ามีการติดตั้ง Package ใหม่ หรือมีการปรับแต่งค่าคอนฟิกใหม่ก็ต้องรันใหม่
4. สร้าง Model
สร้างโมเดลข้อมูล ภายใต้ Models ชื่อ Value.cs
namespace SocialApp_API.Models
{
public class Value
{
public int Id { get; set; }
public string Name { get; set; }
}
}5. ติดตั้ง Package
ติดตั้ง Package ดังนี้
Install-Package Microsoft.EntityFrameworkCore
Install-Package Microsoft.EntityFrameworkCore.Tools
Install-Package Microsoft.EntityFrameworkCore.SqlServer
Install-Package Microsoft.EntityFrameworkCore.Sqlite6. สร้าง Class Database Context
สร้าง Class Database Context ชื่อ DataContext.cs ภายใต้ Data
using SocialApp_API.Models;
using Microsoft.EntityFrameworkCore;
namespace SocialApp_API.Data
{
public class DataContext : DbContext
{
public DataContext(DbContextOptions options)
: base(options)
{
}
public DbSet<Value> Values { get; set; }
}
}7. ลงทะเบียน Database Context
ทำการลงทะเบียน Database Context เพื่อให้ Application ของเรารู้จักกับ Database Context เมื่อเริ่มทำงาน เพื่อให้เราเรียกใช้ได้ ซึ่งเราจะทำการลงทะเบียนที่ Startup.cs ของโปรเจค
public void ConfigureServices(IServiceCollection services)
{
services.AddControllers();
services.AddDbContext<DataContext>(options => options.UseSqlite(Configuration.GetConnectionString("DefaultConnection")));
}8. เพิ่ม database connection string
เพิ่ม database connection string สำหรับเชื่อมต่อกับ SQL Server Database ในไฟล์ appsettings.json ดังนี้
{
"ConnectionStrings": {
"DefaultConnection": "Data Source=socialapp.db"
},
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"AllowedHosts": "*"
}9. ทำการ Database Migration
ก่อนการ Migration ให้ทำการทดสอบรันคำสั่ง dotnet ef เพื่อตรวจสอบว่าเครื่องเราติดตั้ง dotnet ef ซึ่งเป็น Tool สำหรับการ migration หรือยัง ถ้ายังให้ติดตั้ง dotnet ef ผ่าน Terminal โดยใช้คำสั่ง ดังนี้
dotnet tool install --global dotnet-efทำการ Migration เพื่อสร้าง Database และ Table ตาม Model ที่กำหนด
สำหรับคนที่ใช้ Visual Studio เวอร์ชั่นเต็ม ไปที่เมนู Tools เลือก NuGet Package Manager > Package Manager Console (PMC) แล้วรันคำสั่ง ดังนี้
Add-Migration InitialCreate
Update-Databaseหรือ สำหรับคนที่ใช้ Visual Studio Code หรือบน MacOS ใช้คำสั่ง
dotnet ef migrations add InitialCreate
dotnet ef database updateเพิ่มข้อมูลในไฟล์ db โดยใช้โปรแกรม DB Browser for SQLite เพื่อใช้ในการทดสอบในข้อถัดไป
10. ปรับปรุง Value Controller เพื่อดึงข้อมูลจาก Database
ปรับปรุงโค้ดใน ValueController.cs ดังนี้
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using SocialApp_API.Data;
using Microsoft.AspNetCore.Mvc;
namespace SocialApp_API.Controllers
{
[Route("api/[controller]")]
[ApiController]
public class ValuesController : ControllerBase
{
private readonly DataContext _context;
public ValuesController(DataContext context)
{
_context = context;
}
// GET api/values
[HttpGet]
public IActionResult GetValues()
{
var values = _context.Values.ToList();
return Ok(values);
}
// GET api/values/5
[HttpGet("{id}")]
public IActionResult GetValue(int id)
{
var value = _context.Values.FirstOrDefault(x => x.Id == id);
return Ok(value);
}
// POST api/values
[HttpPost]
public void Post([FromBody] string value)
{
}
// PUT api/values/5
[HttpPut("{id}")]
public void Put(int id, [FromBody] string value)
{
}
// DELETE api/values/5
[HttpDelete("{id}")]
public void Delete(int id)
{
}
}
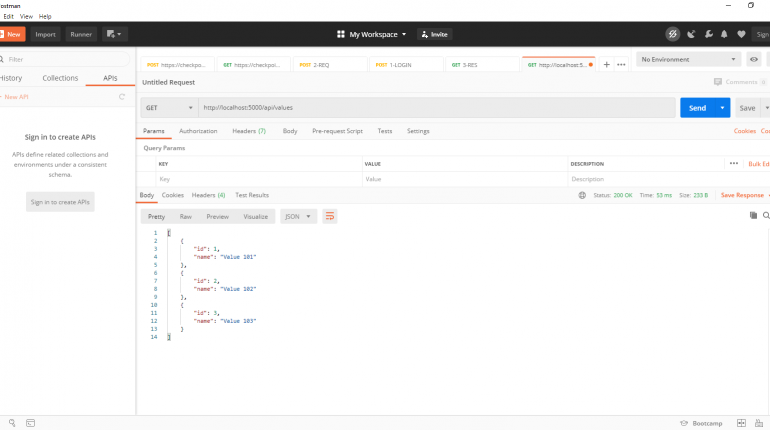
}ทดสอบรัน และลองเรียกข้อมูลผ่าน Browser และผ่าน Post Man ไปที่ http://localhost:5000/api/values และ http://localhost:5000/api/value/1


11. ปรับปรุง Value Controller ให้ทำงานแบบ Asynchronous
ทำการปรับปรุงโค้ดของไฟล์ ValuesController.cs ดังนี้
[HttpGet]
public async Task<IActionResult> GetValues()
{
var values = await _context.Values.ToListAsync();
return Ok(values);
}
[HttpGet("{id}")]
public async Task<IActionResult> GetValue(int id)
{
var value = await _context.Values.FirstOrDefaultAsync(x => x.Id == id);
return Ok(value);
}ติดตามต่อตอนต่อไป…